echarts实现柱状图分页展示
Posted java_pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts实现柱状图分页展示相关的知识,希望对你有一定的参考价值。
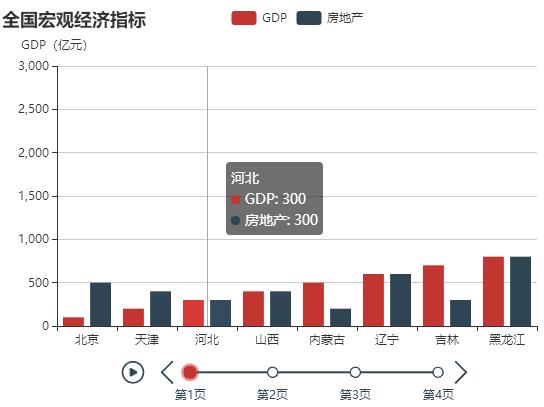
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(\'main\')); // 指定图表的配置项和数据 var option = { timeline:{ data:[1,2,3,4], label : { formatter : function(s) { return "第"+s+"页"; } }, autoPlay : false, playInterval : 1000, tooltip:{formatter : function(s) {return "第"+s.value+"页"; }} }, options:[ { title : { \'text\':\'全国宏观经济指标\' }, tooltip : {\'trigger\':\'axis\'}, legend : { //x:\'right\', \'data\':[\'GDP\',\'房地产\'] }, calculable : true, grid : {\'y2\':80}, xAxis : [{ \'type\':\'category\', //\'axisLabel\':{\'interval\':0}, \'data\':[ \'北京\',\'天津\',\'河北\',\'山西\',\'内蒙古\',\'辽宁\',\'吉林\',\'黑龙江\' ] }], yAxis : [ { \'type\':\'value\', \'name\':\'GDP(亿元)\', \'max\':3000 } ], series : [ { \'name\':\'GDP\',\'type\':\'bar\', \'data\': [100,200,300,400,500,600,700,800] }, { \'name\':\'房地产\',\'type\':\'bar\', \'data\': [500,400,300,400,200,600,300,800] } ] }, { series : [ {\'data\': [200,300,400,500,600,700,800]}, {\'data\': [500,400,300,400,200,600,300]} ], xAxis:[{\'data\':[\'云南\',\'西藏\',\'陕西\',\'甘肃\',\'青海\',\'宁夏\',\'新疆\']}] }, { series : [ {\'data\': [1200,1300,400,500,600,700,800]}, {\'data\': [500,400,1300,400,1200,600,300]} ], xAxis:[{\'data\':[ \'上海\',\'江苏\',\'浙江\',\'安徽\',\'福建\',\'江西\',\'山东\']}] }, { series : [ {\'data\': [1200,1300,400,500,600,700,800,900]}, {\'data\': [500,400,1300,400,1200,600,300,900]} ], xAxis:[{\'data\':[\'湖北\',\'湖南\',\'广东\',\'广西\',\'海南\',\'重庆\',\'四川\',\'贵州\']}] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

以上是关于echarts实现柱状图分页展示的主要内容,如果未能解决你的问题,请参考以下文章
echart两组柱状图对比时,不同类型根据各类型的最大值为基准进行展示
Echarts 双柱状图+折线图合并---实现效果详解(vue+Echarts实现)
怎么让 echarts 图表动起来?定时器解决它 —— 大屏展示案例(动态仪表盘动态柱状图)