多列等高布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多列等高布局相关的知识,希望对你有一定的参考价值。
多列等高布局是在一个容器里面,并排的多列,如果内容的高度无法在一开始确定(例如内容是动态的),又需要让各列自然地撑开(不出现每列里面的滚动条),这时候需要用css或者js的方法把各列高度设置为最高列的高度。这里我们介绍纯css实现方法。
程序代码:
<div id="container">
<div class="col">
<img src="trend.png">
<h1>Trend</h1>
<p>The tool refers to periodic trends for collecting and analyzing weak signals and trends in chemistry.</p>
</div>
<div class="col">
<img src="user.png">
<h1>User</h1>
<p>User namespaces are now fully implemented as of document is obsolete.</p>
</div>
<div class="col">
<img src="picture.png">
<h1>Picture</h1>
<p>Taking good pictures is something anyone can do with any camera, if you practice enough and avoid some common mistakes..</p>
</div>
</div>
这时候用浮动布局让三个col并列:
.col {
float: left;
width: 33.33%;
padding: 20px;
color: #fff;
text-align: center;
background: #2980b9;
}
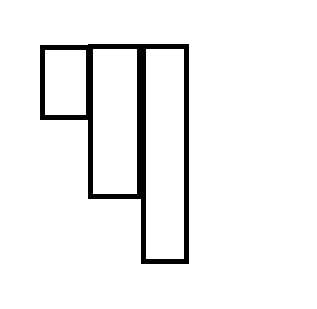
可以看到出现这样三列:因为内容区域的大小不同导致高度不同。如果内容区域是动态的,我们也不能够直接把高度都设置成最高的那列。

这时候,我们给col增加样式:
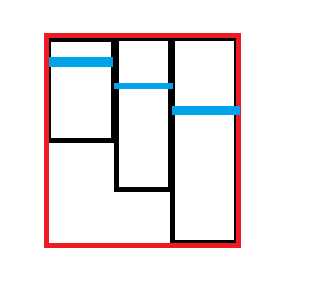
padding-bottom: 500px;
出现的效果是:红色代表父元素,蓝色代表子元素原来的内容,也就是父元素和子元素都因为padding被撑开了。

这时,再给col增加样式
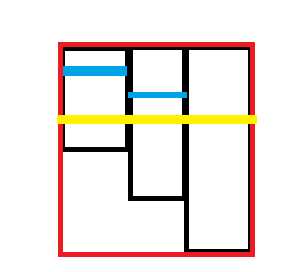
margin-bottom: -500px;
这时候,相当于三个子元素都超出父元素边界500px,也就是父元素的border-bottom往上移动500px,刚好到了最长元素的内容区域。

这时候再给父元素设置overflow:hidden就可以把黄色下面的区域隐藏掉,实现三列等高布局。
多列等高布局的一个解决思路就是:先给几个子元素设置一个比较大的padding-bottom和一个等值的负数margin-bottom,也就是相当于在父元素溢出了,这时候再从父元素那里设置overflow:hidden,就可以裁剪掉溢出的部分。并且是最高的元素溢出最多,这时候隐藏掉溢出的部分,并行的列就都等高了。
以上是关于多列等高布局的主要内容,如果未能解决你的问题,请参考以下文章