bootstrap之表单和图片
Posted 嘆世殘者——華帥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap之表单和图片相关的知识,希望对你有一定的参考价值。
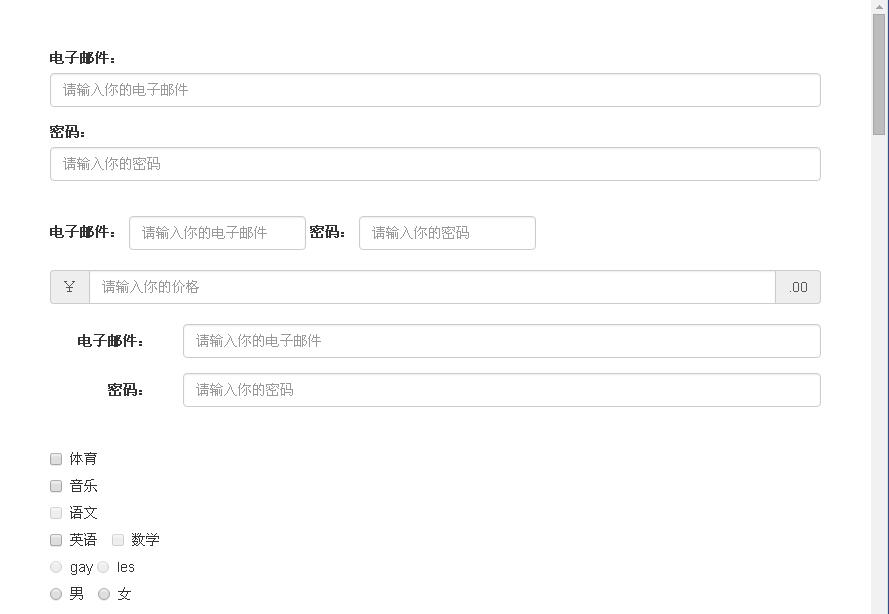
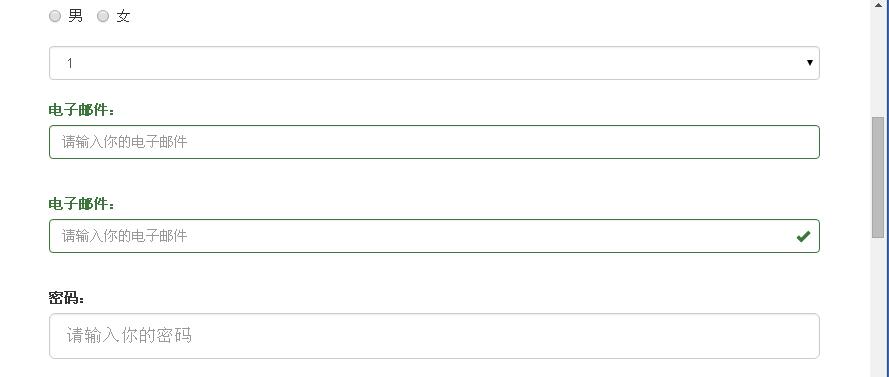
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单和图片</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> </head> <body style="margin:50px;"> <!-- 1.基本表单样式 --> <form> <div class="form-group"> <label>电子邮件:</label> <input type="email" placeholder="请输入你的电子邮件" class="form-control"> </div> <div class="form-group"> <label>密码:</label> <input type="password" placeholder="请输入你的密码" class="form-control"> </div> </form> <!-- 只有正确设置了输入框的type类型,才能被赋予正确的样式。支持的输入框控件:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel、color。 --> <br/> <!-- 2. 内联表单 --> <form class="form-inline"> <div class="form-group"> <label>电子邮件:</label> <input type="email" placeholder="请输入你的电子邮件" class="form-control"> </div> <div class="form-group"> <label>密码:</label> <input type="password" placeholder="请输入你的密码" class="form-control"> </div> </form> <br/> <!-- 3.表单合组 --> <form> <div class="input-group"> <div class="input-group-addon"> ¥ </div> <input type="text" class="form-control" placeholder="请输入你的价格"> <div class="input-group-addon"> .00 </div> </div> </form> <br/> <!-- 4.水平排列 --> <form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 control-label">电子邮件:</label> <div class="col-sm-10"> <input type="email" placeholder="请输入你的电子邮件" class="form-control"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">密码:</label> <div class="col-sm-10"> <input type="password" placeholder="请输入你的密码" class="form-control"> </div> </div> </form> <!-- 涉及到栅格系统 --> <br> <!-- 5.复选框和单选框 --> <form class="form-horizontal"> <!-- 设置复选框在一行 --> <div class="checkbox"> <label> <input type="checkbox">体育 </label> </div> <div class="checkbox"> <label> <input type="checkbox">音乐 </label> </div> <!-- 设置禁用的复选框 --> <div class="checkbox disabled"> <label> <input type="checkbox" disabled>语文 </label> </div> <!-- 设置内联一行显示的复选框 --> <label class="checkbox-inline"> <input type="checkbox">英语 </label> <label class="checkbox-inline disabled"> <input type="checkbox" disabled>数学 </label> <br> <!-- 设置单选框 --> <div class="radio disabled"> <label> <input type="radio" name="sex" disabled>gay </label> <label> <input type="radio" name="sex" disabled>les </label> </div> <label class="radio-inline"> <input type="radio" name="sex">男 </label> <label class="radio-inline"> <input type="radio" name="sex">女 </label> </form> <br> <!-- 6.下拉列表 --> <form> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </form> <br> <!-- 7.校验状态 --> <!-- has-error:错误状态 has-success:成功状态 has-warning:警告状态 --> <form> <!-- control-label:label标签同步相应状态 --> <div class="form-group has-success"> <label class="control-label">电子邮件:</label> <input type="email" class="form-control" placeholder="请输入你的电子邮件"> </div> </form> <br> <!-- 8.添加额外的图标 --> <!-- 文本框右侧内置文本图标 glyphicon-ok;成功状态 glyphicon-warning-sign:警告状态 glyphicon-remove:错误状态 --> <!-- has-feedback:设置相对点 --> <form> <div class="form-group has-success has-feedback"> <label class="control-label">电子邮件:</label> <input type="email" class="form-control" placeholder="请输入你的电子邮件"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> </form> <br> <!-- 9.控制尺寸 --> <!-- input-lg:大 input-sm:小 --> <form> <div class="form-group"> <label>密码:</label> <input type="password" placeholder="请输入你的密码" class="form-control input-lg"> </div> </form> <br> <!-- 10.图片 --> <!-- 图片形状 --> <!-- img-rounded:圆角矩形 img-circle:正/椭圆 img-thumbnail:微缩图 --> <img style="width:800px;height:600px;" src="img/1.jpg" alt="图片" class="img-rounded"> <img style="width:800px;height:600px;" src="img/1.jpg" alt="图片" class="img-circle"> <img style="width:800px;height:600px;" src="img/1.jpg" alt="图片" class="img-thumbnail"> <!-- 响应式图片 --> <!-- img-responsive --> <img style="width:800px;height:600px;" src="img/1.jpg" alt="图片" class="img-circle img-responsive"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> </body> </html>






以上是关于bootstrap之表单和图片的主要内容,如果未能解决你的问题,请参考以下文章