Express简单使用
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express简单使用相关的知识,希望对你有一定的参考价值。
用express 搭建一个服务器
现在用express 搭建一个服务器,新建一个目录,就叫code吧。 npm init -y 快速创建package.json文件,npm install -g express --save 安装express 依赖。新建app.js,来写服务器代码.。
npm init -y
-y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json。

Express请求
Express使用get请求
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app 创建网站服务器
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.get 主要用来显示数据
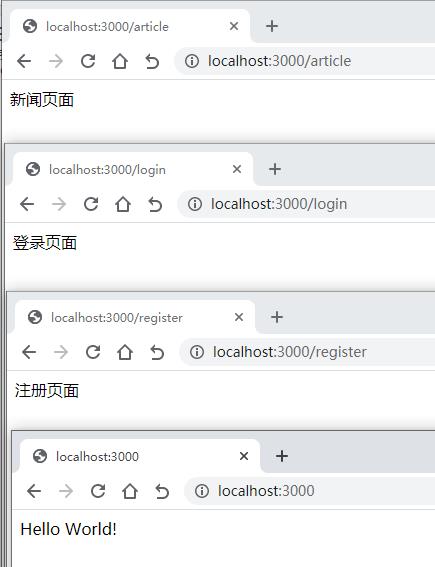
app.get('/', function(req, res) {
res.send("Hello World!");
})
app.get('/article', function(req, res) {
res.send("新闻页面");
})
app.get('/login', function(req, res) {
res.send("登录页面");
})
app.get('/register', function(req, res) {
res.send("注册页面");
})
/// 监听端口
app.listen(3000);


GET 请求的参数在 URL 中,在原生 Node中,需要使用 url 模块来识别参数字符串。在 Express 中,不需要使用 url模块了,可以直接使用 req.query 对象。
const express = require("express");
const app = express()
app.get("/", (req, res) => {
// http://127.0.0.1:3000/?name=zhangsan&age=20
let query = req.query;
console.log(query);
console.log(query.name);
console.log(query.age);
res.send(req.query);
})
app.listen(3000);
Express使用post请求取值
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.post 主要用于增加数据
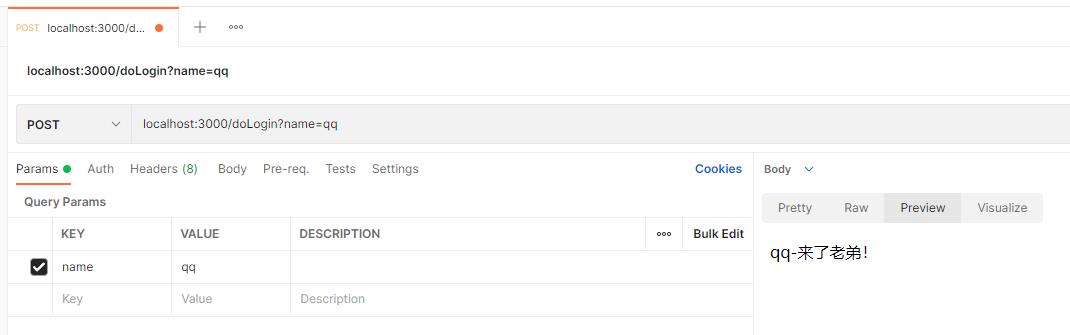
app.post('/doLogin', (req, res) => {
let query = req.query; //获取get传值
res.send(query.name+"-来了老弟!");
})
/// 监听端口
app.listen(3000);

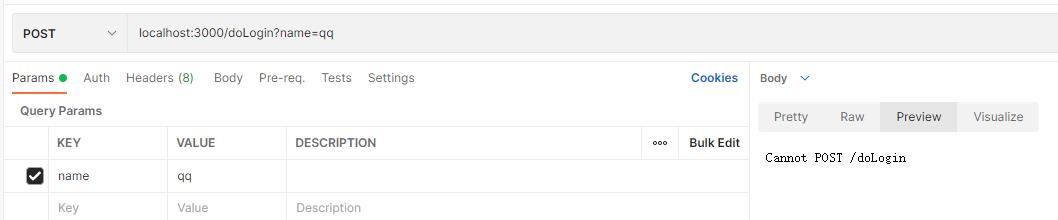
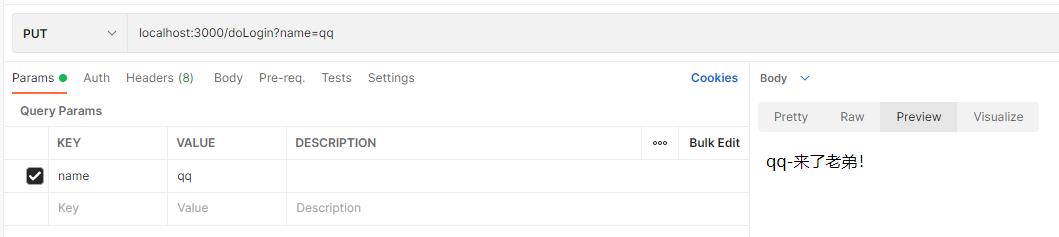
Express使用put请求取值
错误提交


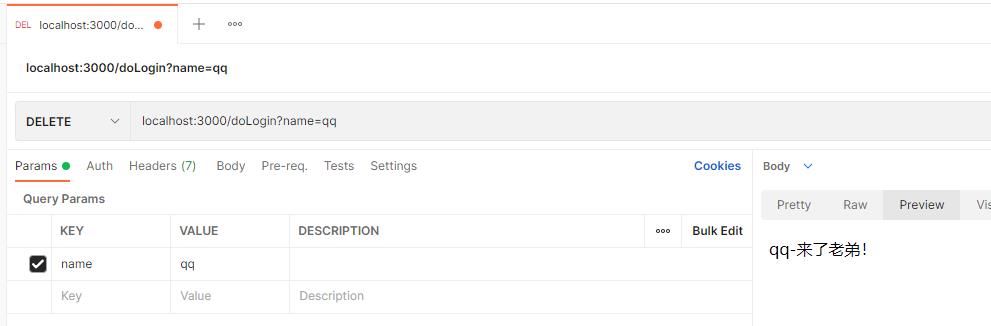
Express使用delete请求取值
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.post 主要用于增加数据
app.delete('/doLogin', (req, res) => {
let query = req.query; //获取get传值
res.send(query.name+"-来了老弟!");
})
/// 监听端口
app.listen(3000);

多级路由配置

// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
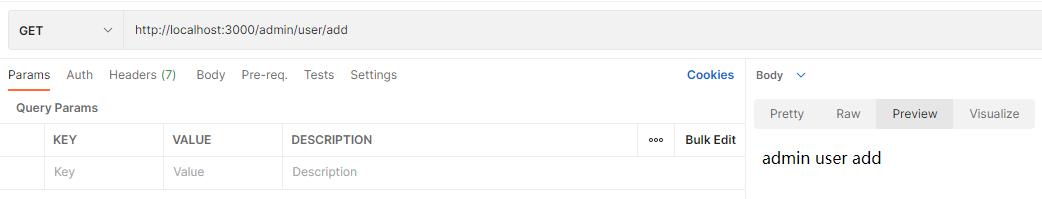
// 路由里面配置多级目录 http://localhost:3000/admin/user/add
app.get("/admin/user/add", (req, res) => {
res.send("admin user add")
})
/// 监听端口
app.listen(3000);
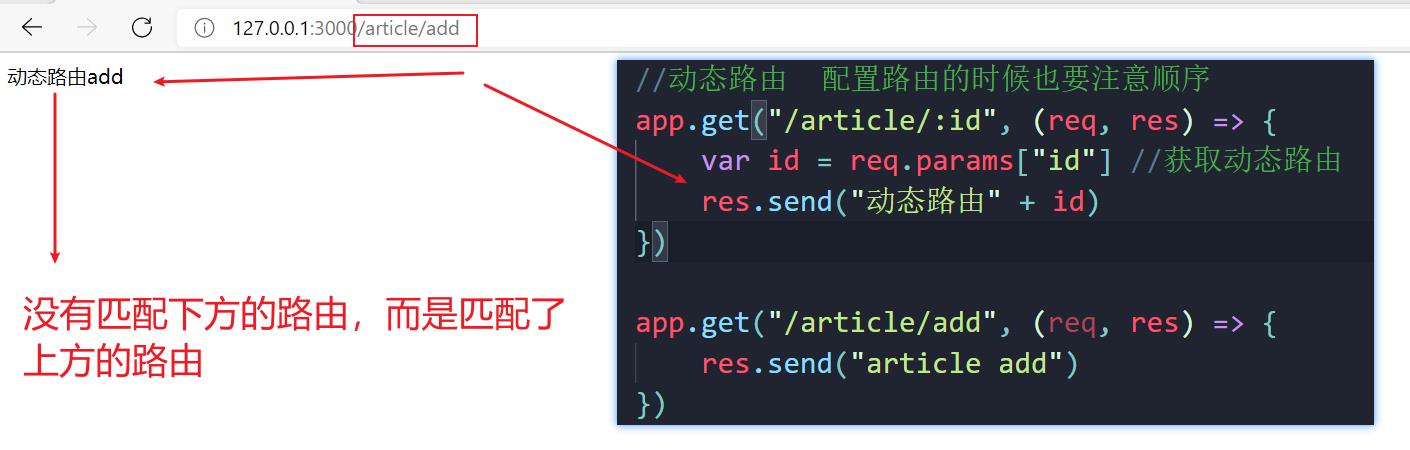
动态路由
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.get 主要用来显示数据
app.get('/article', function(req, res) {
res.send("新闻页面");
})
//动态路由 配置路由的时候也要注意顺序
app.get("/article/:id", (req, res) => {
var id = req.params["id"]; //获取动态路由
res.send("动态路由" + id);
})
app.get("/article/add", (req, res) => {
res.send("article add");
})
/// 监听端口
app.listen(3000);

Express框架EJS 模板引擎
EJS 是后台模板,可以把我们数据库和文件读取的数据显示到 html页面上面。它是一个第三方模块,需要通过 npm 安装。Express 框架里面集成了 EJS 模板引擎,所以我们来看下两者结合的使用。
1 安装
npm install -g ejs --save
2 配置ejs app.set("view engine","ejs)
3 使用ejs(默认加载模板引擎的文件夹是views,所以 index 前面不需要加 views)
res.render("index",{
})
示例:app.js
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine","ejs")
// 访问127.0.0.1:3000/ 渲染的是index模板
app.get("/",(req,res)=>{
res.render("index",{
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000);
index.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>我是一个ejs模板引擎</h2>
</body>
</html>

EJS常用标签
<% %> 流程控制标签
<%= %>输出标签(原文输出 HTML 标签)
<%- %>输出标签(HTML会被浏览器解析)
输出 HTML标签
我们也可以输出 HTML标签,既可以原格式输出,又可以解析 HTML 标签输出。
<%= %>输出标签(原文输出 HTML 标签)
<%- %>输出标签(HTML会被浏览器解析)
app.js
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine", "ejs")
app.get("/news", (req, res) => {
let article = "<h3>我是一个h3</h3>"
res.render("news", {
article: article,
})
})
app.listen(3000);
news.ejs
<body>
<p>
<%=article%> <!-- 原格式输出 -->
</p>
<p>
<%-article%> <!-- 解析html标签输出 -->
</p>
</body>

绑定数据
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine","ejs")
// 访问127.0.0.1:3000/ 渲染的是index模板
app.get("/",(req,res)=>{
let title = "你好ejs"; // 假如这个数据是从数据库获取到的
res.render("index",{
title: title, // 这样就绑定到 index.ejs 模板里面了
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000);
index.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>我是一个ejs模板引擎</h2>
<p><%=title%></p>
</body>
</html>
绑定对象
我们也可以绑定对象中的数据并将其渲染到 html 页面。
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine", "ejs")
app.get("/news", (req, res) => {
let userinfo = {
username: "张三",
age: 20
};
res.render("news", {
userinfo: userinfo, // 绑定 userinfo 对象数据
})
})
app.listen(3000);
news.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>绑定对象中的数据</h2>
<p>
<%=userinfo.username%>---<%=userinfo.age%>
</p>
</body>
</html>

条件判断
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine","ejs")
app.get("/",(req,res)=>{
let title = "你好ejs";
res.render("index",{
title:title
})
})
app.get("/news",(req,res)=>{
res.render("news",{
flag:true,
score:60,
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000)
<h2>条件判断</h2>
<%if(flag==true){%>
<strong>flag=true</strong>
<%}%>
<%if(score>=60){%>
<p>及格</p>
<%}else{%>
不及格
<%}%>

循环遍历
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine", "ejs")
app.get("/", (req, res) => {
let title = "你好ejs";
res.render("index", {
title: title
})
})
app.get("/news", (req, res) => {
let list = ["1111", "22222", "3333333"]
let newsList = [{
title: "新闻1111",
},
{
title: "新闻122222",
},
{
title: "新闻33331",
},
{
title: "新闻44444",
}
]
res.render("news", {
list: list,
newsList: newsList
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000)
<body>
<h2>循环遍历</h2>
<ul>
<%for(let i=0;i<list.length;i++){%>
<li>
<%=list[i]%>
</li>
<%}%>
</ul>
<br>
<ul>
<%for(let i=0;i<newsList.length;i++){%>
<li>
<%=newsList[i].title%>
</li>
<%}%>
</ul>
</body>

ejs后缀修改为,html后缀
const express = require("express");
const app = express();
app.engine('.html', require('ejs').__express);
//配置模板引擎
app.set('view engine', 'html');
app.get("/", (req, res) => {
let title = "你好ejs";
res.render("index", {
title: title
})
})
app.get("/news", (req, res) => {
let list = ["1111", "22222", "3333333"]
let newsList = [{
title: "新闻1111",
},
{
title: "新闻122222",
},
以上是关于Express简单使用的主要内容,如果未能解决你的问题,请参考以下文章