BootStrap之基础-2 CSS样式(全局CSS样式)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap之基础-2 CSS样式(全局CSS样式)相关的知识,希望对你有一定的参考价值。
一、全局CSS样式
概述
- html5文件类型
- BootStrap使用到的某些HTML元素和CSS属性需要将页面设置为HTML5
- 为了确保适当的绘制和触屏缩放,需要在<head>之中添加viewport元数据元素
CSS全局样式
- 为body元素设置 background-color: #fff;
- 使用 @font-family-base、@font-size-base 和 @line-height-base a变量作为排版的基本参数
- 为所有链接设置了基本颜色@link-color,并且当链接处于:hover状态时才添加下划线
布局容器
- .container 类用于固定宽度并支持响应式布局的容器
- .container-fluid 类用于 100%宽度,占据全部视口(viewport)的容器
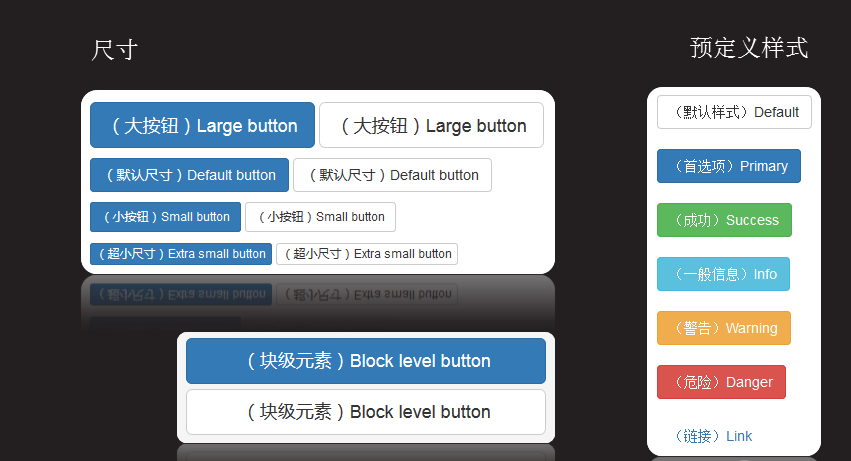
按钮
图片
- 响应式图片
- 图片形状
表格
- 基本表格
- .table
- 条纹状表格
- .table-striped
- 带边框表格
- .table-bordered
- 紧缩表格
- .table-condensed
- 鼠标悬停
- .table-hover
- 响应式表格(表格父级元素)
- .table-responsive
排版
- 标题
- 元素
<h1> - <h6>
<small>
- 样式
.h1 - .h6
.small
- 页面主题
- 全局
font-size: 14px (@font-size-base)
line-height: 1.428 (@line-height-base)
- 中心内容
.lead
- 内联文本
- <mark>
- <del>
- <s>
- <ins>
- <u>
- <small>
- <strong>
- <em>
- 对齐
- text-left
- text-center
- text-right
- text-justify
- text-nowrap
- 大小写
- text-lowercase
- text-uppercase
- text-capitalize
- 缩略语
- <abbr>
title
.initialism
- 地址
- <address>
- 引用
- <blockquote>
<footer>
.backquote-reverse
- 列表
- 无序列表
<ul>
- 有序列表
<ol>
- 无样式列表
.list-unstyled
- 内联列表
.list-inline
- 描述
<dl>
- 水平描述
dl.horizontal
使用排版样式设计布局页
栅格
- 每行(row)12列(col)
- 基本流布局
- 响应式布局
- 偏移
- 嵌套
- 排序
表单
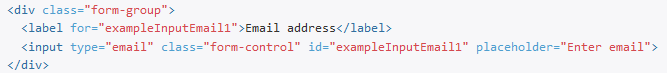
- 基本表单
- 水平表单
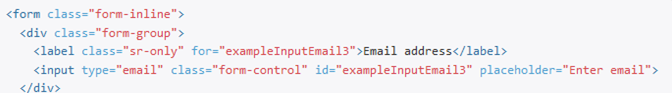
- 内联表单
- 输入框
- form-control
- 文本域
- form-control
rows
- 多选和单选框
- 内联多选和单选框
.checkbox-inline
.reaio-inline
- 下拉列表
- form-control
- 静态控件
- form-control-static
- 状态
- 焦点状态
- 禁用状态
.disabled
- 只读状态
.readonly
- 校验
- <div class="form-group has-sucess|warning|error">
- 反馈图标: has-feedback
glypicon-ok form-control-feedback
glypicon-warning-sign form-control-feedback
glypicon-remove form-control-feedback
总结:本章内容主要介绍了 BootStrap CSS样式(全局CSS样式)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于BootStrap之基础-2 CSS样式(全局CSS样式)的主要内容,如果未能解决你的问题,请参考以下文章
bootstrap之编译CSS和Javascript-0基础安装grunt教程