Express实战 - 应用案例- realworld-API - 路由设计 - mongoose - 数据验证 - 密码加密 - 登录接口 - 身份认证 - token - 增删改查API(代码片段
Posted YK菌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express实战 - 应用案例- realworld-API - 路由设计 - mongoose - 数据验证 - 密码加密 - 登录接口 - 身份认证 - token - 增删改查API(代码片段相关的知识,希望对你有一定的参考价值。
文章目录
开源项目的地址
https://github.com/gothinkster/realworld

本文源码
https://github.com/yk2012/experss_demo/tree/master/realworld-api-express
视频
2021 最新最全 Express 教程(基础+实战+原理),B 站最好,没有之一
1. 项目初始化
1.1 创建项目
mkdir realworld-api-express
cd .\\realworld-api-express\\
npm init -y
npm i express
创建app.js
const express = require("express");
const app = express();
const PORT = process.env.PORT || 3000;
app.get("/", (req, res) => {
res.send("Hello World");
});
app.listen(PORT, () => {
console.log(`Server is running at http://localhost:${PORT}`);
});
启动app
nodemon app.js
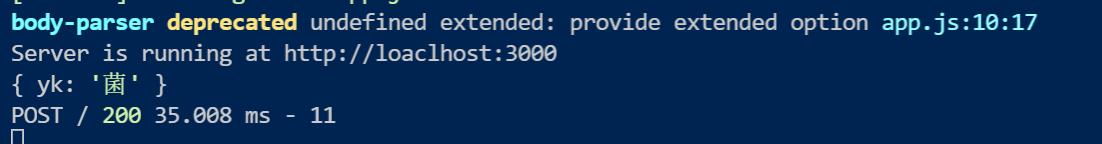
测试

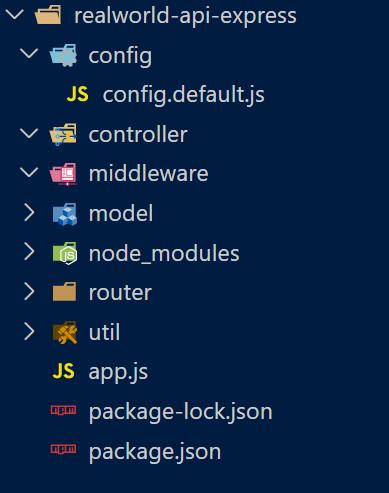
1.2 目录结构
.
|-- config # 配置文件
|-- config.default.js
|-- controller # 用于解析用户的输入,处理后返回相应的结果
|-- model # 数据持久层
|-- middleware # 用于编写中间件
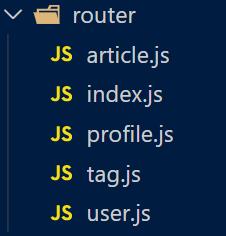
|-- router # 用于哦欸之URL路由规则
|-- util # 工具模块
|-- app.js # 用于自定义启动时的初始化工作

1.3 配置常用中间件
1.3.1 解析请求体 中间件
- express.json()
- express.urlencoded()
app.use(express.json())
app.use(express.urlencoded())
1.3.2 日志输出 中间件
- morgan()
npm i morgan

const morgan = require("morgan");
app.use(morgan("dev"));
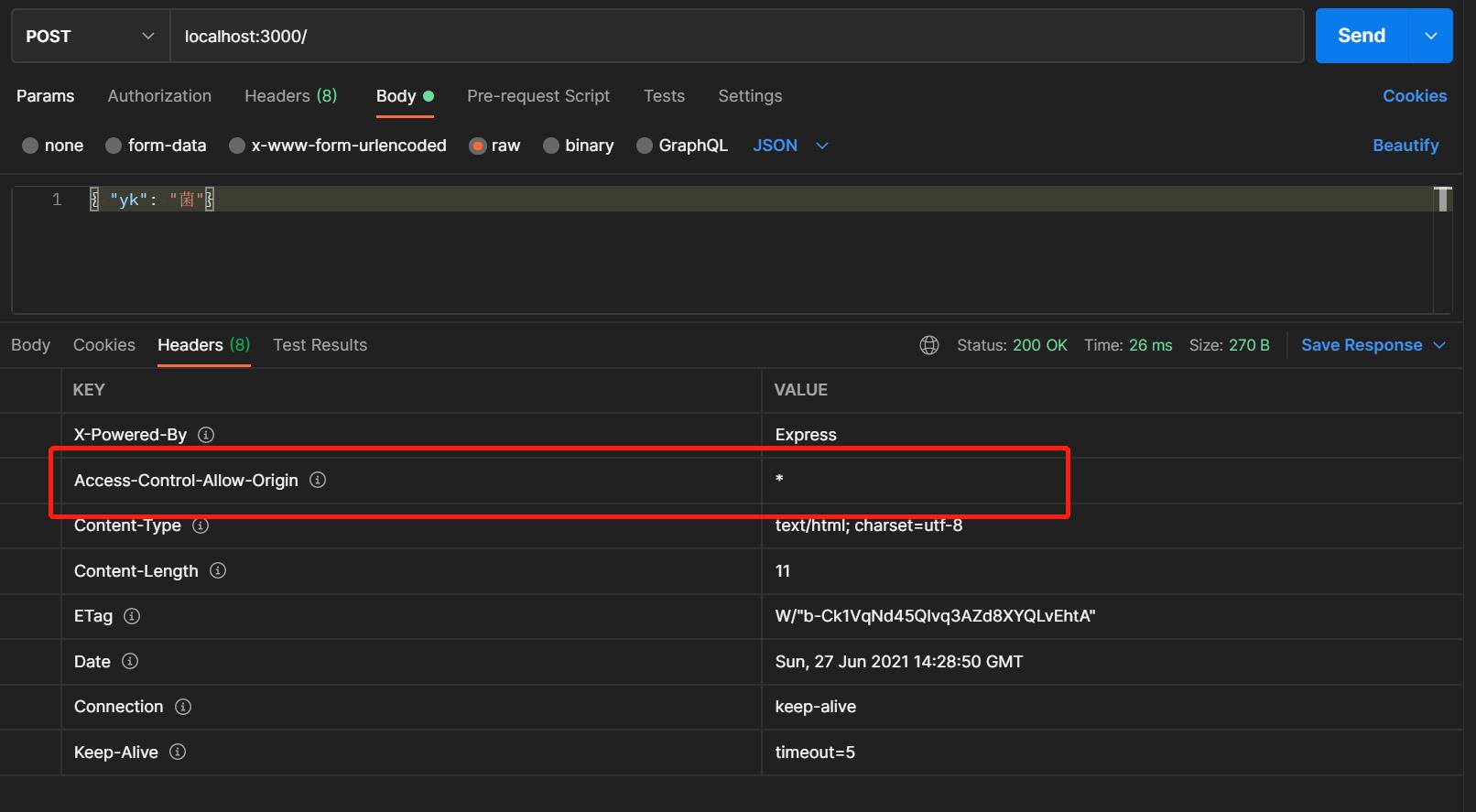
1.3.3 为客户端提供跨域资源请求 中间件
- cors()
npm i cors

const cors = require("cors");
app.use(cors());
1.3.4 挂载测试中间件
app.js
const express = require("express");
const morgan = require("morgan");
const cors = require("cors");
const app = express();
app.use(morgan("dev"));
app.use(cors());
app.use(express.json());
app.use(express.urlencoded());
const PORT = process.env.PORT || 3000;
app.get("/", (req, res) => {
res.send("Hello World");
});
app.post("/", (req, res) => {
console.log(req.body);
res.send("Hello World");
});
app.listen(PORT, () => {
console.log(`Server is running at http://localhost:${PORT}`);
});


2. 路由设计
参照
https://github.com/gothinkster/realworld/tree/master/api


① app.js
const express = require("express");
const morgan = require("morgan");
const cors = require("cors");
const router = require("./router");
const app = express();
// 配置常用中间件
app.use(morgan("dev"));
app.use(cors());
app.use(express.json());
app.use(express.urlencoded());
const PORT = process.env.PORT || 3000;
// 挂载路由
app.use("/api", router);
app.listen(PORT, () => {
console.log(`Server is running at http://loaclhost:${PORT}`);
});
② index.js 路由
const express = require("express");
const router = express.Router();
// 用户相关路由
router.use(require("./user"));
// 用户资料相关路由
router.use("/profiles", require("./profile"));
// 文章相关路由
router.use("/articles", require("./article"));
// 标签相关路由
router.use(require("./tag"));
module.exports = router;
③ user.js 用户相关路由
const express = require("express");
const router = express.Router();
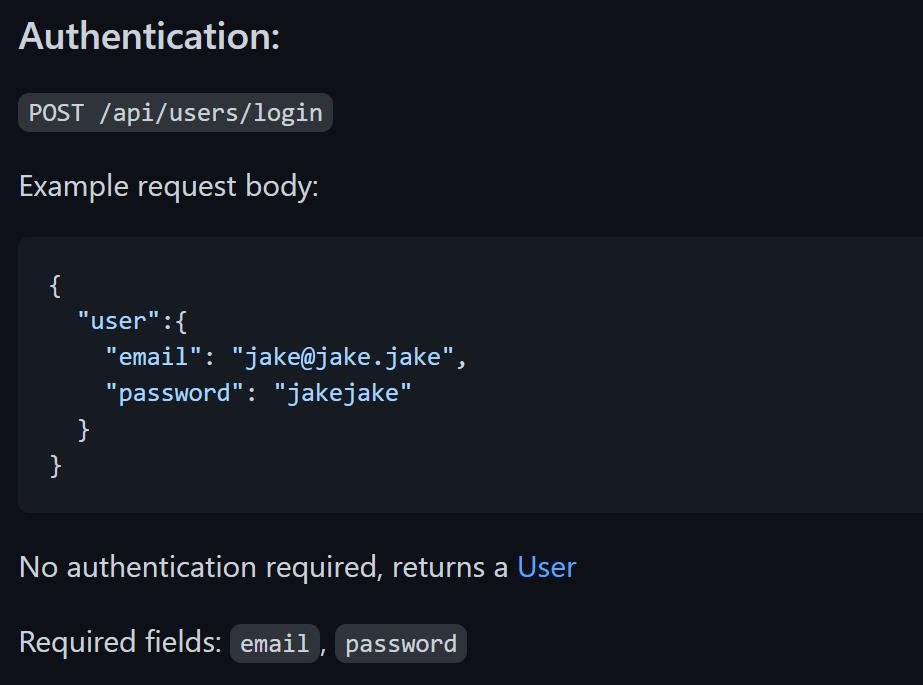
// Authentication 用户登录
router.post("/users/login", async (req, res, next) => {
try {
// 处理请求
res.send("post /users/login");
} catch (err) {
next(err);
}
});
// Registration 用户注册
router.post("/users", async (req, res, next) => {
try {
// 处理请求
res.send("post /users");
} catch (err) {
next(err);
}
});
// Get Current User 获取当前登录用户
router.get("/user", async (req, res, next) => {
try {
// 处理请求
res.send("get /user");
} catch (err) {
next(err);
}
});
// Update User 更新用户
router.put("/user", async (req, res, next) => {
try {
// 处理请求
res.send("put /user");
} catch (err) {
next(err);
}
});
module.exports = router;
④ profile.js 用户资料相关路由
const express = require("express");
const router = express.Router();
// Get Profile 获取用户资料
router.get("/:username", async (req, res, next) => {
try {
// 处理请求
res.send("get /profile/:username");
} catch (err) {
next(err);
}
});
// Follow user 关注用户
router.post("/:username/follow", async (req, res, next) => {
try {
// 处理请求
res.send("post /profile/:username/follow");
} catch (err) {
next(err);
}
});
// Unfollow user 取消关注用户
router.delete("/:username/follow", async (req, res, next) => {
try {
// 处理请求
res.send("delete /profile/:username/follow");
} catch (err) {
next(err);
}
});
module.exports = router;
⑤ article.js 文章相关路由
const express = require("express");
const router = express.Router();
// List Articles
router.get("/", async (req, res, next) => {
try {
// 处理请求
res.send("get /");
} catch (err) {
next(err);
}
});
// Feed Articles
router.get("/feed", async (req, res, next) => {
try {
// 处理请求
res.send("get /articles/feed");
} catch (err) {
next(err);
}
});
// Get Article
router.get("/:slug", async (req, res, next) => {
try {
// 处理请求
res.send("get /articles/:slug");
} catch (err) {
next(err);
}
});
// Create Article
router.post("/", async (req, res, next) => {
try {
// 处理请求
res.send("post /articles");
} catch (err) {
next(err);
}
});
// Update Article
router.put("/:slug", async (req, res, next) => {
try {
// 处理请求
res.send("put /articles/:slug");
} catch (err) {
next(err);
}
});
// Delete Article
router.delete("/:slug", async (req, res, next) => {
try {
// 处理请求
res.send("delete /articles/:slug");
} catch (err) {
next(err);
}
});
// Add Comments to an Article
router.post("/:slug/comments", async (req, res, next) => {
try {
// 处理请求
res.send("post /articles/:slug/comments");
} catch (err) {
next(err);
}
});
// Get Comments from an Article
router.get("/:slug/comments", async (req, res, next) => {
try {
// 处理请求
res.send("get /articles/:slug/comments");
} catch (err) {
next(err);
}
});
// Delete Comment
router.delete("/:slug/comments/:id", async (req, res, next) => {
try {
// 处理请求
res.send("delete /articles/:slug/comments/:id");
} catch (err) {
next(err);
}
});
// Favorite Article
router.post("/:slug/favorite", async (req, res, next) => {
try {
// 处理请求
res.send("post /articles/:slug/favorite");
} catch (err) {
next(err);
}
});
// Unfavorite Article
router.delete("/:slug/favorite", async (req, res, next) => {
try {
// 处理请求
res.send("delete /articles/:slug/favorite");
} catch (err) {
next(err);
}
});
module.exports = router;
⑥ tag.js 标签相关路由
const express = require("express");
const router = express.Router();
// Get Tags
router.get("/tags", async (req, res, next) => {
try {
// 处理请求
res.send("get /tags");
} catch (err) {
next(err);
}
});
module.exports = router;
3. 提取控制器模块
将具体的处理请求的操作提取到控制器模块中
【以user为例】
controller/user.js
// Authentication 用户登录
exports.login = async (req, res, next) => {
try {
// 处理请求
res.send("post /users/login");
} catch (err) {
next(err);
}
};
// Registration 用户注册
exports.register = async (req, res, next) => {
try {
// 处理请求
res.send("post /users");
} catch (err) {
next(err);
}
};
// Get Current User 获取当前登录用户
exports.getCurrentUser = async (req, res, next) => {
try {
// 处理请求
res.send("get /user");
} catch (err) {