COCOS CREATOR(TS)之节点鼠标事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了COCOS CREATOR(TS)之节点鼠标事件相关的知识,希望对你有一定的参考价值。
一 : 前景
以官方的Demo为例子(HelloWorld)
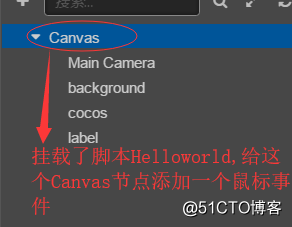
①-> UI层级结构
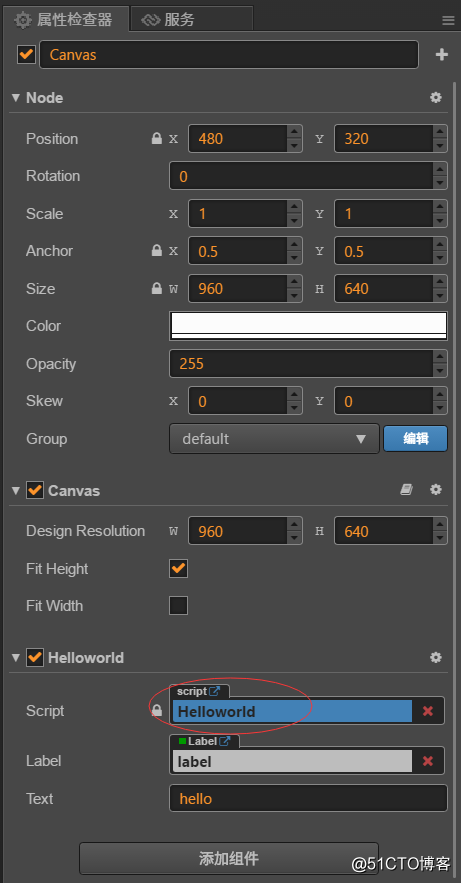
②-> Canvas的属性
二 : 编码(Helloworld.ts)
const {ccclass, property} = cc._decorator;
@ccclass
export default class Helloworld extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property
text: string = ‘hello‘;
start () {
// init logic
this.label.string = this.text;
this.listener2Handler(true);
}
private listener2Handler( $isAdd : boolean ) : void{
if( $isAdd ){
!this.node.hasEventListener(cc.Node.EventType.TOUCH_END) && this.node.on( cc.Node.EventType.TOUCH_END , this.onClick , this );
}else{
this.node.hasEventListener(cc.Node.EventType.TOUCH_END) && this.node.off( cc.Node.EventType.TOUCH_END , this.onClick , this );
}
}
private onClick( $e : cc.Event.EventTouch ) : void{
switch ($e.currentTarget) {
case this.node:
console.log("okok");
break;
}
}
onDestroy() : void{
this.listener2Handler(false);
}
}
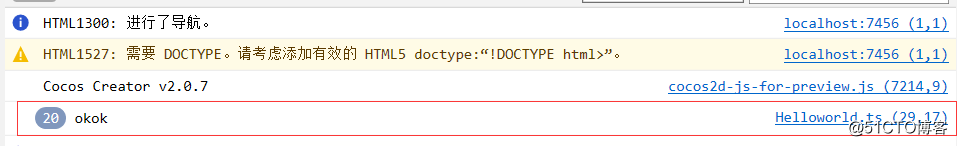
三 : 结果

以上是关于COCOS CREATOR(TS)之节点鼠标事件的主要内容,如果未能解决你的问题,请参考以下文章
cocos creator Touch事件应用(触控选择多个子节点)