app store右上角的小红点怎样去
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了app store右上角的小红点怎样去相关的知识,希望对你有一定的参考价值。
参考技术A 去掉app store右上角的小红点的步骤如下:1、首先进入手机主屏幕,点击设置按钮。
2、进入设置后,点击通用选项栏。
3、找到访问限制选项栏点击并进入。
4、进入访问限制列表后,显示灰色按钮,可以点击上方开启访问限制进行开启设置。
5、我们找到安装应用程序选项栏点击关闭即可完成所有操作。本回答被提问者和网友采纳
android 气泡小红点(BadgeView)
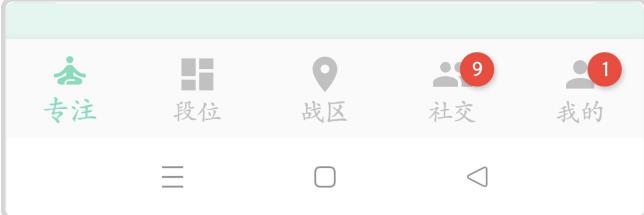
BadgeView可以实现类似效果:
引入方法:
1.在build.gradle中引入依赖
implementation ('q.rorbin:badgeview:1.1.3')//气泡小红点2.编写工具类BadgeUtil
public class BadgeUtil {
/**
* 右上小红点数量提示
* @param context 当前的activity
* @param view 要显示的控件
* @param i 数量(点内数字)
*/
public static void Badge(Context context, View view, int i){
new QBadgeView(context)
.bindTarget(view)
.setBadgeNumber(i)
.setBadgeGravity(Gravity.END | Gravity.TOP)
.setGravityOffset(10,0,true);
}
}3.使用时
//气泡提示小红点
BadgeUtil.QBadge(getContext(),relativeLayoutFriendInform,1);4.使用BottomNavigationView布局时,要在含有此布局的Activity中实现
BottomNavigationView navView = findViewById(R.id.nav_view);
...
BottomNavigationMenuView itemView =(BottomNavigationMenuView) navView.getChildAt(0);
BadgeUtil.QBadge(this, itemView.getChildAt(3),9);//从0开始
BadgeUtil.QBadge(this, itemView.getChildAt(4),1);BadgeView 方法
| 方法 | 介绍 |
|---|---|
| getBadgeNumber | 设置 Badge 数字 |
| setBadgeText | 设置 Badge 文本 |
| setBadgeTextSize | 设置 Badge 文本字体大小 |
| setBadgeTextColor | 设置 Badge 文本字体颜色 |
| setBadgeGravity | 设置 Badge 在 TargetView 的位置 |
| setExactMode | 设置是否显示精确数字模式 |
| setGravityOffset | 设置外边距 |
| setBadgePadding | 设置内边距 |
| setBadgeBackgroundColor | 设置背景颜色 |
| setBadgeBackground | 设置背景图片 |
| setShowShadow | 设置是否显示阴影效果 |
| stroke | 描边 |
| hide | 隐藏 Badge |
| setOnDragStateChangedListener | 开启拖拽消除并监听 |
以上是关于app store右上角的小红点怎样去的主要内容,如果未能解决你的问题,请参考以下文章