面试官问我圆角边框,我交出了满分的答卷!——Web前端系列学习笔记
Posted 来老铁干了这碗代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试官问我圆角边框,我交出了满分的答卷!——Web前端系列学习笔记相关的知识,希望对你有一定的参考价值。
border-radius 属性
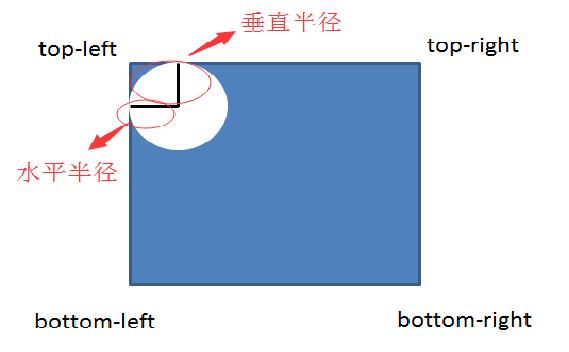
CSS3的圆角边框实际上是在矩形的四个角分别做内切圆,然后通过设置内切圆的半径来控制圆角的弧度。

CSS3的圆角边框使用border-radius 属性来实现,基本语法如下所示:
border-radius: 1-4 length | % /1-4 length | %;
其中:length用于设置对象的圆角半径长度,不可为负值。如果“/”前后的值都存在,那么“/”前面的值设置其水平半径,“/”后面值设置其垂直半径。如果没有“/”,则表示水平和垂直半径相等。
另外其四个值是按照top-left、top-right、bottom-right、bottom-left的顺序来设置。如果省略 bottom-left,则与 top-right 相同,如果省略 bottom-right,则与 top-left 相同,如果省略 top-right,则与 top-left 相同。
border-radius的其他写法
border-radius是一种缩写的方式,其实border-radius和border属性一样,还可以把各个角单独拆分出来,也就是以下四种写法:
border-top-left-radius: <length> <length> //左上角
border-top-right-radius: <length> <length> //右上角
border-bottom-right-radius:<length> <length> //右下角
border-bottom-left-radius:<length> <length> //左下角
// 他们的参数都是先y轴然后x轴

代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<!--过渡 transition-->
<meta charset="UTF-8">
<title>CSS3 圆角边框</title>
<style>
body{ /*定义了背景颜色*/
padding: 0;
background-color: #F7F7F7;
}
div{
margin: 20px;
float: left;
}
/*饼环*/
.border-radius{
width: 40px;
height: 40px;
/*边框*/
border: 70px solid #93baff;
/*直径与盒子边相等时,为圆*/
border-radius: 90px;
}
/*四边不同色*/
.border-radius1{
width: 0px;
height: 0px;
border : 90px solid;
/*边框颜色可以定义很多种*/
border-color: #ff898e #93baff #c89386 #ffb151;
}
</style>
</head>
<body>
<div class="border-radius"></div>
<div class="border-radius1"></div>
</body>
</html>
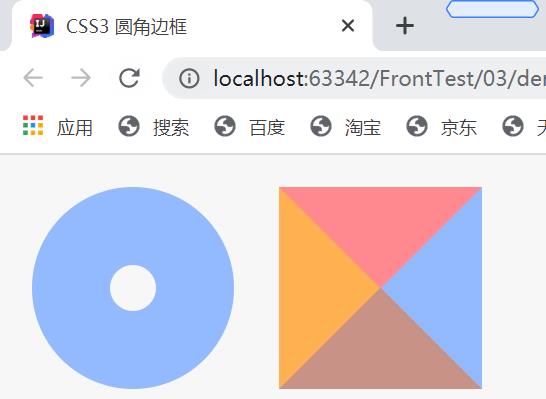
效果图

以上是关于面试官问我圆角边框,我交出了满分的答卷!——Web前端系列学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
325碰到一个面试官问我jdk中生成动态代理类的API是什么?
面试官问我有没有java架构开发经验,java架构是啥?怎样才算是有架构开发经验?