H5C3--边框图片
Posted QinXiao.Shou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5C3--边框图片相关的知识,希望对你有一定的参考价值。
类似于android的.9图片,目的是为了防止图片因为内容的扩展而导致图片拉伸失真。
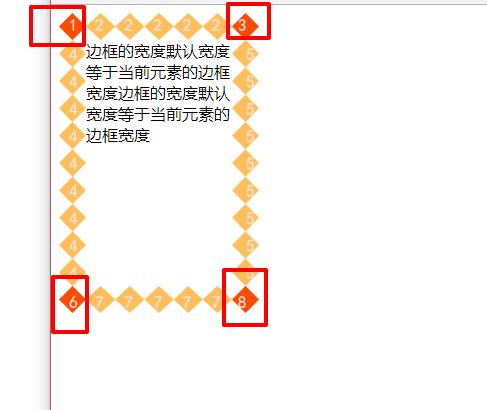
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 300px; 10 border: 1px solid #000; 11 box-sizing: border-box; 12 padding: 26px; 13 14 /*添加边框图片*/ 15 /*border-image-source: url("../images/border1.png"); 16 !*设置裁切区域*! 17 border-image-slice: 27; 18 !*边框的宽度默认宽度等于当前元素的边框宽度 19 注意:边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠*! 20 border-image-width: 27px; 21 !*设置边框图利的拉伸和平铺*! 22 border-image-repeat: round; 23 !*设置边框的扩展*! 24 border-image-outset: 0px;*/ 25 26 /*简写:border-image:source slice / width / outset repeat*/ 27 border-image: url("../images/border1.png") 27 / 27px round; 28 } 29 </style> 30 </head> 31 <body> 32 <div>边框的宽度默认宽度等于当前元素的边框宽度边框的宽度默认宽度等于当前元素的边框宽度</div> 33 </body> 34 </html>

实例:
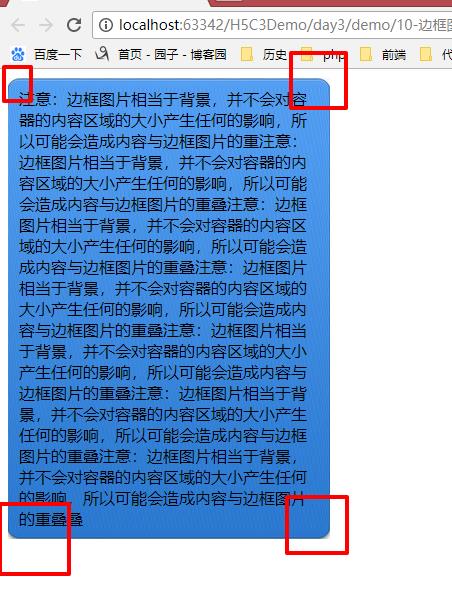
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 300px; border: 1px solid #ccc; padding:10px; border-image-source: url("../images/btn_bg.png"); /*fill:填充中间区域*/ border-image-slice: 10 fill; border-image-width: 10px; } </style> </head> <body> <div>注意:边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重注意: 边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠注意: 边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠注意: 边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠注意 :边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠注意: 边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠注意: 边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠叠</div> </body> </html>

以上是关于H5C3--边框图片的主要内容,如果未能解决你的问题,请参考以下文章