[Bootstrap入门][全局CSS样式-栅格系统]
Posted zy691357966
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Bootstrap入门][全局CSS样式-栅格系统]相关的知识,希望对你有一定的参考价值。
[Bootstrap入门][全局CSS样式-栅格系统]
标签(空格分隔): 未分类
Bootstrap 提供了一套响应式,移动设备优先的流式栅栏系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分配为最多12列。它包含了易于使用的预定义类,还有强大的mixin用于生成更具语义的布局。
简介
栅格系统用于通过一系列的行(row)和列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
行(row)必须包含在.container或.container-fluid(100%宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。通过
行(row)在水平方向创造一组列(column)- 你的内容应放置于
列(column)中,并且,只有列(column)可以作为行(row)的直接子元素。 - 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap源码定义的mixin也可以用来创建语义化的布局。 - 通过
列(column)设置padding属性,从而创建列与列之间的间隔(gut
ter) - 如果一
行(row)中包含了的列(column)大于 12,多余的列(column)所在的元素将被作为一个整体另起一行排列。
媒体查询
在栅格系统中,我们在Less文件中使用以下媒体查询(media query)来创建关键的分界点阀值。
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) ...
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) ...
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) ... 我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
栅格参数
通过下表可以详细查看Bootstrap的栅格参数

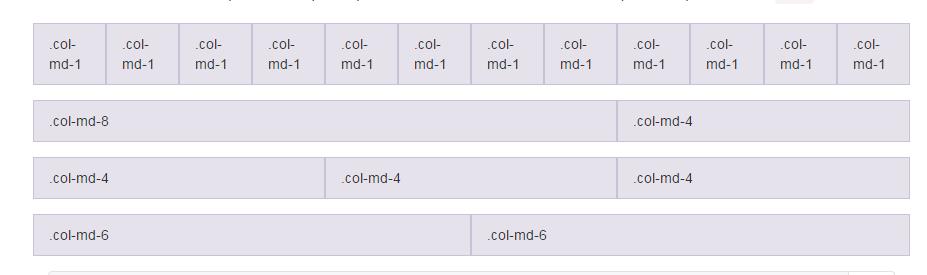
实例:从堆叠到水平排列
使用单一的一组 col-md-*栅格类,就可以创建一个基本的栅格系统,在手机和平板一开始是堆砌在一起的(sm-xs),在桌面(中等)屏幕设备变为水平。所有列必须放在.row内。

<div class="container">
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>实例:流式布局容器
将最外面的布局元素 .container修改为.container-fluid,就可以固定宽度的栅格布局转为100%宽度的布局。
实例: 移动设备和桌面背景
是否不希望在小屏幕设备上所有列都堆叠在一起?那就使用针对超小屏幕和中等屏幕设备所定义的类吧,即 .col-xs-* 和 .col-md-*。请看下面的实例,研究一下这些是如何工作的。
实例:手机、平板、桌面
实例:多余的列(column)将另起一行排列
如果在一个 .row 内包含的列(column)大于12个,包含多余列(column)的元素将作为一个整体单元被另起一行排列。
- 切记只有他们都在同一个
.row的时候才会与看起来的下一行的合并,分开的.row一定不会。
<div class="row">
<div class="col-xs-9">.col-xs-9</div>
<div class="col-xs-4">.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-xs-6">.col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>清除浮动
http://book.2cto.com/201405/42673.html
这篇文章讲解的十分不错
<div class="row">
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>- 因为只有在xs时需要清除浮动,所有用visible-xs-block.
列偏移
使用.col-md-offset.*类可以列向右侧偏移。

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的.row元素和一系列.col-sm-*元素到已经存在的.col-sm-*元素内。被嵌套的行(row)所包含的列不能超过12.

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>列排序
通过使用.col-md-push-* 和 .col-md-pull-*类可以很容易改变列(column)的顺序。

<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>- push 往右推,pull往左拉
Less mixin 和变量
以后研究
以上是关于[Bootstrap入门][全局CSS样式-栅格系统]的主要内容,如果未能解决你的问题,请参考以下文章