content-box||border-box的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了content-box||border-box的区别相关的知识,希望对你有一定的参考价值。
闲来无事,回顾总结一些基础知识

通常在页面布局中,需要设定元素的宽高,但由于某些历史原因,不同浏览器对于开发者设定的元素宽高有不同的解析方式
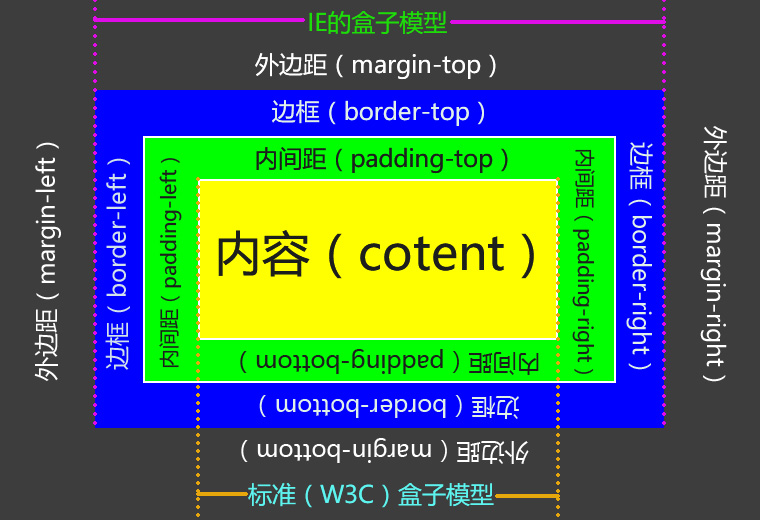
在IE中(也就是怪异模式),块元素的width = content + padding + border;比如设定元素width = 100px,padding = 10px,那么实际的内容区域宽度为100-10*2px,也就是固定宽度后,如果设定border或者padding会压缩内容区的宽度;
在W3C标准中,元素的width = content,比如设定元素width = 100px,padding = 10px,那么实际内容宽度就为100px;整个元素的宽度为100+10*2px,也就是设定额外的padding或border会向外扩张元素的大小;
在实际的开发中,为保持浏览器的兼容性,通常将盒子模型统一为IE的盒子模型,并且这样的方式有利于布局
转换的方式为:box-sizing: border-box; 另外box-sizing属性还有inherit和content-box两个值,后者即为W3C盒子模型
参考:https://www.w3.org/TR/CSS21/box.html
以上是关于content-box||border-box的区别的主要内容,如果未能解决你的问题,请参考以下文章
content-box,border-box与width100%,BFC与自适应布局