FlexBox布局在RN中的基本用法
Posted Crazy程序猿2020
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlexBox布局在RN中的基本用法相关的知识,希望对你有一定的参考价值。
一、简介
Flexbox是Flexible Box的缩写,意为’弹性布局’,它为盒状模型提供了很大的灵活性,让任何一个容器都可以指定为Flex布局。
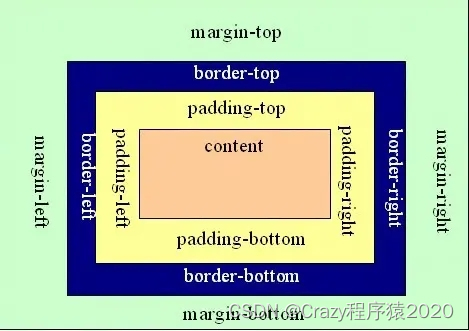
标准的盒子模型:

二、基本概念
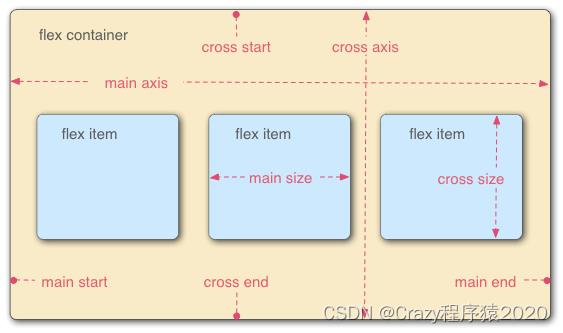
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目";

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上
flex-direction:内部元素的排列方式:从左到右、从右到左、从上到下、从下到上;
flex-wrap:子元素的换行方式:不换行;换行,第一行在上面;换行,第二行在上面;
flex-flow:是子元素的排列方式和换行方式的简写;
justify-content:设置子元素的水平对齐方式;
align-items:设置子元素的垂直对齐方式;
align-content:设置多个元素组成的整块的对齐方式;
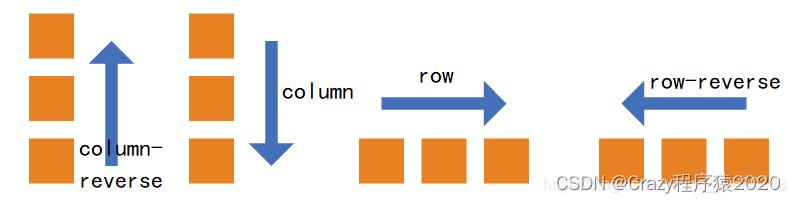
3.1 flex-direction属性
.box
flex-direction: row | row-reverse | column | column-reverse;

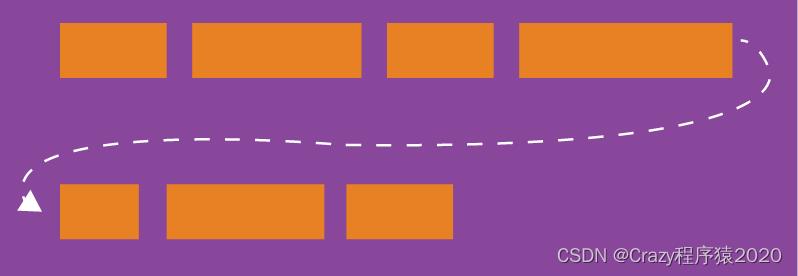
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box
flex-wrap: nowrap | wrap | wrap-reverse;
它可能取三个值。
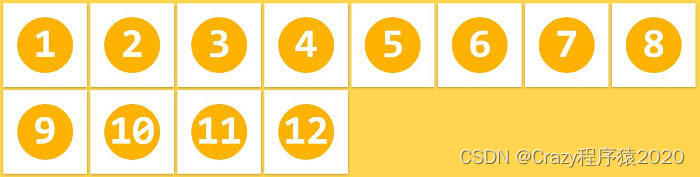
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

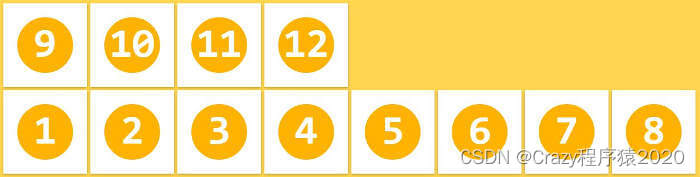
(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box
flex-flow: <flex-direction> || <flex-wrap>;
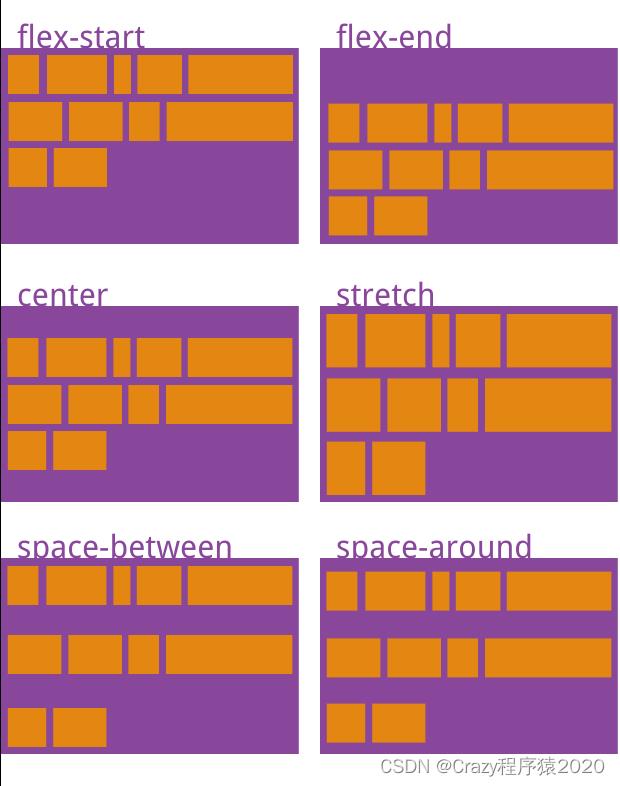
3.4 justify-content属性
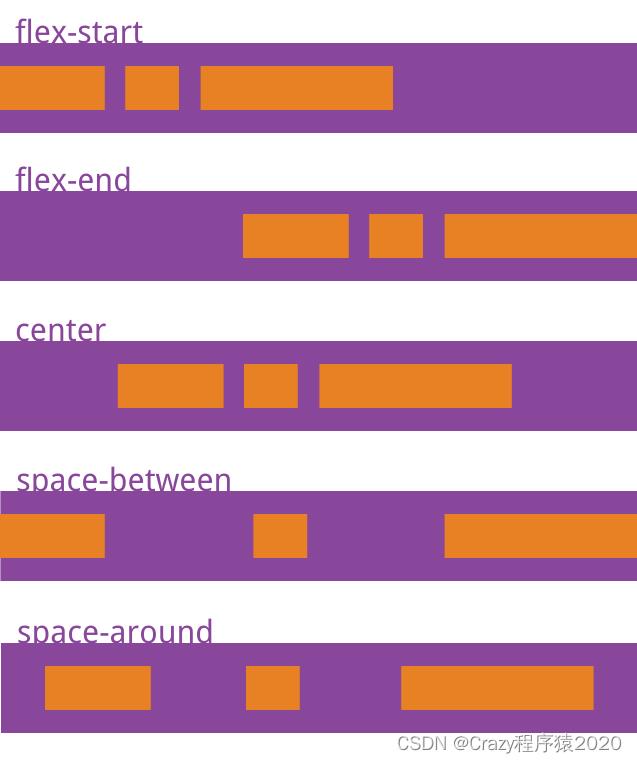
justify-content属性定义了项目在主轴上的对齐方式。
.box
justify-content: flex-start | flex-end | center | space-between | space-around;

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.5 align-items属性
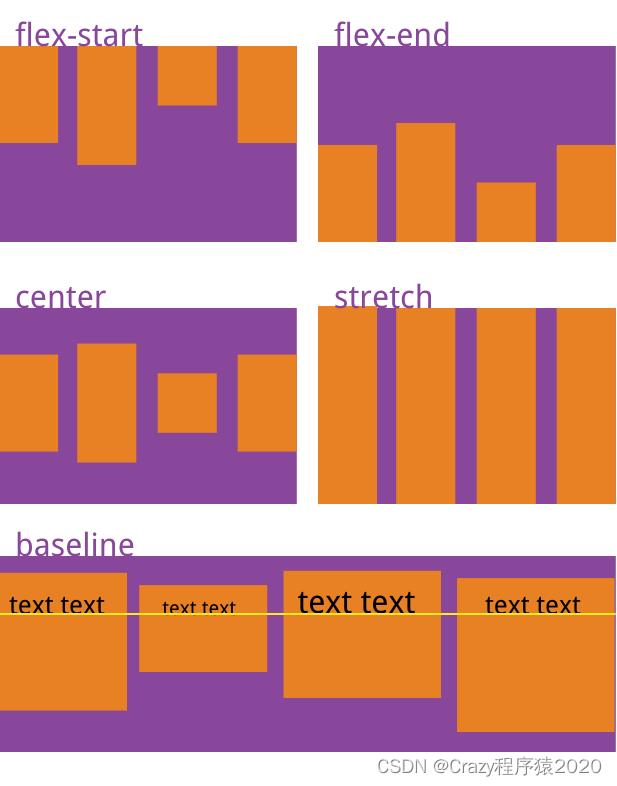
align-items属性定义项目在交叉轴上如何对齐。
.box
align-items: flex-start | flex-end | center | baseline | stretch;

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item
order: <integer>;

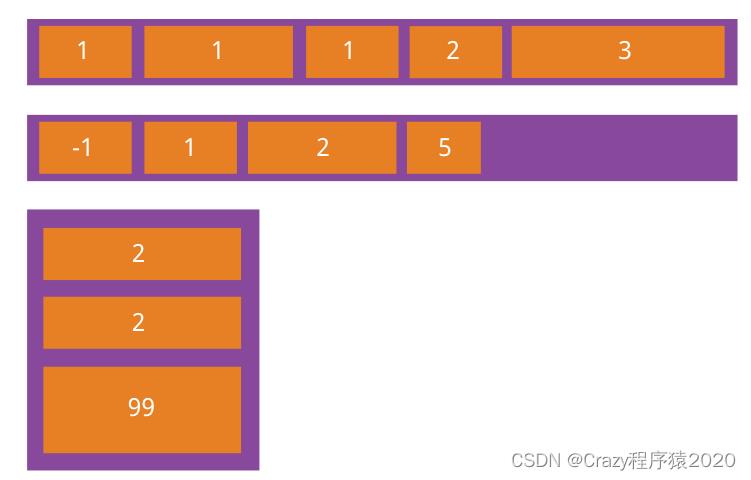
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item
flex-grow: <number>; /* default 0 */

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item
flex-shrink: <number>; /* default 1 */

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item
flex-basis: <length> | auto; /* default auto */
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item
align-self: auto | flex-start | flex-end | center | baseline | stretch;

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
五、参考
React-Native之flexbox布局篇
这篇博客稍微讲解下React-Native中的布局。比较简单。RN的而布局是用css中的flexbox布局,所以布局起来与android传统的布局样式有点像。接下来就结合图片一起来看看。
常用属性讲解
RN的flexbox主要有以下几个属性alignItems,alignSelf,flex,flexDirection,flexWrap,justifyContent。
flexDirection
该属性用于指定主轴的方向。即指定子view的布局方向。它有两个值可设置。
- row:横向布局。
- column:纵向布局。
这个属性很简单,先看row的代码段:
render:function()
return(
<View style=styles.flexStyle>
<View style= styles.flexSub/>
<View style= styles.flexSub/>
<View style= styles.flexSub/>
<View style= styles.flexSub/>
</View>
);
…………
var styles = StyleSheet.create(
flexStyle:
height:600,
flexDirection:'row',
,
flexSub:
flex:1,
height:300,
backgroundColor:'#333333',
marginRight:10,
,
)一个View里有四个小View,小View的底色是黑的,看下效果图:

可以看到,四个view横向的进行布局。那改成column呢,样式修改如下:
var styles = StyleSheet.create(
flexStyle:
height:600,
flexDirection:'column',
,
flexSub:
flex:1,
height:100,
backgroundColor:'#333333',
marginBottom:10,
,
)看下效果图:

就是纵向布局。
alignItems
用于定义子组件在垂直方向上的对齐方式。有四个属性可设置:flex-start,flex-end,center,stretch。
- flex-start:与父组件的顶部对齐。
- flex-end:与父组件的底部对齐。
- center:处于父容器的中间位置。
- stretch:竖直上填充整个容器。
首先来看下flex-start,顺便改了下子组件的颜色,代码如下:
return(
<View style=styles.flexStyle>
<View style= styles.flexSelf1/>
<View style= styles.flexSelf2/>
<View style= styles.flexSelf3/>
<View style= styles.flexSelf4/>
</View>
);
……
var styles = StyleSheet.create(
flexStyle:
height:600,
flexDirection: 'row',
alignItems:'flex-start',
,
flexSub:
flex:1,
height:300,
backgroundColor:'#333333',
marginBottom:10,
,
flexSelf1:
flex:1,
height:300,
backgroundColor:'#ff0000',
marginRight:10,
,
flexSelf2:
flex:1,
height:300,
backgroundColor:'#00ff00',
marginRight:10,
,
flexSelf3:
flex:1,
height:300,
backgroundColor:'#0000ff',
marginRight:10,
,
flexSelf4:
flex:1,
height:300,
backgroundColor:'#333333',
marginRight:10,
);
看下效果图:

就是和父容器顶部对齐。
看下flex-end属性,代码就不贴出来了,只要改alignItems属性就好了。效果图如下:

可以看到,和底部对齐了。
再看下center,这个可以说是用的最多的属性,它会让子组件位于父容器的中间位置,看下效果图:

stretch就是竖直填充,前提是子组件没有设置height属性。看下效果图:

justifyContent
有竖直就水平。justifyContent和alignItems是相对的。它有五个属性可以设置,分别是flex-start,flex-end,center,space-between,space-around。
* flex-start:伸缩项目与父容器左端靠齐。
* flex-end:与父容器右端靠齐。
* center:水平居中。
* space-between:第一个子组件位于父容器左端,最后一个子组件位于父容器最右端。然后平均分配在父容器水平方向上。
* space-around:所有子组件平均分配在父容器的水平方向上,左右都有留空隙。
先看水平居中(center)的,先看下代码:
return(
<View style=styles.flexStyle>
<View style= styles.flexSub/>
</View>
);
……
var styles = StyleSheet.create(
flexStyle:
height:600,
width:400,
flexDirection: 'row',
alignItems:'center',
justifyContent:'center',
,
flexSub:
width:100,
height:300,
backgroundColor:'#333333',
marginBottom:10,
,
);父容器设置了justifyContent:’center’属性,所以理论上子组件应该会水平剧中,来看下是否正确。如下:

justifyContent:’flex-start’,水平居左:

justifyContent:’flex-end’,水平居右:

这些都挺简单的,来看下space-between和space-around的区别,先看下space-between的效果图:

可以看到它左右都不留空隙。均匀分布。
再看下space-around的效果图:

它左右都留有空隙,是平均的位于整个界面的水平方向上。
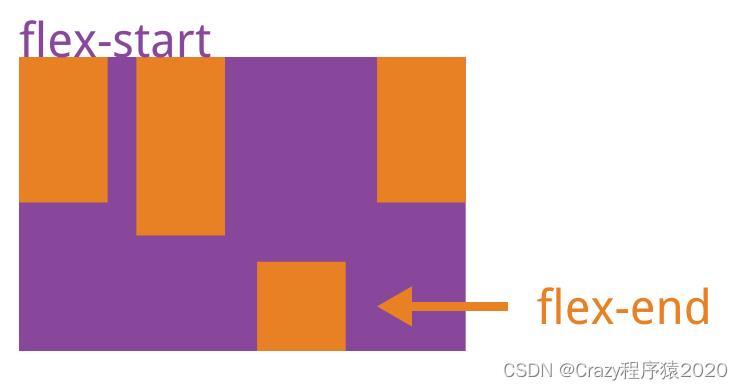
alignSelf
该属性用来设置单独组件的竖直对齐方式,与alignItem有点像。有五个属性可以设置,auto,flex-start,flex-end,center,streth。
* auto:按照自身设置的宽高来显示,如果没设置,效果跟streth一样。
* flex-start:与父容器顶部对齐。
* flex-end:与父容器底部对齐。
* center:位于垂直位置。
* streth:垂直拉伸。
这个用法跟上面的很像,只是它用于单个组件,如本例子的子View中,看下代码:
return(
<View style=styles.flexStyle>
<View style= styles.flexSelf1/>
<View style= styles.flexSelf2/>
<View style= styles.flexSelf3/>
<View style= styles.flexSelf4/>
</View>
);
……
var styles = StyleSheet.create(
flexStyle:
height:600,
flexDirection:'row',
,
flexSelf1:
flex:1,
alignSelf:'flex-start',
height:300,
backgroundColor:'#ff0000',
marginRight:10,
,
flexSelf2:
flex:1,
alignSelf:'flex-end',
height:300,
backgroundColor:'#00ff00',
marginRight:10,
,
flexSelf3:
flex:1,
alignSelf:'stretch',
backgroundColor:'#0000ff',
marginRight:10,
,
flexSelf4:
flex:1,
alignSelf:'auto',
height:300,
backgroundColor:'#333333',
marginRight:10,
,
)以上几个子View设置了不同的样式 ,看下效果图:

看到了,flex-start就是顶部对齐,flex-end就是与底部对齐。第三个View是streth,垂直拉伸了。第四个View是auto,因为设置了高度,所以显示如图所示。没有显示center,但它的效果可想而知,就不再演示啦。
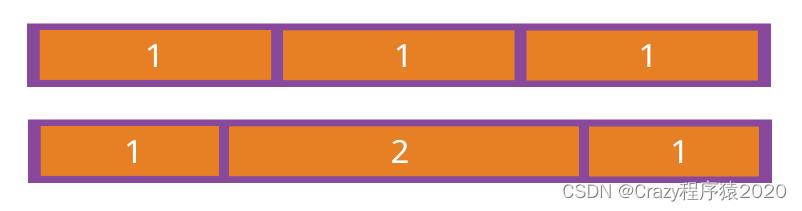
flex
flex指设置伸缩项目的伸缩样式,可以把它类比成android中的weight属性。
看一个代码就清楚它的用法了。
return(
<View style=styles.flexStyle>
<View style= styles.flexSelf1/>
<View style= styles.flexSelf1/>
<View style= styles.flexSelf2/>
<View style= styles.flexSelf3/>
</View>
);
……
var styles = StyleSheet.create(
flexStyle:
height:600,
flexDirection: 'row',
flex:1,
,
flexSub:
height:300,
backgroundColor:'#333333',
marginBottom:10,
,
flexSelf1:
flex:1,
backgroundColor:'#ff0000',
marginRight:10,
,
flexSelf2:
flex:2,
backgroundColor:'#00ff00',
marginRight:10,
,
flexSelf3:
flex:4,
backgroundColor:'#0000ff',
marginRight:10,
,
);效果图如下:

可以看到,flex为2的组件宽度为flex为1宽度的两倍,flex为4组件宽度则为flex为1的组件宽度的4倍。
flexWrap
其实这些属性都是CSS原有的属性,只是RN只支持了部分的属性。flexWrap用于设置是否可换行,有两个属性可设置nowrap和wrap。
- nowrap:即使空间不够也不换行。
- wrap:空间不够的话自动换行。
如设置成wrap时,空间不够效果图如下:

第四个放不下,就换行了。
这篇博客对RN的flexbox进行一个介绍,内容很简单,也是对自己学的东西的一个巩固。
以上是关于FlexBox布局在RN中的基本用法的主要内容,如果未能解决你的问题,请参考以下文章