网站启用GZip压缩后,速度快了3倍!
Posted 务观-足球无关生死,足球高于生死。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站启用GZip压缩后,速度快了3倍!相关的知识,希望对你有一定的参考价值。
GZip压缩,是一种网站速度优化技术,也是一把SEO优化利器,许多网站都采用了这种技术,以达到提升网页打开速度、缩短网页打开时间的目的。
本文是一篇研究性文章,将通过某个案例来给大家显示网站采用GZip压缩前后的对比效果。
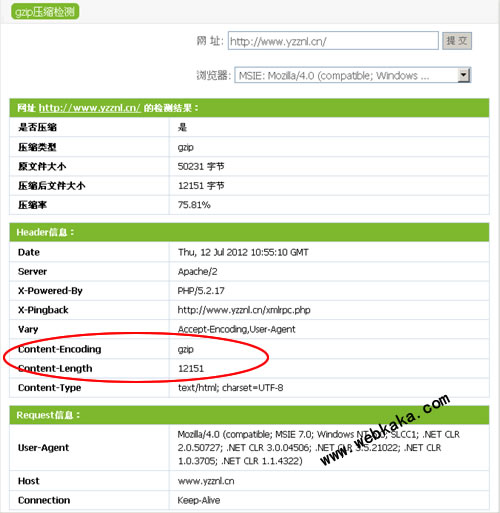
这里将要研究的对象是园子的博客http://www.yzznl.cn/,该博客已经采用了GZip压缩技术。你可以通过这里进行GZip压缩检测。

下面将要进行的实验是该网站在采用与不采用GZip压缩的情况下网页打开的速度和时间的比较。
选择的测试工具是webkaka网站测速工具,webkaka的老用户请注意了,webkaka网站测速已经新增了网站是否启用GZip压缩的判断。可以使用Gzip压缩打开网页和不使用Gzip压缩打开网页两种方式进行测试网页打开速度。
一、不使用Gzip压缩打开网页
首先要测试的是不通过Gzip压缩的情况下,直接打开网页。测速地址:http://www.webkaka.com/webCheck_v3.aspx
如下是测试结果

从上图可以看到,网页大小是50275字节,没有经过Gzip压缩,平均打开时间是5.128秒,而满意度得分仅得59分(什么是满意度得分?)。
二、使用Gzip压缩打开网页
现在测试的是在使用Gzip压缩的情况下,打开网页。测速地址:http://www.webkaka.com/webCheck.aspx
如下是测试结果

从上图可以看到,网页大小是12187字节,是已经经过Gzip压缩后的体积。平均打开时间是1.820秒,打开时间比没有使用Gzip时缩短了2/3。而满意度得分达到了91分之高。
总结
通过上面两组数据的对比,Gzip压缩优化的效果是十分明显的。也正因为有效果,所以大部分网站都使用了该项技术进行速度优化。如果你的网站速度不够理想,而你还未采用这种优化技术的话,那么,赶快行动吧,使用Gzip压缩会让你的网站速度提升3倍以上!
实际上,网站采用Gzip压缩,还有一个好处,就是让你少了一份流量超标的担心。因为Gzip开启以后会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,而这个,也正是提升网页打开时间的原因所在。
相关知识
首先,如果你需要压缩静态文件(html),需要在硬盘上建一个目录,并给它“IUSR_机器名”这个用户的写权限。如果压缩动态文件(php,asp,aspx)就不需要了,因为它的页面是每次都动态生成的,压缩完就放弃。
然后在IIS管理器中,“网站”上面右键-属性,不是下面的某个站点,而是整个网站。进入“服务”标签,选上启用动态内容压缩,静态内容压缩。然后选中网站下面那个服务器扩展,新建一个服务器扩展。名字无所谓,下面的添加文件的路径是: c:\windows\system32\inetsrv\gzip.dll,然后启用这个扩展。
这时候静态内容是可以压缩的,但是对于动态内容,aspx文件却不在压缩范围内。因为默认的可压缩文件并没有这个扩展名。而管理界面中你又找不到可以增加扩展名的地方,这时候只能去修改它的配置文件了。在c:\windows\system32\inetsrv\下面有个MetaBase.xml文件,可以用记事本打开,找到IIsCompressionScheme,有三个相同名字的段,分别是deflate,gzip,Parameters,第三段不用管它,前两段有基本相同的参数,在这两段的参数HcScriptFileExtensions下面都加上一行aspx,如果你有其它的动态程序要压缩,也加在这里。HcDynamicCompressionLevel改成9,(0-10,9是性价比最高的一个)。
最后需要注意的是,不要忘了重启一下IIS服务。
默认情况下,nginx的gzip压缩是关闭的,也只对只对text/html进行压缩,需要在编辑nginx.conf文件,在http段加入一下配置,常用配置片段如下:
gzip on;
gzip_comp_level 6; # 压缩比例,比例越大,压缩时间越长。默认是1
gzip_types text/xml text/plain text/css application/javascript application/x-javascript application/rss+xml; # 哪些文件可以被压缩
gzip_disable "MSIE [1-6]\."; # IE6无效
apache2官方在开发的时候,就已经把网页压缩考虑进去,内建了mod_deflate模块,所以apache2就不需要使用到mod_gzip了,这两者的工作原理是类似的, 还有启用mod_deflate这个网页压缩的模块,功能和效率和mod_gzip是差不多的,甚至还好一些,就不需要再用mod_gzip模块了。
配置文件实例:
<ifmodule mod_deflate.c>
DeflateCompressionLevel 9
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/x-httpd-php
AddOutputFilter DEFLATE js css
</ifmodule>
配置gzip主要是使用compress模块
1. 激活compress模块,将lightppd.conf文件的mod_compress的注释去掉
2. 配置压缩文件存放目录compress.cache-dir,注意运行lighttpd的用户需要有这个目录的读写权限,压缩文件的类型compress.filetype
3. 将动态生成的php也gzip,修改php.ini,加上zlib.output_compression = On和zlib.output_handler = On
4. 重启lighttpd
配置文件实例:
compress.cache-dir = "/home/flymouse/lighttpd/compress/"
compress.filetype = ("text/plain", "text/html", "application/x-javascript", "text/css", "application/javascript", "text/javascript")
以上是关于网站启用GZip压缩后,速度快了3倍!的主要内容,如果未能解决你的问题,请参考以下文章