jQuery操作属性和样式详解
Posted 山涧清泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery操作属性和样式详解相关的知识,希望对你有一定的参考价值。
我们可以使用 javascript 中的getAttribute和setAttribute来操作元素的"元素属性"。在 jQuery 中给你提供了attr()包装集函数, 能够同时操作包装集中所有元素的属性:

虽然我们可以使用removeAttr(name)删除元素属性,但是对应的 DOM 属性是不会被删除的, 只会影响 DOM 属性的值.比如将一个input元素的readonly元素属性去掉,会导致对应的 DOM 属性变成false(即input变成可编辑状态).
•修改 CSS 类和样式
下表是修改 CSS 类相关的 jQuery 方法:

<!doctype html><html lang="zh"><head> <meata charset="utf-8"/> <title>get object width</title> <script src="jquery-1.11.2.min.js"></script> <script> $(function() { alert("attr(\\"width\\"):" + $("#testDiv").attr("width")); //undifined alert("css(\\"width\\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff) alert("width():" + $("#testDiv").width()); //正确的数值 1264 alert("style.width:" + $("#testDiv")[0].style.width); //空值 }) </script></head><body> <div id="testDiv">test text</div></body></html>我们希望获取测试图层的宽度,使用 attr 方法获取"元素特性"为 undefined, 因为并没有为 div 添加 width。而使用 css()方法虽然可以获取到 style 属性的值, 但是在不同浏览器里返回的结果不同,IE6 下返回 auto,而 FF 下虽然返回了正确的数值但是后面带有"px"。所以 jQuery 提供了 width()方法,此方法返回的是正确的不带 px 的数值。
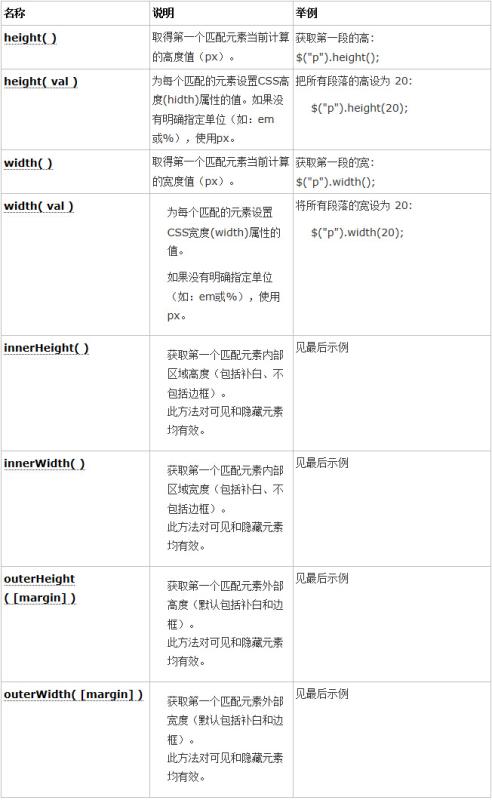
针对上面的问题,jQuery 为常用的属性提供了获取和设置的方法,比如 width()用户获取元素的宽度,而 width(val)用来设置元素宽度。


outerWidth 可以接受一个 bool 值参数表示是否计算 margin 值。
2. 位置相关 Positioning

以上是关于jQuery操作属性和样式详解的主要内容,如果未能解决你的问题,请参考以下文章