bootstrap之编译CSS和Javascript-0基础安装grunt教程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap之编译CSS和Javascript-0基础安装grunt教程相关的知识,希望对你有一定的参考价值。
昨天晚上看到 bootstrap 全局CSS样式中 使用Less 章节中提到的通过grunt重新编译CSS和javascript文件,对于我这样从未接触过windows cmd node控制台 npm的人,学习起来就有很大的难度了。
那么我们照着教程一步一步来:
第一步:安装node.js
网址:https://nodejs.org/en/download/
下载版本:node-v6.10.2-x64.msi
如果遇见2502 2503错误,可以查看这个地址,实测有效,权限不够导致的问题:
http://blog.csdn.net/shuideyidi/article/details/46891559#comments#0-tsina-1-94252-397232819ff9a47a7b7e80a40613cfe1
第二步:在全局环境中安装 grunt-cli :npm install -g grunt-cli 。
快捷键 win + R 在运行框中输入cmd,打开系统命令执行程序,输入以下,请注意不要输入最前面的grunt-cli :

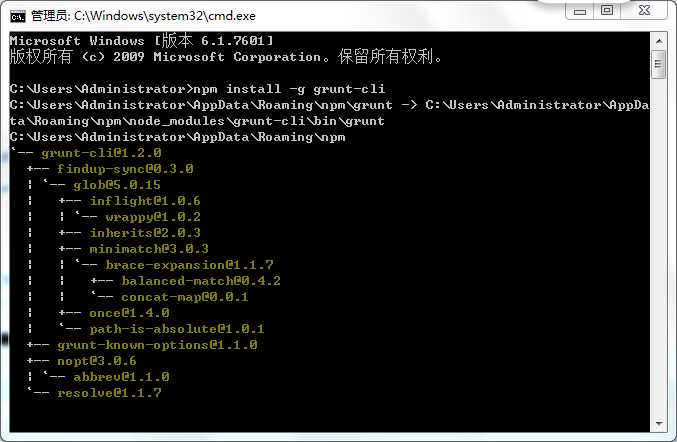
安装成功:

第三步:进入 /bootstrap/ 根目录,然后执行 npm install 命令。npm 将读取 package.json 文件并自动安装此文件中列出的所有被依赖的扩展包。
这里遇到的问题就是怎么进入根目录,作为一脸懵逼的新人,百度了许久。其中只有2个dos命令需要用到 1:cd.. 2:cd **
cd.. : 返回上级文件夹,例如:

cd ** :进入某个文件夹,例如:

知道了这个以后就知道了如何进入bootstrap根目录。
进入了bootsrap根目录之后需要执行npm install
执行完毕后就依然打开cmd 输入grunt dist就OK啦~
以上是关于bootstrap之编译CSS和Javascript-0基础安装grunt教程的主要内容,如果未能解决你的问题,请参考以下文章