Cocos Creator开发中的按钮节点的事件处理方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cocos Creator开发中的按钮节点的事件处理方法相关的知识,希望对你有一定的参考价值。
Cocos Creator开发中的按钮节点的事件处理方法
Cocos Creator基于Cocos2d-x(C++方案),提出全新的编程理念。Cocos Creator是以内容创作为核心的游戏开发工具,在Cocos2d-x基础上实现了彻底脚本化(可以使用javascript、Typescript或者Coffeescript)、组件化和数据驱动等特点。
但是,在事件处理机制上并不显得简单,至少是新手初学阶段如此。下面我们通过场景制作中按钮组件的事件处理机制来说明这个问题。
试验目的
通过为按钮组件设置一个点击事件来实现在控制台输出一段文本。
试验步骤
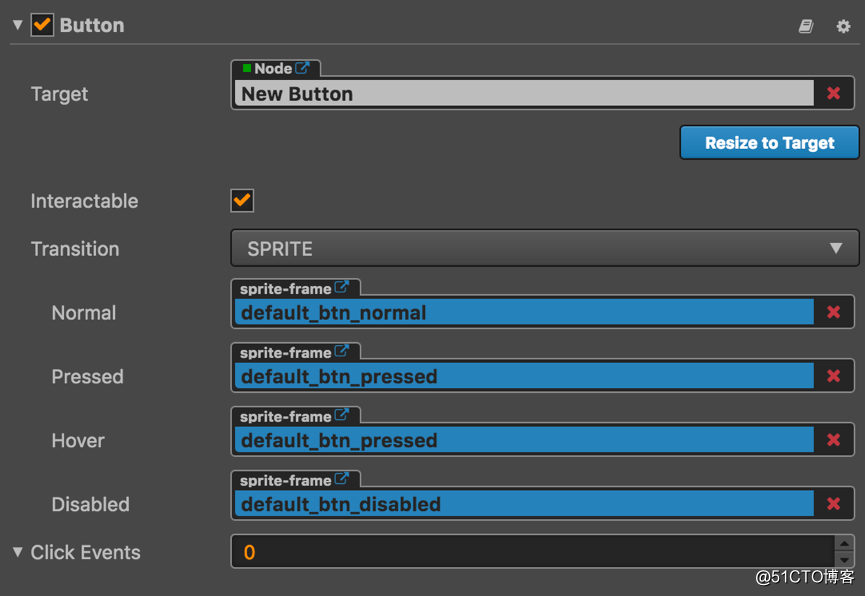
在场景中Canvas节点上添加一个UI节点Button并选择此节点,注意到其事件有关属性如图所示:

也就是说,Click Events属性是列表类型,默认为空,用户添加的每一个事件由节点引用,组件名称,一个响应函数及定制事件参数组件组成。
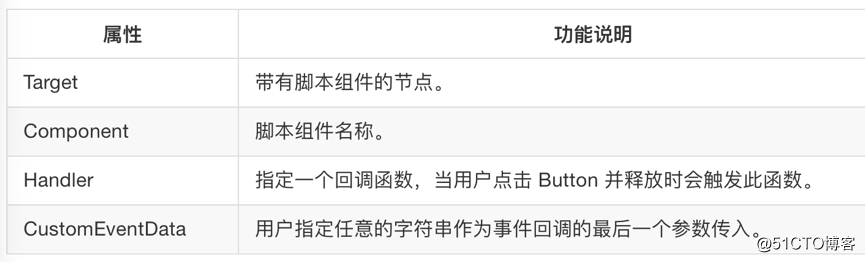
只有当我们把Click Events事件属性列表结点个数修改成大于或者等于1时,对应的事件参数才显示出来,各个参数含义如下:
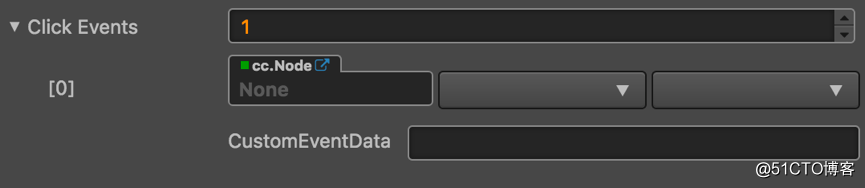
图形效果展示如下:

上图是把Click Events事件属性列表结点个数改成1的样子。
接下来,上面几个参数的填写需要按照上面的解释进行。
为此,我们需要专门写一个相应的脚本,不妨命名为MyComponent.js(注意这里的文件名是区别大小写的,因为它还代表组件的类名),内容如下。
cc.Class({
extends: cc.Component,
properties: {},
onLoad: function () {
var clickEventHandler = new cc.Component.EventHandler();
clickEventHandler.target = this.node; //这个node节点是你的事件处理代码组件所属的节点
clickEventHandler.component = "MyComponent";//这个是代码文件名
clickEventHandler.handler = "callback";
clickEventHandler.customEventData = "foobar";
var button = this.node.getComponent(cc.Button);
button.clickEvents.push(clickEventHandler);
},
callback: function (event, customEventData) {
//这里 event 是一个 Touch Event 对象,你可以通过 event.target 取到事件的发送节点
var node = event.target;
var button = node.getComponent(cc.Button);
//这里的 customEventData 参数就等于你之前设置的 "foobar"
console.log("para is: ",customEventData);
}});
保存上面的脚本后,通过点击场景中按钮节点对应“属性检查器”窗口中下部的“添加组件”按钮为此按钮节点添加一个“用户脚本组件”并选择上面刚刚创建的脚本。
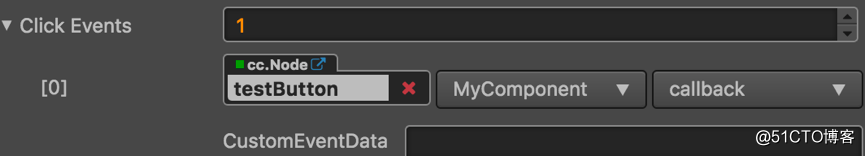
然后,拖动层级管理器中的按钮节点到按钮事件属性对应的第一个参数处,并以此为基础,依次选择第二个已经绑定到该按钮节点上的脚本组件以及第三个回调参数(上面脚本中已经定义了,是callback)。结果如下所示:
至此, 我们达到了本文开始时提出的目的,即点击按钮使在控制台上输出一段文本的效果。
小结
尽管Cocos Creator对底层的Cocos2d-x事件机制根据其自身的组件编程及事件驱动思想作了进一步封装,但是仅就其实现过程来看,仍然是比较麻烦的——其脚本代码并不短小。
以上是关于Cocos Creator开发中的按钮节点的事件处理方法的主要内容,如果未能解决你的问题,请参考以下文章