H5C3--文本阴影
Posted QinXiao.Shou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5C3--文本阴影相关的知识,希望对你有一定的参考价值。
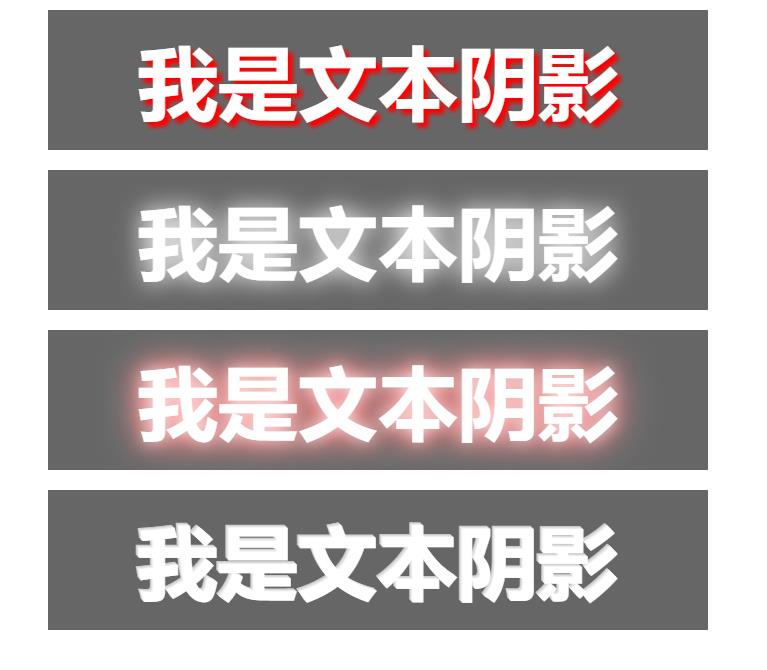
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 .demo{ 12 width: 600px; 13 padding: 30px; 14 background-color: #666; 15 margin:20px auto; 16 text-align: center; 17 font:bold 80px/100% "微软雅黑"; 18 color: #fff; 19 } 20 /*文本阴影的添加语法: 21 text-shadow(offsetX,offsetY,模糊值大小,颜色)*/ 22 .demo1{ 23 text-shadow: 5px 5px 5px red; 24 } 25 .demo2{ 26 text-shadow: 0px 0px 40px #fff; 27 } 28 .demo3{ 29 text-shadow: 0px 0px 30px #fff,0px 0px 50px #f00,0px 0px 70px #fff; 30 } 31 .demo4{ 32 text-shadow: -1px -1px 0px #eee,-2px -2px 0px #ddd,-3px -3px 0px #ccc; 33 } 34 </style> 35 </head> 36 <body> 37 <div class="demo demo1">我是文本阴影</div> 38 <div class="demo demo2">我是文本阴影</div> 39 <div class="demo demo3">我是文本阴影</div> 40 <div class="demo demo4">我是文本阴影</div> 41 </body> 42 </html>

以上是关于H5C3--文本阴影的主要内容,如果未能解决你的问题,请参考以下文章