jquery如何获取子标签的IDŀ
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何获取子标签的IDŀ相关的知识,希望对你有一定的参考价值。
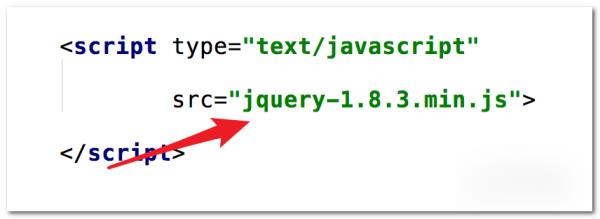
参考技术A1、使用jquery来操作,先引入jquery脚本文件。

2、然后添加一些简单的html,这里主要的就是在一个div里添加了二个a链接,div和a链接就各自有id属性,还有一个操作的按钮,加上了onclick事件的。

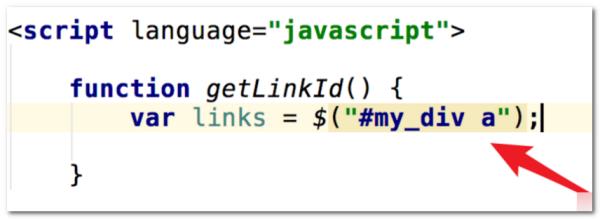
3、添加对应的点击事件函数。

4、在函数中,先利用jquery的选择器方法来获取到a链接,$("#my_div a")这个代码就是指在id为my_div下的所有a链接。

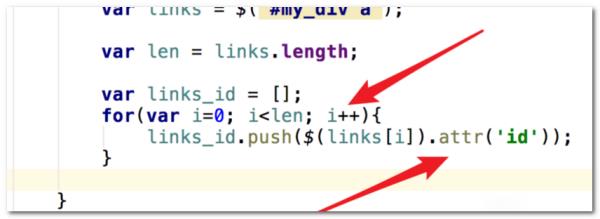
5、获取到链接后,我们就用一个for循环来得到div里所有链接的id,主要是通过jquery的attr方法来得到每个链接控件的id属性。得到后,将其保存进数组里。

6、然后通过alert方法来弹出显示所有链接的id。

7、运行页面,可以看到现在有二个链接,点击一下按钮。

8、点击后,会弹出一个alert窗口,这里显示出了二个链接的id属性,对比代码里的值,获取的结果是正确的。

js如何获取某id的子标签
思路:根据id获取父对象,然后使用childNodes获取所有子对象数组,关键代码:
document.getElementById(div_id).childNodes; // 子对象数组
实例演示:点击按钮将为id为test的div标签的所有子标签添加red类,即字体显示为红色
1、HTML结构
<div id = "test">
<a href="#">我是超链接</a>
<input type="text" value="我是文本框">
<div>我是子div</div>
</div>
<input type=‘button‘ value=‘设置子元素样式‘ onclick="fun()"/>
2、css样式
.red{color:red !important;}
3、javascript代码
function fun(){
objs = document.getElementById("test").childNodes;
for(k in objs)
objs[k].className = "red";
}
4、前后对比效果如下
以上是关于jquery如何获取子标签的IDŀ的主要内容,如果未能解决你的问题,请参考以下文章

