border-radius__边框圆角
Posted 蓝心高飛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了border-radius__边框圆角相关的知识,希望对你有一定的参考价值。
1、四个参数:
border-radius: 值1 值2 值3 值4;顺序:从左开始,顺时针顺
1 div{ 2 width: 200px; 3 height: 100px; 4 background-color: blue; 5 margin: 50px; 6 border-radius: 10px 20px 30px 40px; 8 }
2、两个参数:
border-radius: 值1 值2; 顺序:上左下右,上右下左
1 div{ 2 width: 200px; 3 height: 100px; 4 background-color: blue; 5 margin: 50px; 6 border-radius: 200px 200px 0 0; 7 } 8
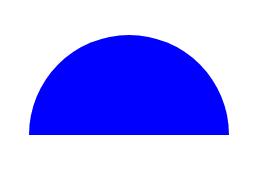
3、半圆的形成
border-radius: 200px 200px 0 0;向上的半圆 高度要减半
1 div{ 2 width: 200px; 3 height: 100px; 4 background-color: blue; 5 margin: 50px; 6 border-radius: 200px 200px 0 0; 7 }

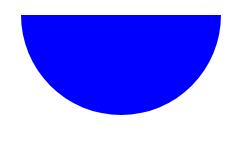
注:border-radius: 0 0 200px 200px ;向下的半圆 高度要减半

以上是关于border-radius__边框圆角的主要内容,如果未能解决你的问题,请参考以下文章
面试官问我圆角边框,我交出了满分的答卷!——Web前端系列学习笔记