jquery操作按钮修改对应input属性
Posted 一梦_浮生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery操作按钮修改对应input属性相关的知识,希望对你有一定的参考价值。
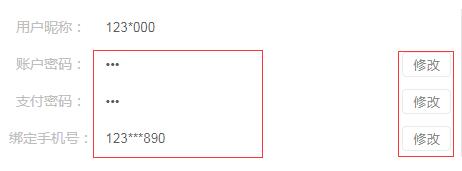
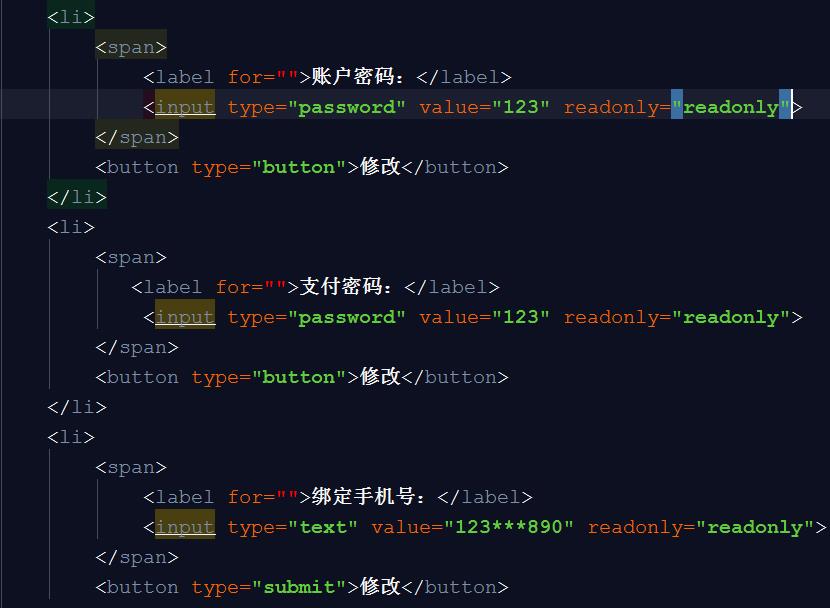
点击右侧的修改按钮,对应的input中的disabled和readonly得属性修改


$(".buttonxg button").click(function(){
$(this).prev().children("input").removeAttr("readonly");
})
Jquery的api中提供了对元素应用disabled和readonly属性的方法,在这里记录下,感兴趣的朋友可以练练手了
Jquery的api中提供了对元素应用disabled和readonly属性的方法,在这里记录下。如下
$(\'input\').attr("readonly","readonly")//将input元素设置为readonly
$(\'input\').removeAttr("readonly");//去除input元素的readonly属性
if($(\'input\').attr("readonly")==true)//判断input元素是否已经设置了readonly属性
对于为元素设置readonly属性和取消readonly属性的方法还有如下两种:
$(\'input\').attr("readonly",true)//将input元素设置为readonly
$(\'input\').attr("readonly",false)//去除input元素的readonly属性
$(\'input\').attr("readonly","readonly")//将input元素设置为readonly
$(\'input\').attr("readonly","")//去除input元素的readonly属性 2.disabled
$(\'input\').attr("disabled","disabled")//将input元素设置为disabled
$(\'input\').removeAttr("disabled");//去除input元素的disabled属性
if($(\'input\').attr("disabled")==true)//判断input元素是否已经设置了disabled属性
对于为元素设置disabled属性和取消disabled属性的方法还有如下两种:
$(\'input\').attr("disabled",true)//将input元素设置为disabled
$(\'input\').attr("disabled",false)//去除input元素的disabled属性
$(\'input\').attr("disabled","disabled")//将input元素设置为disabled
$(\'input\').attr("disabled","")//去除input元素的disabled属性
以上是关于jquery操作按钮修改对应input属性的主要内容,如果未能解决你的问题,请参考以下文章