Express static静态路由
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express static静态路由相关的知识,希望对你有一定的参考价值。
Express框架在使用app.use中传入express.static设置静态路由时,这个文件夹下的所有文件夹和文件都会变成路由文件,也就是说当在URL输入该路径时,会直接捕捉到该请求。
这时候,下面的app.get请求捕捉到的将会失效。
eg:
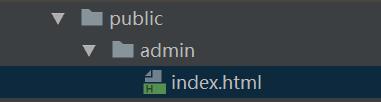
这样一个结构:

var express = require("express"); var app = express(); var router = require("./controller"); //设置模版引擎 app.set("view engine","ejs"); //路由中间件 //静态页面 app.use(express.static("./public")); //get/的时候,上层函数回调的时候传入req,res //首页 app.get("/",router.showIndex); app.get("/admin",function (req,res) { res.send("admin"); }); app.listen(3000);
这时候访问:http://localhost:3000/admin/
得到的是

static静态路由下的文件夹路由。
如果想解决这个问题,我们只需要在app.use,第一个参数传入一个标识字符串即可,eg:
var express = require("express"); var app = express(); var router = require("./controller"); //设置模版引擎 app.set("view engine","ejs"); //路由中间件 //静态页面 app.use("/static",express.static("./public")); //get/的时候,上层函数回调的时候传入req,res //首页 app.get("/",router.showIndex); app.get("/admin",function (req,res) { res.send("admin"); }); app.listen(3000);
结果:

得到了我们要的动态admin
以上是关于Express static静态路由的主要内容,如果未能解决你的问题,请参考以下文章
nodejs express 路由并显示html以及访问静态资源设置
Express实战 - 应用案例- realworld-API - 路由设计 - mongoose - 数据验证 - 密码加密 - 登录接口 - 身份认证 - token - 增删改查API(代码片段