width height 与 box-sizing : border-box ,content-box 的关系
Posted 爬坡的猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了width height 与 box-sizing : border-box ,content-box 的关系相关的知识,希望对你有一定的参考价值。
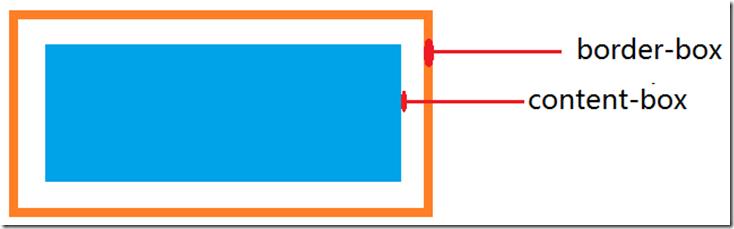
默认 width 、height的 content-box 的宽高.
box-sizing 经常用来设置 width、height指定的区域
box-sizing 经常用做一些自适应的布局。
语法:
box-sizing:content-box | border-box
默认值:content-box
适用于:所有接受 <\' width \'> 和 <\' height \'> 的元素
继承性:无
动画性:否
计算值:指定值
取值:
- content-box:
- padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
- 此属性表现为标准模式下的盒模型。
- border-box:
- padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
- 此属性表现为怪异模式下的盒模型。
说明:
设置或检索对象的盒模型组成模式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>box-sizing</title> <style type="text/css"> div{ width: 260px; height: 260px; padding: 30px; background-color: pink; border: 5px solid blue; } .sample0{ box-sizing: content-box; } .sample1{ box-sizing: border-box; } </style> </head> <body> <div class="sample0"> width: 260px;<br> height: 260px;<br> padding: 30px;<br> background-color: pink;<br> border: 5px solid blue;<br> </div> <br> <div class="sample1"> width: 260px;<br> height: 260px;<br> padding: 30px;<br> background-color: pink;<br> border: 5px solid blue;<br> </div> </body> </html>
以上是关于width height 与 box-sizing : border-box ,content-box 的关系的主要内容,如果未能解决你的问题,请参考以下文章
width:100vh与min-height:calc(100vh + 51px)