H5C3-JS
Posted 张嘉炳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5C3-JS相关的知识,希望对你有一定的参考价值。
第一题:
console.log(([])?true:fasle);// => console.log((true)?true:false);
console.log([]==false?true:false); // => console.log(0==0?true:false);
console.log(({}==false)?true:false); // => console.log((NaN==0)?true:false);
第二题:
假设有如下代码,那么a(10)的返回结果是?( 5)
function a(a)
{
a^=(1<<4)-1;
return a;
}

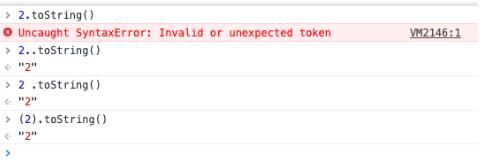
第三题:

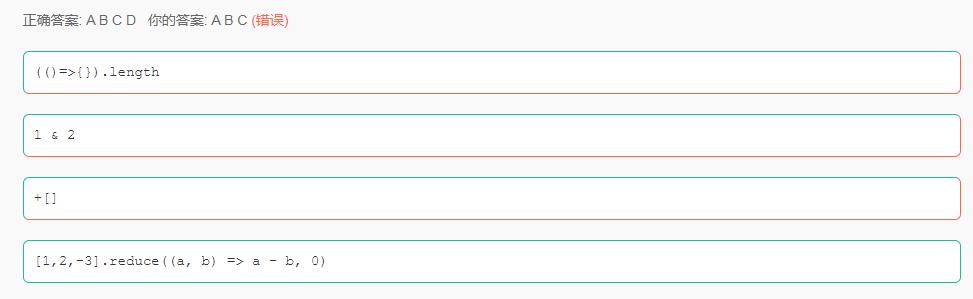
第四题:

第五题:

第六题:
:before过时语法,仅用来支持ie8,现在伪元素都用::before
第七题:
<abbr> 标签用来表示一个缩写词或者首字母缩略词,如"WWW"或者"NATO"。
通过对缩写词语进行标记,您就能够为浏览器、拼写检查程序、翻译系统以及搜索引擎分度器提供有用的信息。
在某些浏览器中,当您把鼠标移至带有 <abbr> 标签的缩写词/首字母缩略词上时,<abbr> 标签的 title 属性可被用来展示缩写词/首字母缩略词的完整版本。

第八题:
现在普遍使用伪类来定义
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: (915)#00FF00}/* 已访问的链接 */ a:hover {color: #FF00FF} /* 当有鼠标悬停在链接上 */ a:active {color: (916)#0000FF} /* 被选择的链接 */
第九题;
A. parseInt转换为整数,默认为10进制,结果为10
B. floor向下取整,结果为10
C. ceil向上取整,结果为11
D. split操作数必需为正则或字符串,结果为TypeError
以上是关于H5C3-JS的主要内容,如果未能解决你的问题,请参考以下文章