canvas图像裁剪压缩旋转
Posted 专攻div+css-kiter小站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas图像裁剪压缩旋转相关的知识,希望对你有一定的参考价值。
转载于:http://www.cnblogs.com/dailc/p/7843204.html
前言
前段时间遇到了一个移动端对图像进行裁剪、压缩、旋转的需求。
考虑到已有各轮子的契合度都不高,于是自己重新造了一个轮子。
关于图像裁剪、压缩
在HTML5时代,canvas的功能已经非常强大了,可以进行像素级的操作。像图像裁剪、压缩就都是基于canvas来实现的。
关于其中原理,无非就是利用canvas自带的API,复杂一点的就是裁剪框以及旋转后的坐标计算,因此不再赘述。
本文中的图像裁剪、压缩都是基于canvas完成的。
图像裁剪
功能包括:
-
canvas绘制图片 -
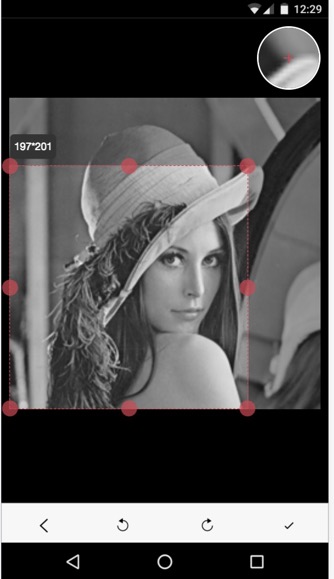
裁剪框选择裁剪大小
-
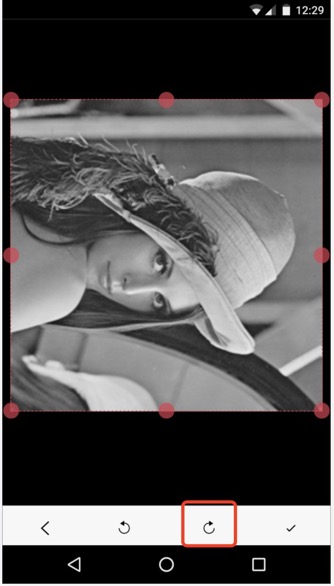
旋转功能
-
放大镜(方便旋转)
-
裁剪功能
-
缩放、压缩功能(通过参数控制)
示例
https://dailc.github.io/image-process/examples/clip.html

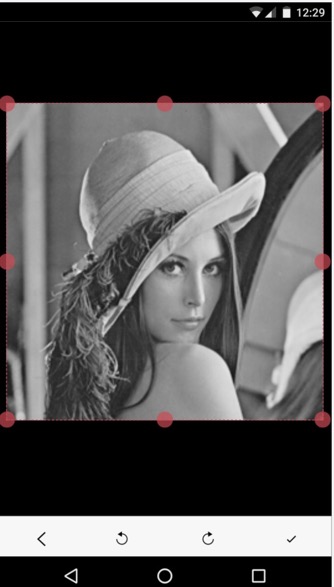
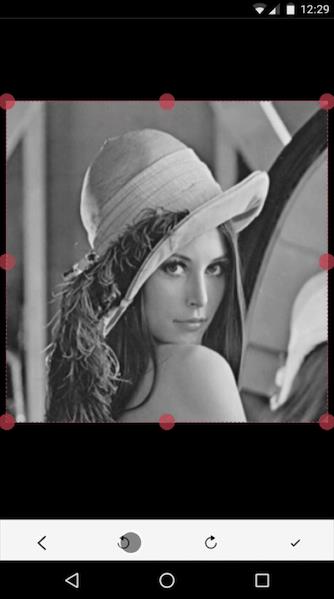
效果





使用
引入
dist/image-clip.css
dist/image-clip.js全局变量
ImageClip调用方法
var cropImage = new ImageClip(options);
cropImage.method()API
resetClipRect
重置裁剪框,重新变为最大
cropImage.resetClipRect();clip
裁剪图像,根据当前的裁剪框进行裁剪
cropImage.clip();getClipImgData
获取已裁剪的图像
var base64 = cropImage.getClipImgData();rotate
旋转图片
cropImage.clip(isClockWise);destroy
销毁当前的裁剪对象
如果一个容器需要重新生成裁剪对象,一定要先销毁以前的
cropImage.destroy();更多
关于详细参数说明与更多使用
请参考源码
图像缩放
上述的图片裁剪中其实已经附带缩放功能,但是鉴于那是基于整套裁剪流程的,不满足一些场景(譬如只要针对图片压缩的)。
因此,单独又将图像缩放提取成一个模块,以适用于此类场景。
功能包括:
-
图像的缩放、压缩
-
一些常用的缩放算法(双立方,双线性,近邻)
示例
https://dailc.github.io/image-process/examples/scale.html
https://dailc.github.io/image-process/examples/scale_compress.html

效果
示例较为粗糙

使用
引入
dist/image-scale.js全局变量
ImageScale调用方法
ImageScale.method()API
scaleImageData
对ImageData类型的数据进行缩放,将数据放入新的ImageData中
ImageScale.scaleImageData(imageData, newImageData, {
// 0: nearestNeighbor
// 1: bilinearInterpolation
// 2: bicubicInterpolation
// 3: bicubicInterpolation2
processType: 0,
});scaleImage
对Image类型的对象进行缩放,返回一个base64字符串
var base64 = ImageScale.scaleImage(image, {
width: 80,
height: 80,
mime: \'image/png\',
// 0: nearestNeighbor
// 1: bilinearInterpolation
// 2: bicubicInterpolation
// 3: bicubicInterpolation2
processType: 0,
});compressImage
compressImage,返回一个base64字符串
与scale的区别是这用的是canvas自动缩放,并且有很多参数可控
var base64 = ImageScale.compressImage(image, {
// 压缩质量
quality: 0.92,
mime: \'image/jpeg\',
// 压缩时的放大系数,默认为1,如果增大,代表图像的尺寸会变大(最大不会超过原图)
compressScaleRatio: 1,
// ios的iPhone下主动放大一定系数以解决分辨率过小的模糊问题
iphoneFixedRatio: 2,
// 是否采用原图像素(不会改变大小)
isUseOriginSize: false,
// 增加最大宽度,增加后最大不会超过这个宽度
maxWidth: 0,
// 使用强制的宽度,如果使用,其它宽高比系数都会失效,默认整图使用这个宽度
forceWidth: 0,
// 同上,但是一般不建议设置,因为很可能会改变宽高比导致拉升,特殊场景下使用
forceHeight: 0,
});更多
关于详细参数说明与更多使用
请参考源码
完善与不足
虽然说一些注意的功能都已经实现,但是从细节角度考虑,还是有很多有待完善的地方的。
譬如,裁剪框的实现方式不优雅。
譬如,旋转不支持其它角度。
譬如,内部源码有待优化。
...
虽然说有计划未来某段时间重构,但考虑到实际的时间安排,可能得等到很后了。
源码
图像裁剪:
https://github.com/dailc/image-process/blob/master/src/clip/README.md
图像缩放:
https://github.com/dailc/image-process/blob/master/src/scale/README.md
以上是关于canvas图像裁剪压缩旋转的主要内容,如果未能解决你的问题,请参考以下文章
Java图片缩略图裁剪水印缩放旋转压缩转格式-Thumbnailator图像处理