微信小程序小红点未读消息如何实现?
Posted God is Love
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序小红点未读消息如何实现?相关的知识,希望对你有一定的参考价值。
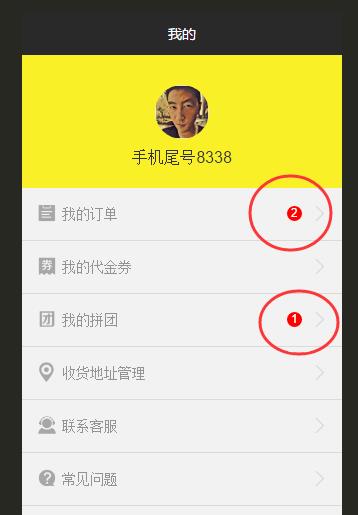
如图类似的

这样的需求还挺多的,那么如何实现呢?

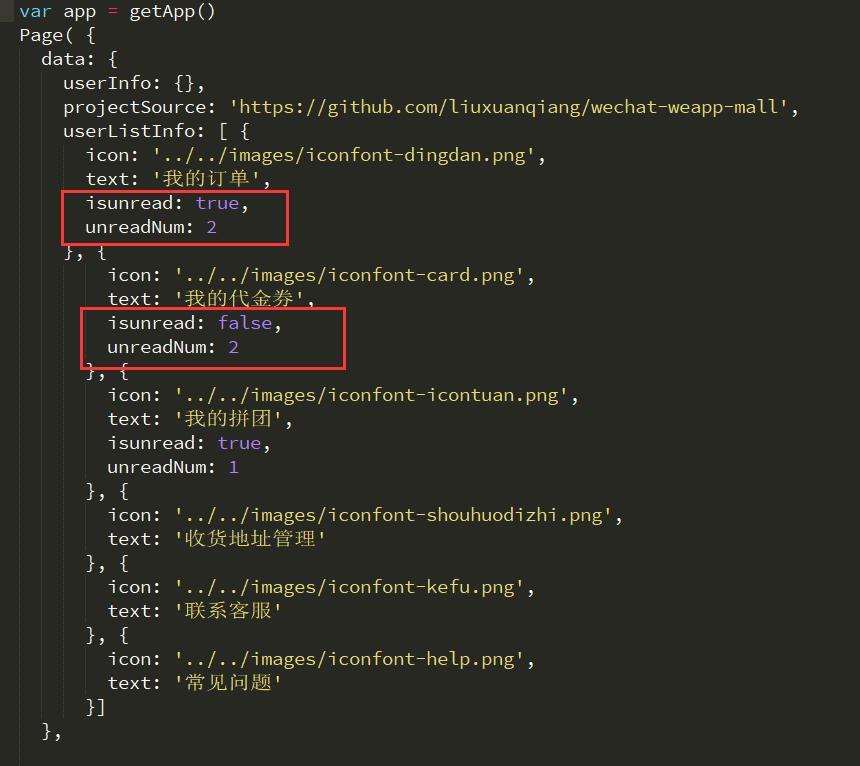
data: { userInfo: {}, projectSource: \'https://github.com/liuxuanqiang/wechat-weapp-mall\', userListInfo: [ { icon: \'../../images/iconfont-dingdan.png\', text: \'我的订单\', isunread: true, unreadNum: 2 }, { icon: \'../../images/iconfont-card.png\', text: \'我的代金券\', isunread: false, unreadNum: 2 }, { icon: \'../../images/iconfont-icontuan.png\', text: \'我的拼团\', isunread: true, unreadNum: 1 }, { icon: \'../../images/iconfont-shouhuodizhi.png\', text: \'收货地址管理\' }, { icon: \'../../images/iconfont-kefu.png\', text: \'联系客服\' }, { icon: \'../../images/iconfont-help.png\', text: \'常见问题\' }] }, |
这些数据从服务器获取后,setData |
文章来源:刘俊涛的博客
欢迎关注,有问题一起学习欢迎留言、评论。
以上是关于微信小程序小红点未读消息如何实现?的主要内容,如果未能解决你的问题,请参考以下文章