eui按钮式分类菜单栏实现步骤
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eui按钮式分类菜单栏实现步骤相关的知识,希望对你有一定的参考价值。
完成图:

一、创建按钮的ItemRenderer皮肤
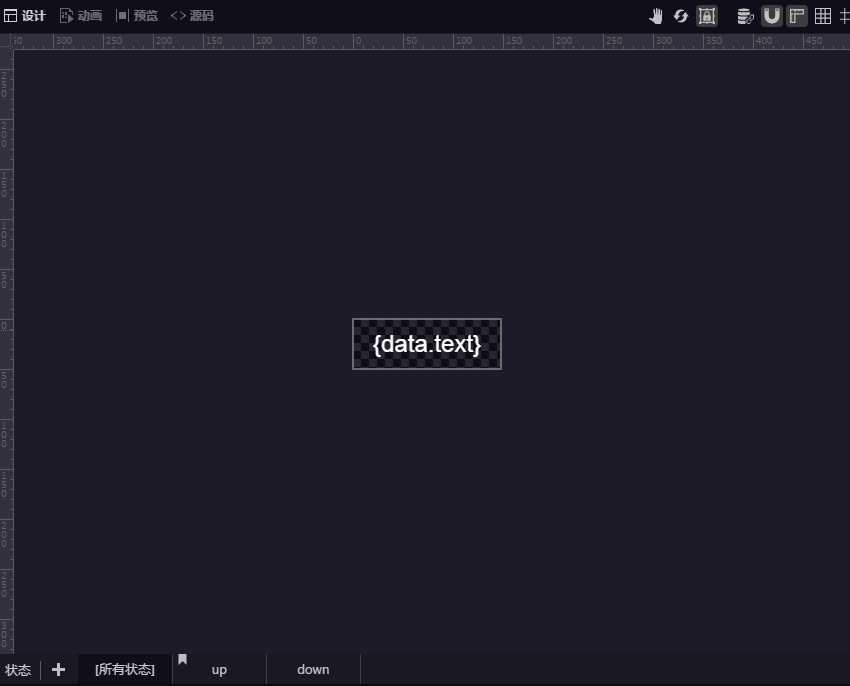
1.根据设计图设置好舞台大小,添加一个image图片控件和一个label文本控件 并设置id

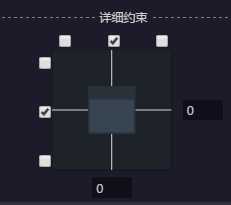
2.设置label居中(约束)

皮肤源码内属性为 verticalCenter="0" (垂直中心=0)horizontalCenter="0" (水平中心=0)
3.创建弹起和按下状态

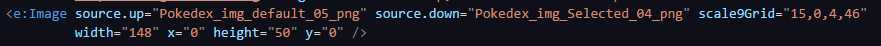
4.分别在两个状态下设置对应图片和文本设置 或 在源码中进行操作

通过“属性名.状态名称”设置不同状态的图片 如上 source.up设置弹起状态图片 source.down设置按下状态图片 并根据需要设置九宫格 scale9Grid

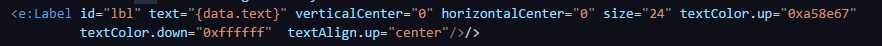
跟上面同理通过 “属性名.状态名称” 的方法设置 textColor.up设置弹起状态的文本颜色 textColor.down设置按下状态的文本颜色 设置文本内容为{data.text}
5.在皮肤对应ts文件中定义继承于eui.ItemRenderer 据说不用创建ts文件也可以

二、显示在主界面上
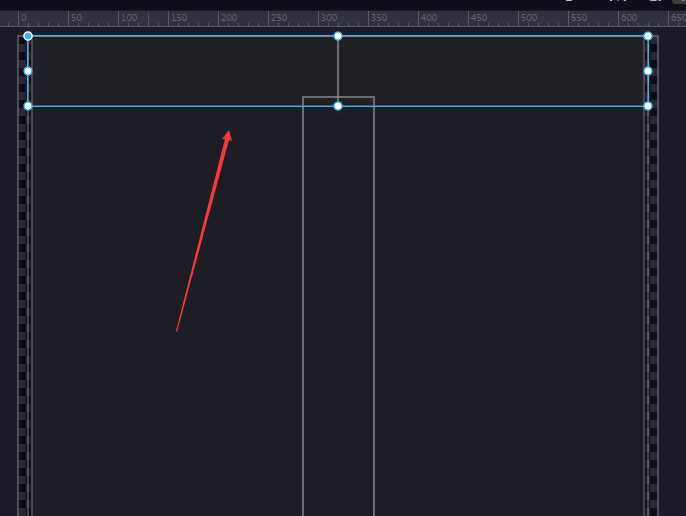
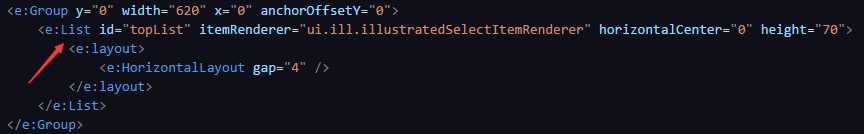
1.在主界面的皮肤里创建一个Group放在要放的位置,在皮肤源码里把List写进这个Group中 并给List设置皮肤


再List里添加属性itemRenderer来设置List需要显示的皮肤 如上填写为ui.ill.illustratedSelectItemRenderer 其中ui.ill为namespace 后面为皮肤class类名 高度不设置让它根据内容撑开
由List包含的layout来包含设置的布局属性 如上为水平布局 间隙为4 也就是4个平均分布 如以下图内设置

2.定义与设置用来显示itemRender皮肤的List数据源

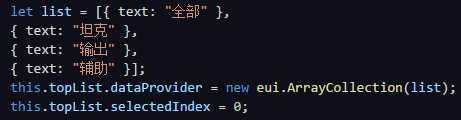
定义参数 let list = [{text:"全部"},{text:"坦克"},{text:"输出"},{text:"辅助"}] 其中一个键值对 对应一个ItemRenderer皮肤用来显示在List中
最后给该List的dataProvider(数据源) 实例化一个用来装数据源的数据集合 eui.ArrayCollection(list) 传入上面定义的数据源list给ArrayCollection 这样在最终的List中就会显示出4个按钮而完成该按钮菜单栏
用List的selectedIndex来设置List的默认选中项 如上图设置为第一个也就是下标为0的项为默认选中
以上是关于eui按钮式分类菜单栏实现步骤的主要内容,如果未能解决你的问题,请参考以下文章
wordpress在外观的菜单栏里无法创建菜单,并且我提前创建好了分类目录后,菜单栏和文章分类都看不到目录