检测网页Gzip压缩是否成功的多种方法
Posted 魏艾斯笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了检测网页Gzip压缩是否成功的多种方法相关的知识,希望对你有一定的参考价值。
检测网页Gzip压缩是否成功启用,有很多种方法可以实现。比较常见的是使用站长工具里面的 gzip检测功能,可以很方便的检测当前网站是否支持 gzip功能。另外可以用浏览器审查工具,也叫开发者工具、开发人员工具,不同浏览器叫法不同。或者用命令行查看。本文汇总了常见的几种方法,方便大家查看 Gzip时使用。
站长工具网页gzip检测
这个是站长工具平台提供的在线网页工具,可以快速查看当前网站是否已经开通了 Gzip功能,也就是是否经过压缩了。如下图所示 www.vpsss.net 就是经过了 Gzip压缩的,文件较小,能够有效提高访客打开速度。
诸如此类的在线监测网址很多,国内网站用站长工具就行。
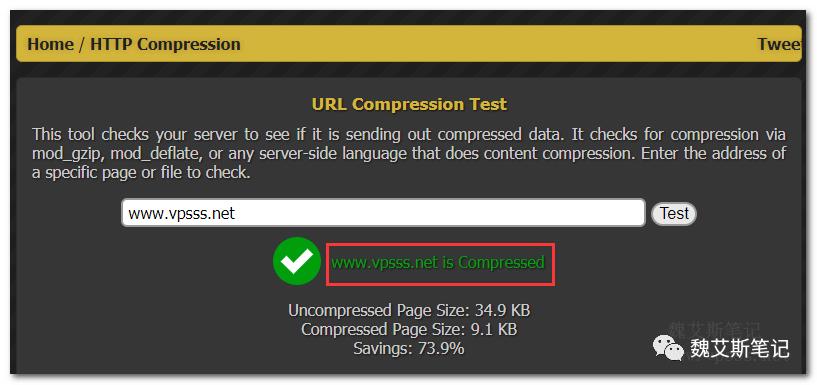
如果网站放在国外,外贸网站用国外测试网站 www.whatsmyip.org/http-compression-test/,如下图测试结果:www.vpsss.net is Compressed,也是成功开通 Gzip压缩。

浏览器审查工具/开发者工具/开发人员工具
使用浏览器自带的审查工具查看是否开通了 Gzip的办法如下,这个工具在不同的浏览器也可以叫做【开发者工具】或【开发人员工具】。
注意:如果是先打开了网址后打开【开发者工具】,就要再按键盘F5 刷新网址。
点击【Network】后在下图表头(红框位置)点击鼠标右键,在弹出菜单中找到【Responses Headers】> 【Content Encoding】,区别前面有勾选的对号,这时会看到下图中的 gzip状态,则表明返回的数据已经过压缩,也就是说网站程序配置的Gzip压缩已生效。
如果那里是空白了,就看看前面的【status】可能不是 200,也许是 301/304等状态导致的,多刷新几次页面就行了。
2、另外一个方法是点击一个 gzip 请求(比如下图中的 www.vpsss.net那一行表头),在响应头(Headers)里能看到对应的编码,Content-Encoding:gzip,这代表当前页面是 Gzip压缩过了。
这两种方法也可以点击每个CSS或JS文件查看 Gzip 是否打开了。比如上图中 logo1.png 显示的 br压缩算法是比 gzip更高压缩比的一种算法,也是蛮好用的。
总结一下上面提到的方法,都可以快速检测出是否成功启用了 Gzip压缩,对于新手来说使用在线网址检测是方便快捷的办法。熟练的话使用浏览器审查工具来判断网页压缩情况也是可以的,只是新手会感觉复杂和眼花缭乱。
以上是关于检测网页Gzip压缩是否成功的多种方法的主要内容,如果未能解决你的问题,请参考以下文章