Vue——ElementUI+Echarts将数据以柱形图展示
Posted 叶不修233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue——ElementUI+Echarts将数据以柱形图展示相关的知识,希望对你有一定的参考价值。
Vue——ElementUI+Echarts将数据以柱形图展示
一、原始数据
如图所示,数据统计以文字形式展示,不够直观(酷炫

二、效果图

三、代码实现
1.定义方法
定义方法RenderEcharts(obj),用于生成柱状图,参数obj指我们用于生成柱形图的数据
methods:
//柱状图
RenderEcharts(obj)
// console.log('单位主协办情况');
// console.log(obj);
let deptArr = [];
let hostArr = [];
let helpArr = [];
obj.forEach(dept =>
deptArr.push(dept.dname);
hostArr.push(dept.host);
helpArr.push(dept.help);
);
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option =
title:
text: '单位主协办数量分析',
subtext: ''
,
tooltip:
trigger: 'axis',
show: false
,
legend:
data: ['主办', '协办']
,
toolbox:
show: true,
feature:
dataView: show: true, readOnly: false ,
magicType: show: true, type: ['line', 'bar'] ,
restore: show: true ,
saveAsImage: show: true
,
calculable: true,
//X轴上柱子的数据
xAxis: [
type: 'category',
// prettier-ignore
// data: ['园林局', '税务局', '地震局']
data: []
],
yAxis: [
type: 'value'
],
series: [
name: '主办',
type: 'bar',
data: [
],
//在柱子顶端展示数据的最大值最小值旗袍
markPoint:
data: [
type: 'max', name: 'Max' ,
type: 'min', name: 'Min'
]
,
//展示数据平均值线
markLine:
data: [ type: 'average', name: 'Avg' ]
,
//用于在每根柱子上展示数据
// label:
// show: true,
// position: 'inside',
// color:'black'
// ,
,
name: '协办',
type: 'bar',
data: [
],
markPoint:
data: [
type: 'max', name: 'Max' ,
type: 'min', name: 'Min'
]
,
markLine:
data: [ type: 'average', name: 'Avg' ]
,
// label:
// show: true,
// position: 'inside',
// color:'black'
// ,
,
]
;
//注意,必须用这种语法来传递数据
option.xAxis[0].data = deptArr;
option.series[0].data = hostArr;
option.series[1].data = helpArr;
option && myChart.setOption(option);
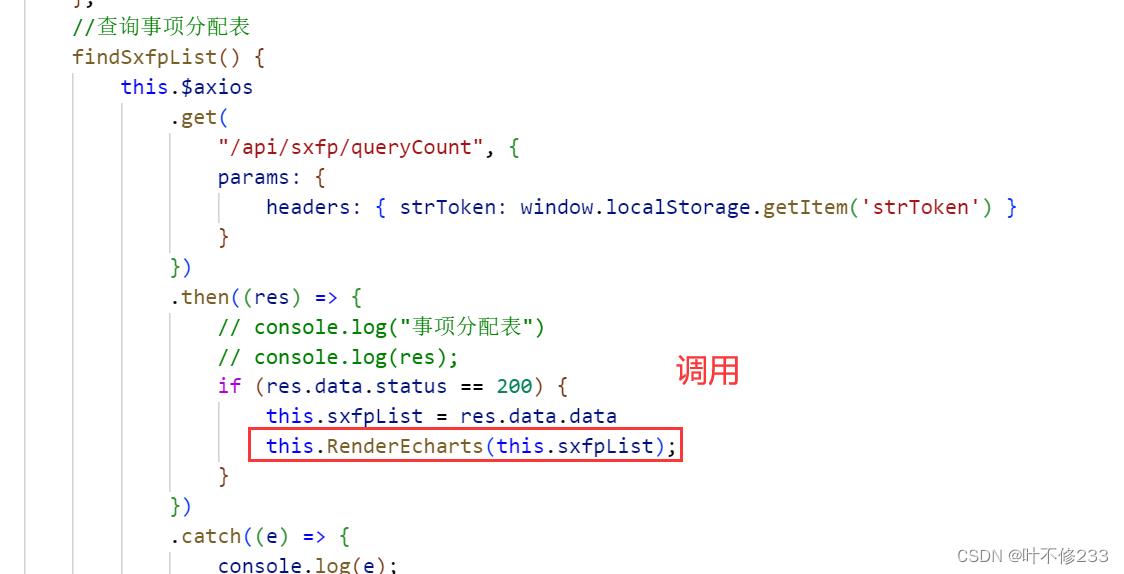
2.调用方法
如图所示,可以在从后端获取到数据后调用

3.图表展示
只需要新建div,给div的id命名为main即可
<div id="main" style="width: 100%;height: 340px;"></div>
4.注意事项
数据不能直接用this.语法传递到生成柱形图的方法中
必须用
//option.数据要存放的位置=外部传入的数据
option.xAxis[0].data = deptArr;
option.series[0].data = hostArr;
option.series[1].data = helpArr;
option && myChart.setOption(option);
以上是关于Vue——ElementUI+Echarts将数据以柱形图展示的主要内容,如果未能解决你的问题,请参考以下文章