前端实现未读消息提醒小红点
Posted 清风晰心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端实现未读消息提醒小红点相关的知识,希望对你有一定的参考价值。
原理:
通过将消息是否查看的数据存写入localStorage中,点击查看后,更新localStorage的数据;
文件结构:

index.html -- 列表
detail -- 详情
remind -- js组件
调用方法:
index.html说明:
1.列表中红点相对定位在列表文本右上角,d为数据源,amGloble.Remind(d, \'text\', \'id\', \'list\')调用方法;
2.点击列表,会将每条数据中的文本text,唯一标识id在地址栏传给detial.html详情页;

ul li { list-style: none; padding: 8px 0; } li span { position: relative; } .point { position: absolute; top: 0; right: -5px; width: 6px; height: 6px; background: red; border-radius: 50%; } <ul id="list"></ul> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="./remind.js"></script> <script> var d = [{ text: \'亚瑟\', id: 1 }, { text: \'凯\', id: 2 }, { text: \'露娜\', id: 3 }]; // d:数据, text:数据中的文本, key:数据中的唯一标识, dom:插入DOM节点的id名 amGloble.Remind(d, \'text\', \'id\', \'list\'); </script>
detail.html 说明:
1.获取地址栏参数文本text,唯一标识id;
2.如果拿到本条数据id,说明用户已经进入详情页,则将localStorage中存储的查看数据更新;

<div id="detail"></div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="./remind.js"></script> <script> var key = amGloble.GetQueryString(\'key\'); // 获取地址栏参数 amGloble.Updata(key); // 更新查看数据 var text = amGloble.GetQueryString(\'text\'); $(\'#detail\').text(text); </script>
remind.js说明:
1.remind()方法是写入数据,在index.html页面中调用,默认全部初始化为false,未读;
2.Update()方法更新数据,在detail.html页面中调用,查看过这条数据,这把这条数据改为true,已查看;
3.GetQueryString(),是常见的获取地址栏参数的方法。
(function () { window.amGloble = { Remind: function (d, text, key, dom) { // d:数据,text:数据中的文本,key:数据中的唯一标识(id),dom:插入DOM节点的id名 var checkData = JSON.parse(localStorage.getItem(\'checkData\')); if (JSON.stringify(checkData) == \'null\') { checkData = {}; }; var html = \'\'; for (i = 0, l = d.length; i < l; i++) { var isChecked = false; var isOwn = checkData.hasOwnProperty(d[i][key]); // 判断是否包含这个属性 if (isOwn) { // 如果包含这个订单属性,则取localStorage中的值 isChecked = checkData[d[i][key]]; } else { // 初始化都为false checkData[d[i][key]] = false; // localStorage没有此订单查看状态,则赋值fasle未查看 localStorage.setItem(\'checkData\', JSON.stringify(checkData)); // 转为JSON字符串,存储localStorage }; var point = isChecked ? \'\' : \'<div class="point"></div>\'; // 已查看不显示红点,未查看就显示红点 html += \'<li><a href="./detail.html?key=\' + d[i][key] + \'&text=\' + d[i].text + \'"><span>\' + d[i].text + point + \'</span></a></li>\'; }; $(\'#\' + dom).html(html); }, Updata: function (key) { if (key) { var checkData = JSON.parse(localStorage.getItem(\'checkData\')); if (JSON.stringify(checkData) != \'null\') { checkData[key] = true; localStorage.setItem(\'checkData\', JSON.stringify(checkData)); } }; }, GetQueryString: function (name) { // 获取地址栏参数 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) return decodeURIComponent(r[2]); return null; } } })();
再返回到index.html页面中,则显示:

第一条我们点击过链接,已查看的数据,在index.html页面中,不再显示红点;
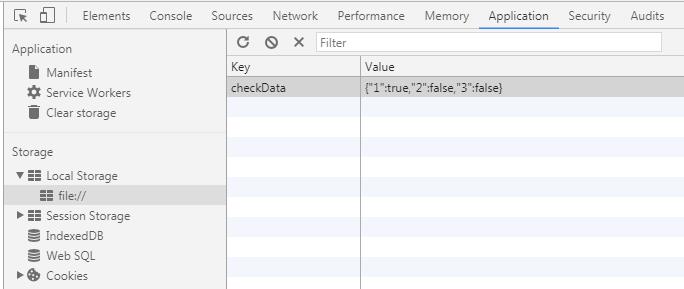
localStorage中存储的数据是这样的:

以上是关于前端实现未读消息提醒小红点的主要内容,如果未能解决你的问题,请参考以下文章