CSS Flexbox
Posted unuliha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS Flexbox相关的知识,希望对你有一定的参考价值。
注:内容来自https://www.freecodecamp.org/learn/
简介:Flexbox(弹性盒子)是最新版本的 CSS(即 CSS3)中引入的一种强大且兼容性好的布局方法。使用 flexbox,我们可以很容易地处理好页面上的元素布局,并创建可以自动缩小和放大的动态用户界面。
使用 display: flex 定位两个盒子
给元素添加 display: flex 属性可以让它变成 flex 容器, 然后可以让元素的项目排列成行或列。 只要给父元素添加 flex-direction 属性,并把属性值设置为 row 或 column,即可横向排列或纵向排列它的所有子元素。 创建一行将使子项水平对齐,创建一列将使子项垂直对齐。
flex-direction 的其他可选值还有 row-reverse 和 column-reverse。
注意:flex-direction 的默认值为 row。
<style>
#box-container {
height: 500px;
display: flex;
}
#box-1 {
background-color: dodgerblue;
width: 50%;
height: 50%;
}
#box-2 {
background-color: orangered;
width: 50%;
height: 50%;
}
</style>
<div id="box-container">
<div id="box-1"></div>
<div id="box-2"></div>
</div>
使用 justify-content 属性对齐元素
flex 子元素有时不能充满整个 flex 容器, 所以我们经常需要告诉 CSS 以什么方式排列 flex 子元素,以及调整它们的间距。 幸运的是,我们可以通过 justify-content 属性的不同值来实现。 在介绍属性的可选值之前,我们要先理解一些重要术语。

回忆一下,如果把 flex 容器设为一个行,它的子元素会从左到右逐个排列; 如果把 flex 容器设为一个列,它的子元素会从上到下逐个排列。 子元素排列的方向被称为 main axis(主轴)。 对于行,主轴水平贯穿每一个项目; 对于列,主轴垂直贯穿每一个项目。
对于如何沿主轴线排放 flex 项目,有几种选择。 很常用的一种是 justify-content: center;:即 flex 子元素在 flex 容器中居中排列。 其他选择包括:
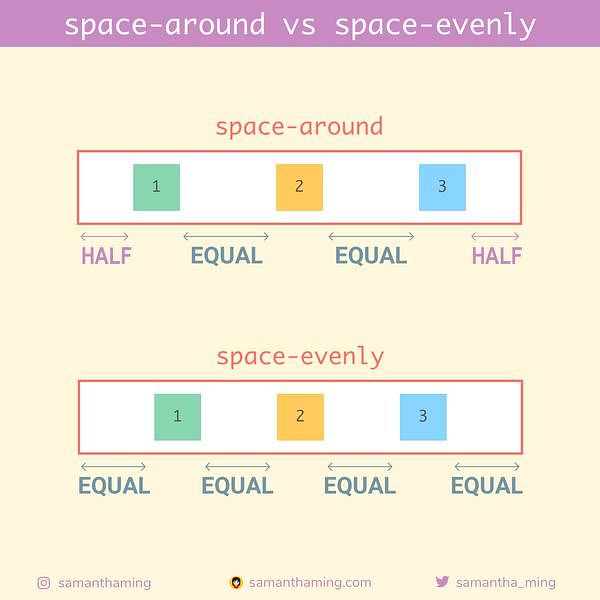
flex-start:从 flex 容器的起始位置开始排列项目。 对行来说是把项目移至左边, 对于列是把项目移至顶部。 如未设置justify-content的值,那么这就是默认值。flex-end:从 flex 容器的终止位置开始排列项目。 对行来说是把项目移至右边, 对于列是把项目移至底部。space-between:项目间保留一定间距地沿主轴居中排列。 第一个和最后一个项目被放置在容器边沿。 例如,在行中第一个项目会紧贴着容器左边,最后一个项目会紧贴着容器右边,然后其他项目均匀排布。space-around:与space-between相似,但头尾两个项目不会紧贴容器边缘,所有项目之间的空间均匀排布。space-evenly:头尾两个项目不会紧贴容器边缘,所有项目之间的空间均匀排布。

使用 align-items 属性对齐元素
align-items 属性与 justify-content 类似。 回忆一下,justify-content 属性使 flex 子元素沿主轴排列。 行的主轴是水平线,列的主轴是垂直线。
Flex 容器中,与主轴垂直的叫做 cross axis(交叉轴)。 行的交叉轴是垂直的,列的交叉轴是水平的。
CSS 中的 align-items 属性用来定义 flex 子元素沿交叉轴的对齐方式。 对行来说,定义的是元素的上下对齐方式; 对列来说,是定义元素的左右对齐方式。
align-items 的可选值包括:
flex-start:从 flex 容器的起始位置开始对齐项目。 对行来说,把项目移至容器顶部; 对列来说,是把项目移至容器左边。flex-end:从 flex 容器的终止位置开始对齐项目。 对行来说,把项目移至容器底部; 对列来说,把项目移至容器右边。center:把项目居中放置。 对行来说,垂直居中(项目距离顶部和底部的距离相等); 对列来说,水平居中(项目距离左边和右边的距离相等)。stretch:拉伸项目,填满 flex 容器。 例如,排成行的项目从容器顶部拉伸到底部。 如未设置align-items的值,那么这就是默认值。baseline:沿基线对齐。 基线是文本相关的概念,可以认为它是字母排列的下端基准线。(文本中心对齐)
使用 flex-wrap 属性包裹一行或一列
CSS flexbox 有一个把 flex 子元素拆分为多行(或多列)的特性。 默认情况下,flex 容器会调整项目大小,把它们都塞到一起。 对于行来说,所有项目都会在一条直线上。
不过,使用 flex-wrap 属性可以使项目换行展示。 这意味着多出来的子元素会被移到新的行或列。 换行发生的断点由子元素和容器的大小决定。
换行方向的可选值有这些:
nowrap:默认值,不换行。wrap:如果排列以行为基准,就将行从上往下排列;如果排列以列为基准,就将列从左往右排列。wrap-reverse:如果排列以行为基准,就将行从下往上排列;如果排列以列为基准,就将列从右往左排列。
使用 flex-shrink 属性定义 flex 子元素的收缩规则
目前为止,挑战里提到的属性都是应用于 flex 容器(flex 子元素的父元素)的。 除此之外,flex 子元素也有很多实用属性。
首先介绍的是 flex-shrink 属性。 使用之后,如果 flex 容器太小,则子元素会自动缩小。 当容器的宽度小于里面所有子元素的宽度之和时,所有子元素都会自动压缩。
子元素的 flex-shrink 接受数值作为属性值。 数值越大,则该元素与其他元素相比会被压缩得更厉害。 比如,一个项目的 flex-shrink 属性值为 1,另一个项目的 flex-shrink 属性值为 3,那么后者相比前者会受到 3 倍压缩。
使用 flex-grow 属性定义 flex 子元素的增长系数
与 flex-shrink 相对的是 flex-grow。 你应该还记得,flex-shrink 会在容器太小时对子元素作出调整。 相应地,flex-grow 会在容器太大时对子元素作出调整。
例子与上一个挑战相似,如果一个项目的 flex-grow 属性值为 1,另一个项目的 flex-grow 属性值为 3,那么值为 3 的一个会较另一个扩大 3 倍。
使用 flex-basis 属性设置元素的初始大小
flex-basis 属性定义了在使用 CSS 的 flex-shrink 或 flex-grow 属性对元素进行调整前,元素的初始大小。
flex-basis 属性的单位与其他表示尺寸的属性的单位一致(px、em、% 等)。 如果值为 auto,则项目的尺寸随内容调整。
使用 flex 短方法属性
上面几个 flex 属性有一个简写方式。 flex-grow、flex-shrink 和 flex-basis 属性可以在 flex 中一并设置。
例如,flex: 1 0 10px; 会把项目属性设为 flex-grow: 1;、flex-shrink: 0; 以及 flex-basis: 10px;。
属性的默认设置是 flex: 0 1 auto;。
请给 #box-1 和 #box-2 添加 flex 属性。 设置 #box-1 的 flex-grow 属性值为 2、flex-shrink 属性值为 2、flex-basis 属性值为 150px。 设置 #box-2 的 flex-grow 属性值为 1、flex-shrink 属性值为 1、flex-basis 属性值为 150px。
通过上面的设置,在容器大于 300px 时,#box-1 扩大的空间会是 #box-2 扩大空间的两倍;在容器小于 300px 时,前者缩小的空间会是 #box-2 缩小空间的两倍。 300px 是两个盒子的 flex-basis 属性值之和。
使用 order 属性重新排列子元素
order 属性告诉 CSS flex 容器里子元素的顺序。 默认情况下,项目排列顺序与源 html 文件中顺序相同。 这个属性接受数字作为参数,可以使用负数。
使用 align-self 属性
flex 子项目的最后一个属性是 align-self。 这个属性允许你调整单个子元素自己的对齐方式,而不会影响到全部子元素。 因为 float、clear 和 vertical-align 等调整对齐方式的属性都不能应用于 flex 子元素,所以这个属性显得十分有用。
align-self 可设置的值与 align-items 的一样,并且它会覆盖 align-items 所设置的值。
以上是关于CSS Flexbox的主要内容,如果未能解决你的问题,请参考以下文章