CSS布局奇淫技巧之-多列等高
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS布局奇淫技巧之-多列等高相关的知识,希望对你有一定的参考价值。
布局方案
等高布局有几种不同的方法,但目前为止我认为浏览器兼容最好最简便的应该是padding补偿法。首先把列的padding-bottom设为一个足够大的值,再把列的margin-bottom设一个与前面的padding-bottom的正值相抵消的负值,父容器设置超出隐藏,这样子父容器的高度就还是它里面的列没有设定padding-bottom时的高度,当它里面的任一列高度增加了,则父容器的高度被撑到它里面最高那列的高度,其他比这列矮的列则会用它们的padding-bottom来补偿这部分高度差。因为背景是可以用在padding占用的空间里的,而且边框也是跟随padding变化的,所以就成功的完成了一个障眼法。
代码
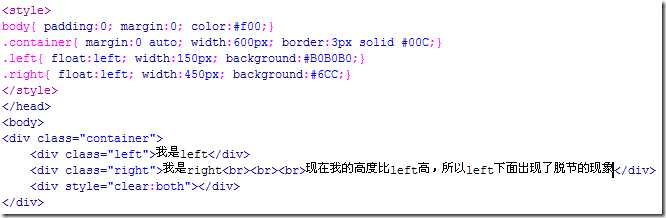
先来看下没有等高布局的情况
效果:
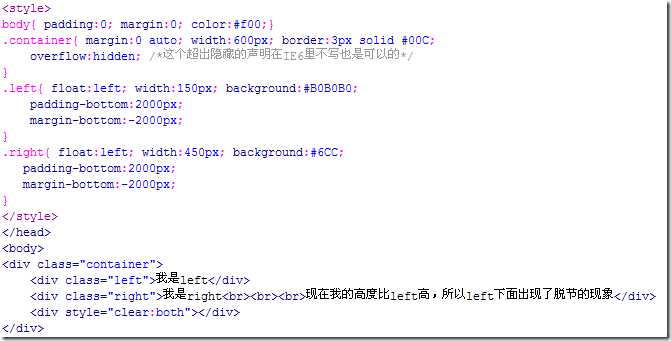
然后我们应用等高布局:
效果如下:
在进行具体操作的时候,padding-bottom的值大小取决于你的项目的实际情况,如果不确定,设大一点也无所谓。
最终的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<html><head><meta charset="utf-8" /><title>高度自适应布局</title><style>body{ padding:0; margin:0; color:#f00;}.container{ margin:0 auto; width:600px; border:3px solid #00C; overflow:hidden; /*这个超出隐藏的声明在IE6里不写也是可以的*/}.left{ float:left; width:150px; background:#B0B0B0; padding-bottom:2000px; margin-bottom:-2000px;}.right{ float:left; width:450px; background:#6CC; padding-bottom:2000px; margin-bottom:-2000px;}</style></head><body><div class="container"> <div class="left">我是left</div> <div class="right">我是right<br><br><br>现在我的高度比left高,但left用它的padding-bottom补偿了这部分高度</div> <div style="clear:both"></div></div></body></html> |
二. 利用表格嵌套
这种方法就是在div中嵌套一个表格,因为表格是可以左右自动等高的,所以当一侧的内容增多时,两侧都会自动等高。
其实只要用表格布局做过页面,这个方法基本上大家都会,就是在div中嵌套表格。
原则上,使用div布局应尽量减少表格出现,但为了达到某些效果,稍稍的使用一些也是可以的,况且国外有些较有名的网站也使用了这种方法。下面讲解具体方法。
Html代码:
CSS代码:
上面的代码是将表格嵌套在wrap这个div中,在这个table中又插入其它div,这样就可以让左右两列达到自动等高的效果。
等高DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#container {
overflow: hidden;
}
#left {
background: #ccc;
float: left;
width: 200px;
margin-bottom: -99999px;
padding-bottom: 99999px;
}
#content {
background: #eee;
margin-left: 200px;/*==此值等于左边栏的宽度值==*/
margin-bottom: -99999px;
padding-bottom: 99999px;
}
#left,
#content {
min-height: 200px;
height: auto !important;
height: 200px;
}
</style>
</head>
<body>
<div id="container">
<div id="left" class="aside">Left Sidebar</div>
<div id="content" class="section">Main Content</div>
</div>
</body>
</html>
以上是关于CSS布局奇淫技巧之-多列等高的主要内容,如果未能解决你的问题,请参考以下文章