Chrome opacity非1时border-radius圆角边框剪裁问题
Posted dongfuxia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome opacity非1时border-radius圆角边框剪裁问题相关的知识,希望对你有一定的参考价值。
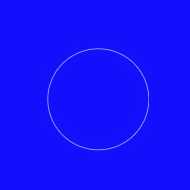
border-radius:50%可以让元素正方形元素表现为正圆。
如果元素设置了border边框,则会表现为一个正圆圈圈,类似这样:

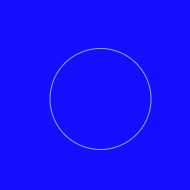
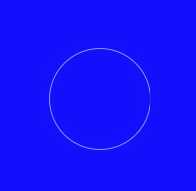
但有时候,border边框的这个圈圈会在边缘处发生剪裁,个别浏览器显示有差异

圈圈的左或者右侧不是圆的了,而是像被什么东西一刀切下去,成了直直的了。
出现这种渲染问题,需要满足下面两个条件:
1.元素的透明度opacity不是1;
2.元素的位置并不是完美起止于屏幕的像素点上;
对于普通的显示器来说,最小显示单位(渲染单位)是1像素。如果某一个元素的起点是从0.5像素开始的,那这个元素的开始位置就不是正好在屏幕的像素点上,而是中间。
以前css大多数以整数像素体现(如 margin: 1px),CSS3之后,情况就开始发生变化,着重要点名的就是transform变换。由于transform变换基于矩阵计算,无论是旋转还是拉伸,其点坐标十有八九一定是N位数的小数。此时浏览器按照最小的1像素开始渲染,那图形的边缘渲染效果那就是满满的锯齿。后来,浏览器对非整数像素点边缘进行柔化,也就是虽然还是占据的1像素的格子,但是边缘像素点通过半透明等特殊处理,我们视觉上看就好像元素开始于0.5像素的位置。
也正是由于这个原因,当我们使用对元素进行非整数位置的translate位移的时候,元素的边缘会有一点模糊的感觉。
据测试,ie也会出现这种情况

所以解决办法?
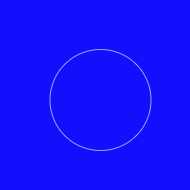
1.元素尺寸和位置都在都是整数像素
2.不用opacity的使用半透明,用RGBA值 使 border的颜色 rgba(255,255,255,.6)

以上是关于Chrome opacity非1时border-radius圆角边框剪裁问题的主要内容,如果未能解决你的问题,请参考以下文章
具有 CSS opacity 属性的 <video> 仅在 Chrome 54 for Mac 上显得异常暗淡