如何启用网页GZIP压缩
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何启用网页GZIP压缩相关的知识,希望对你有一定的参考价值。
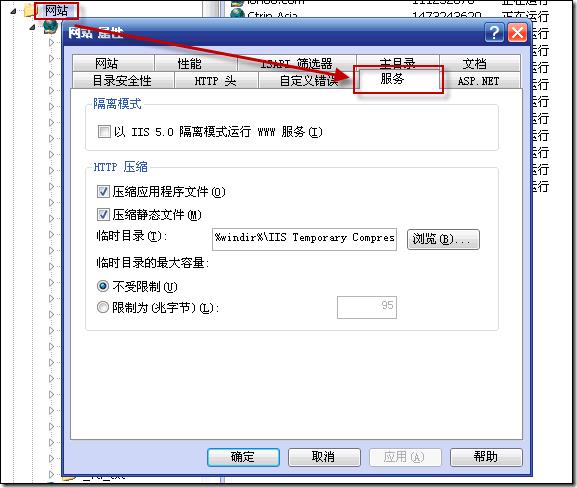
下面”舒宇卓创站长“将和大家一起分享一下,希望对咱们站长有所帮助! 1.开启网页GZIP压缩有什么好处? Gzip开启以后会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,提高浏览的速度。 进而对于搜索引擎的收录也有一定的好处,也大大提高了我们的用户体验度。 2.如何启用IIS的Gzip压缩功能: 首先要有网站管理权限和服务器远程管理权限步骤如下: 第一、如果你需要压缩静态文件(html),需要在硬盘上建一个目录,并给它“IUSR_机器名”这个用户的写权限。如果压缩动态文件(php,asp,aspx)就不需要了,因为它的页面是每次都动态生成的,压缩完就放弃。打开Internet信息服务(IIS)管理器,右击“网站”—>“属性”(注意:这里的网站是整个网站文件不是某个网站目录),之后选择“服务”。在“HTTP压缩”框中选中“压缩应用程序文件”和“压缩静态文件”,按需要设置“临时目录”和“临时目录的最大限制”。 第二、在Internet信息服务(IIS)管理器,右击“Web服务扩展”—>“增加一个新的Web服务扩展”,在“新建Web服务扩展”框中输入扩展名“HTTP Compression”,添加“要求的文件”为C:\WINDOWS\system32\inetsrv\gzip.dll,其中Windows系统目录根据您的安装可能有所不同,选中“设置扩展状态为允许”;这时候静态内容是可以压缩的,但是对于动态内容,aspx文件却不在压缩范围内。因为默认的可压缩文件并没有这个扩展名。而管理界面中你又找不到可以增加扩展名的地方,这时候只能去修改它的配置文件了。 第三、使用文本编辑器打开C:\Windows\System32\inetsrv\MetaBase.xml(建议先备份),查找 IIsCompressionScheme标签,有三个相同名字的段,分别是deflate,gzip,Parameters,第三段不用管它,前两段有基本相同的参数,HcDynamicCompressionLevel,设置压缩率,取值0~10,0不压缩,10最高压缩率,这里设置成9,9是性价比最高的一个。HcFileExtensions,需要压缩的静态文件扩展名,默认只有htm,html,txt,可以把js,css,xml添加进去。建议按原来的格式,用换行作为分隔。 参考技术A 双击Internet信息服务器--服务器名称(本地计算机)--网站右键属性,如图打开服务标签页--压缩应用程序文件,压缩静态文件两个打上勾,点浏览选择一个目录,建议放到D盘自己新建一个文件夹。接着点击确定,如图
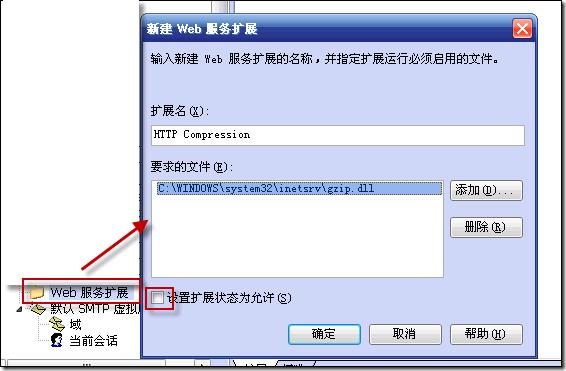
然后我们右键点击web服务扩展,点击添加一个新的web服务扩展,输入扩展名,为了便于我们识别,我们可以起名为gzip(这个是随意的),然后点击添加,选择C:\WINDOWS\system32\inetsrv\gzip.dll,然后点击确定,扩展状态为允许,否则gzip不能生效,一切完成,我们就可以点击确定了.如图
接着我们选择本地服务器,右键属性,勾选允许直接编辑配置数据库,点击确定,如图
接着我们打开C:\WINDOWS\system32\inetsrv这个目录,找到里面的MetaBase.xml先复制一份命名为MetaBasebak.xml,以免修改错误后恢复,我们打开这个文件找到,搜索deflate
找到HcDoStaticCompression原来为false改为true,HcDynamicCompressionLevel原来为0,改为9,HcFileExtensions里面就可以添加我们需要压缩的后缀,这里添加的是静态文件,一般压缩html,js,css图片不列为压缩之列.动态的文件可不可以压缩呢,当然可以HcScriptFileExtensions里面就是填写要压缩的动态文件.配置完这个,我们要来配置下面的gzip,他们两个紧挨着的,配置方法相同.
在这我就贴一份我自己已整理好的部分配置文件给大家
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/deflate"
HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"
HcCreateFlags="0"
HcDoDynamicCompression="TRUE"
HcDoOnDemandCompression="TRUE"
HcDoStaticCompression="TRUE"
HcDynamicCompressionLevel="9"
HcFileExtensions="htm
html
js
css
jpg
gif
png
txt"
HcOnDemandCompLevel="10"
HcPriority="1"
HcScriptFileExtensions="asp
php
aspx
dll
exe"
>
</IIsCompressionScheme>
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip"
HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"
HcCreateFlags="1"
HcDoDynamicCompression="TRUE"
HcDoOnDemandCompression="TRUE"
HcDoStaticCompression="TRUE"
HcDynamicCompressionLevel="9"
HcFileExtensions="htm
html
js
css
jpg
gif
png
txt"
HcOnDemandCompLevel="10"
HcPriority="1"
HcScriptFileExtensions="asp
php
aspx
dll
exe"
>
</IIsCompressionScheme>
大家可以直接复制替换掉里面的部分
如图:
最后我们需要给我们的压缩临时文件夹给一个iis运行账户的所有权限,这样iis服务器才有权限写压缩后的文件,找到我们前面设置的那个文件夹(针对ntfs格式的盘符,不过现在大多数都是ntfs的),右键属性,安全,选择添加我们的iis服务所在的账户,选择所有权限,确定,最后当然是iis服务器右键重启,现在在站长工具gzip测试里看看自己的网站,肯定开启gzip压缩了。
什么是HTTP压缩?以及如何在IIS上启动gzip压缩(HTTP压缩)
一.摘要
本文总结了如何为使用IIS托管的网站启用Gzip压缩, 从而减少网页网络传输大小, 提高用户显示页面的速度.
二.前言.
本文的知识点是从互联网收集整理, 主要来源于中文wiki. 使用YSlow检测网站启用了哪些优化时, Gzip是十分关键的一项. 启动Gip压缩将立竿见影的减少页面的网络传输大小.
三.HTTP压缩概述
HTTP压缩是在Web服务器和浏览器间传输压缩文本内容的方法。HTTP压缩采用通用的压缩算法如gzip等压缩HTML、JavaScript或CSS文件。压缩的最大好处就是降低了网络传输的数据量,从而提高客户端浏览器的访问速度。当然,同时也会增加一点点服务器的负担。Gzip是比较常见的一种HTTP压缩算法。
四.HTTP压缩工作原理
Web服务器处理HTTP压缩的工作原理如下:
1.Web服务器接收到浏览器的HTTP请求后,检查浏览器是否支持HTTP压缩;
在用户浏览器发送请求的HTTP头中, 带有"Accept-Encoding: gzip, deflate"参数则表明支持gzip和deflate两种压缩算法.
2.如果浏览器支持HTTP压缩,Web服务器检查请求文件的后缀名;
静态文件和动态文件后缀启动要所都需要在MetaBase.xml中设置.
静态文件需要设置: HcFileExtensions Metabase Property (单击跳转到MSDN说明)
动态文件需要设置: HcScriptFileExtensions Metabase Property (单击跳转到MSDN说明)
3.如果请求文件是HTML、CSS等静态文件并且文件后缀启用了压缩,则Web服务器到压缩缓冲目录中检查是否已经存在请求文件的最新压缩文件;
4.如果请求文件的压缩文件不存在,Web服务器向浏览器返回未压缩的请求文件,并在压缩缓冲目录中存放请求文件的压缩文件;
5.如果请求文件的最新压缩文件已经存在,则直接返回请求文件的压缩文件;
6.如果请求文件是ASPX等动态文件并且文件后缀启用了压缩,Web服务器动态压缩内容并返回浏览器,压缩内容不存放到压缩缓存目录中。
五. 在IIS中启用HTTP压缩
IIS默认并不支持HTTP压缩,需要进行简单的配置
1.打开Internet信息服务(IIS)管理器,右击"网站"->"属性",选择"服务"。在"HTTP压缩"框中选中"压缩应用程序文件"和"压缩静态文件",按需要设置"临时目录"和"临时目录的最大限制"; 
2.提醒: 经试验此步骤在本人机器上没有作用, 可以忽略.
在Internet信息服务(IIS)管理器,右击"Web服务扩展"->"增加一个新的Web服务扩展...",在"新建Web服务扩展"框中输入扩展名"HTTP Compression",添加"要求的文件"为C:\\WINDOWS\\system32\\inetsrv\\gzip.dll,其中Windows系统目录根据您的安装可能有所不同,选中"设置扩展状态为允许"; 
3.使用文本编辑器打开C:\\Windows\\System32\\inetsrv\\MetaBase.xml(建议先备份),
找到Location ="/LM/W3SVC/Filters/Compression/gzip用于设置gzip压缩,
找到Location ="/LM/W3SVC/Filters/Compression/deflate"用于设置deflate压缩.
上面两个节点紧挨着.并且设置的属性相同.
如果需要压缩动态文件,则将HcDoDynamicCompression设置为"TRUE",并在HcScriptFileExtensions中增加您要压缩的动态文件后缀名,如aspx;如果需要压缩静态文件,则将HcDoStaticCompression和HcDoOnDemandCompression设置为"TRUE",并在HcFileExtensions中增加您需要压缩的静态文件后缀名,如xml、css等;HcDynamicCompressionLevel和HcOnDemandCompLevel表示需要的压缩率,数值在0-10, 默认为0.
HcDynamicCompressionLevel属性说明:HcDynamicCompressionLevel Metabase Property
HcOnDemandCompLevel 属性说明:HcOnDemandCompLevel Metabase Property
说明: 这两个属性值一般推荐设置为9, 具有最佳性价比.但是在我的window server 2003上, 压缩率无论如何设置, jQuery和jQuery UI两个文件(58k/188k)压缩后的大小一直相同.(20k/45k).
下面是我的实例:
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/deflate" HcCompressionDll="%windir%\\system32\\inetsrv\\gzip.dll" HcCreateFlags="0" HcDoDynamicCompression="TRUE" HcDoOnDemandCompression="TRUE" HcDoStaticCompression="true" HcDynamicCompressionLevel="9" HcFileExtensions="htm html txt js css swf xml" HcOnDemandCompLevel="9" HcPriority="1" HcScriptFileExtensions="asp
aspx dll exe" > </IIsCompressionScheme> <IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip" HcCompressionDll="%windir%\\system32\\inetsrv\\gzip.dll" HcCreateFlags="1" HcDoDynamicCompression="TRUE" HcDoOnDemandCompression="TRUE" HcDoStaticCompression="true" HcDynamicCompressionLevel="9" HcFileExtensions="htm html txt js css swf xml" HcOnDemandCompLevel="9" HcPriority="1" HcScriptFileExtensions="asp
aspx dll exe" > </IIsCompressionScheme>
4.编辑完毕后保存MetaBase.xml文件;如果文件无法保存,则可能IIS正在使用该文件。打开"开始"->"管理工具"->"服务",停止"IIS Admin Service"后,即可保存;
5.最后,重新启动IIS。可以到HTTP压缩测试网站验证结果.以jQuery为例, 核心类库和UI类库原始大小分别是57k和188k,压缩后分别是20k和45k:
![]()
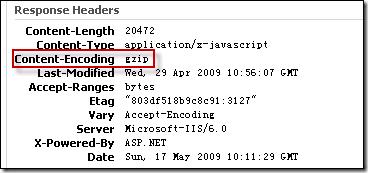
我们通过Http头中的: Content-Encoding:gzip 属性判断返回后的数据已经启用了gzip压缩:

使用YSlow检测, 当只启动静态文件压缩时, Gzip压缩评级为B:

当同时启动了动态文件压缩时, Gzip压缩评级为A:
![]()
六.要点总结
1. 在修改MetaBase.xml文件时, 要停止"IIS Admin Service"服务. 否则无法保存.
2.静态压缩和动态压缩率最好设置为9.
3.上文的步骤2, 即使不添加Web服务扩展效果也是相同的.
4.压缩率设置对js文件不起作用, 压缩后大小总是相同的.
5.图片文件即使启用了gzip压缩大小也没有变化.
七. 总结
本文总结了如何在IIS中启用Gzip压缩. 在半年前的项目中我为网站启用了Gzip, 今天整理此文主要为了整理自己的知识以便以后忘记时复习. 另外经查看ChinaCache公司提供的CDN也都启用了Gzip压缩.
以上是关于如何启用网页GZIP压缩的主要内容,如果未能解决你的问题,请参考以下文章