App上看到就忍不住点的小红点是如何实现的?
Posted 华为移动服务
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了App上看到就忍不住点的小红点是如何实现的?相关的知识,希望对你有一定的参考价值。
你有没有发现,我们解锁手机后桌面上App右上角总能看到一个小红点,这就是推送角标。推送角标指的是移动设备上App图标右上角的红色圆圈,圆圈内的白色数字表示未读消息数量。角标是一种比较轻的提醒方式,通过直观的展现用户尚未阅读的信息数量,可以给用户营造一种紧张感,激起用户阅读的好奇心,从而让用户忍不住点开。因此在使用得当的情况下,推送角标有助于提高App推送打开率,保持用户粘性。

HMS Core推送服务提供了设置桌面角标的API接口,开发者可以在消息中封装角标参数。那这个“小红点”功能是如何实现的呢?以下是详细的集成步骤。
一.客户端API设置华为推送角标
支持平台:
1.系统版本:EMUI4.1 及以上
2.桌面版本:6.3.29
3.支持设备:华为设备
角标功能开发:
- 声明权限
< uses - permission android: name = "android.permission.INTERNET" / >
<
uses - permission android: name =
"com.huawei.android.launcher.permission.CHANGE_BADGE " / >
- 在需要进行角标显示地方,采用如下方法传递数据给华为桌面应用。
Bundle extra = new Bundle();
extra.putString("package", "xxxxxx");
extra.putString("class", "yyyyyyy");
extra.putInt("badgenumber", i);
context.getContentResolver().call(Uri.parse("content://com.huawei.android.launcher
.settings/badge/"), "change_badge", null, extra);
关键参数说明:
package:应用包名
class:桌面图标对应的应用入口Activity类
badgenumber:角标数字
boolean mIsSupportedBade = true;
if (mIsSupportedBade)
setBadgeNum(num);
/** set badge number*/
public void setBadgeNum(int num)
try
Bundle bunlde = new Bundle();
// com.test.badge is your package name
bunlde.putString("package", "com.test.badge");
// com.test. badge.MainActivity is your apk main activity
bunlde.putString("class", "com.test. badge.MainActivity");
bunlde.putInt("badgenumber", num);
this.getContentResolver().call(Uri.parse("content://com.huawei.android.launcher.settings/badge/"), "change_badge", null, bunlde);
catch (Exception e)
mIsSupportedBade = false;
特殊情形考虑:
(1)对于第三应用打开和退出时,是否还继续显示角标取决于应用传递的值(badgenumber为0时,不显示角标;badgenumber大于0时,显示角标)。
(2)当第三方应用package和class发生变化时,需传递该变化后的信息。
(3)在调用角标接口前不一定要事先获取桌面是否支持角标功能此功能。当桌面不支持角标功能时,接口会抛出异常,应用可以在调用接口的地方加上try … catch(Exception e) 语句以免程序崩溃。
二.HMS Core推送服务sdk桌面角标设置
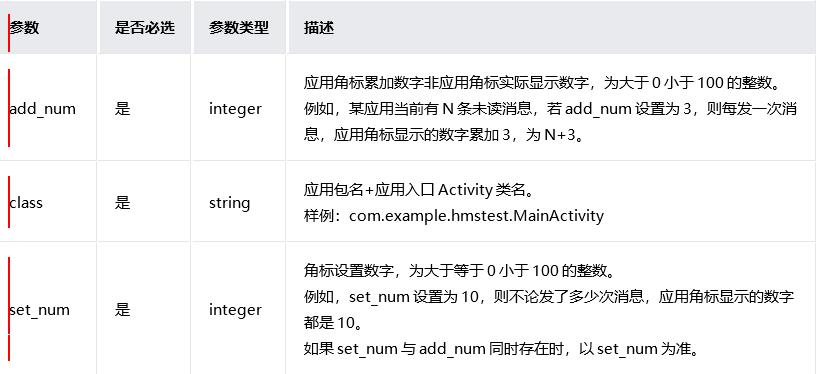
Push Kit发送下行消息接口中由BadgeNotification的三个参数决定了角标是否显示以及显示的数量:

在设置时需要注意以下5点:
1.class字段应用包名+应用入口Activity类名,如果传错角标则无法展示
2.add_num字段要求emui版本8.0.0以上,推送服务版本8.0.0
3.set_num字段要求emui版本10.0.0以上,推送服务版本10.1.0
4.打开应用或者点击、清理通知栏消息并不会清理角标数,需应用在端侧参考角标开发指导去清理角标。
- “class“必填,“add_num”和”set_num”参数选填。
若“add_num”和“set_num”都设置为空,则应用角标数字默认加1
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
以上是关于App上看到就忍不住点的小红点是如何实现的?的主要内容,如果未能解决你的问题,请参考以下文章