Vue2.0子同级组件之间数据交互
Posted 华~静看一季花开花落
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0子同级组件之间数据交互相关的知识,希望对你有一定的参考价值。
Vue2.0子同级组件之间数据交互
标签: vue组件
2017-07-23 22:03 1891人阅读 评论(0) 收藏 举报
目录(?)[-]
熟悉了Vuejs的同级组件之间通信写此文章以便记录
Vue是一个轻量级的渐进式框架对于它的一些特性和优点请在官网上进行查看不再赘述
熟悉了Vue.js的同级组件之间通信,写此文章,以便记录。
Vue是一个轻量级的渐进式框架,对于它的一些特性和优点,请在官网上进行查看,不再赘述。
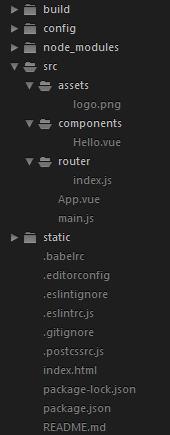
使用NPM及相关命令行工具初始化的Vue工程,目录结构如下
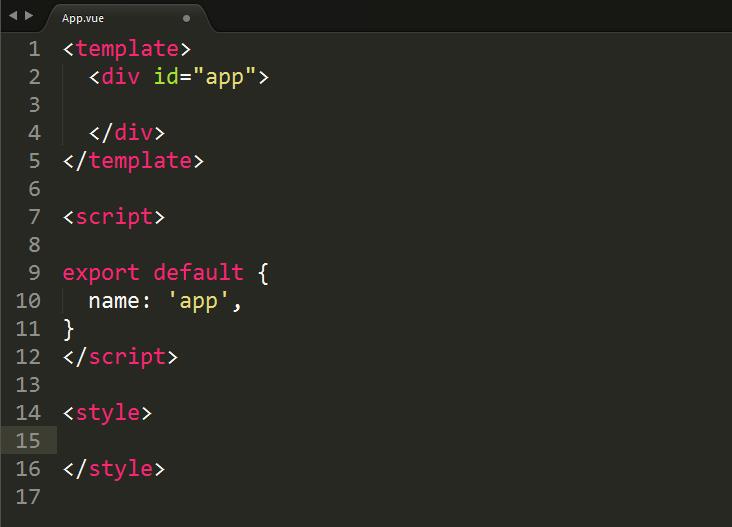
接着我们进入Demo,首先我们可以删除掉模板项目中src/components/Hello.vue,然后在App.vue中删除对于Hello子组件的注册和使用还有一些其他无关紧要的东西,此时的App.vue应为这样
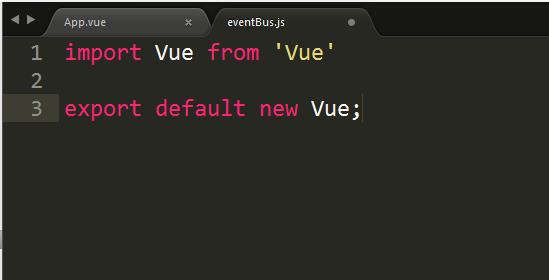
一 .我们先来创建中央事件总线,在src/assets/下创建一个eventBus.js,内容如下
(eventBus中我们只创建了一个新的Vue实例,以后它就承担起了组件之间通信的桥梁了,也就是中央事件总线。)
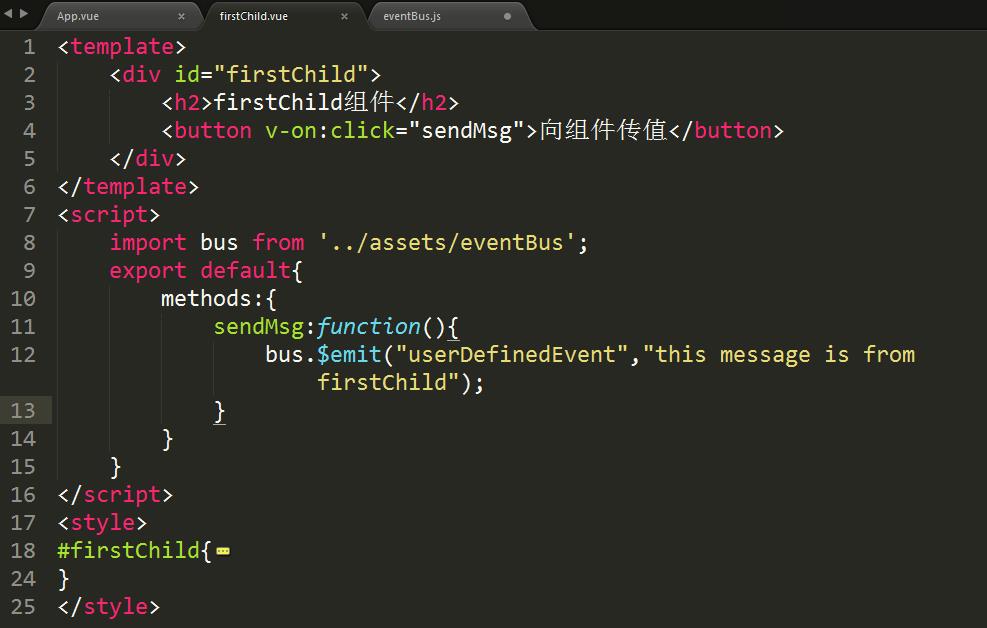
二 . 创建一个firstChild组件,引入eventBus这个事件总线,接着添加一个按钮并绑定一个点击事件
1、我们在响应点击事件的sendMsg函数中用$emit触发了一个自定义的userDefinedEvent事件,并传递了一个字符串参数
2、$emit实例方法触发当前实例(这里的当前实例就是bus)上的事件,附加参数都会传给监听器回调。
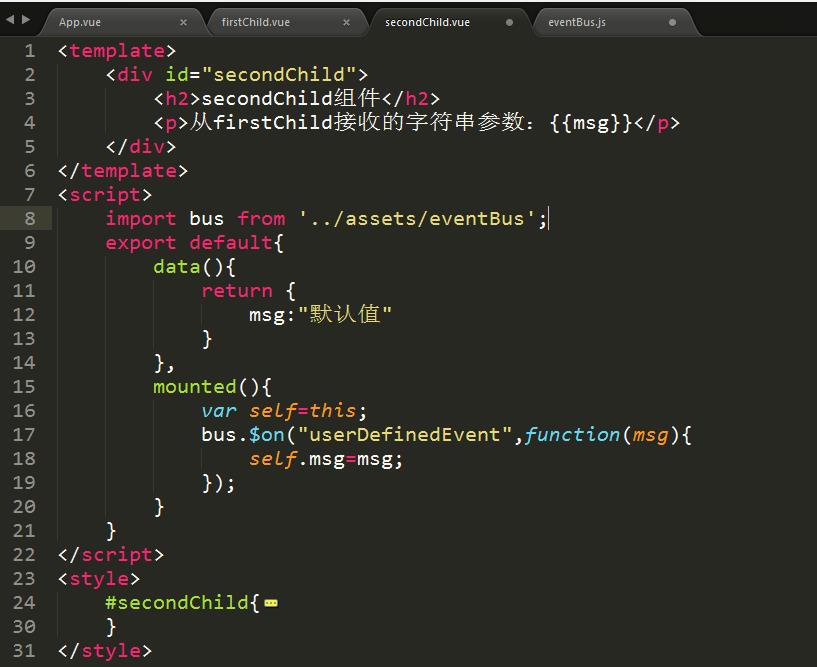
三 . 我们再创建一个secondChild组件,引入eventBus事件总线,并用一个p标签来显示传递过来的值
1、我们在mounted中,监听了userDefinedEvent,并把传递过来的字符串参数传递给了$on监听器的回调函数
2、mounted:是一个Vue生命周期中的钩子函数,简单点说就类似于jQuery的ready,Vue会在文档加载完毕后调用mounted函数。
3、$on:监听当前实例上的自定义事件(此处当前实例为bus)。事件可以由$emit触发,回调函数会接收所有传入事件触发函数($emit)的额外参数。
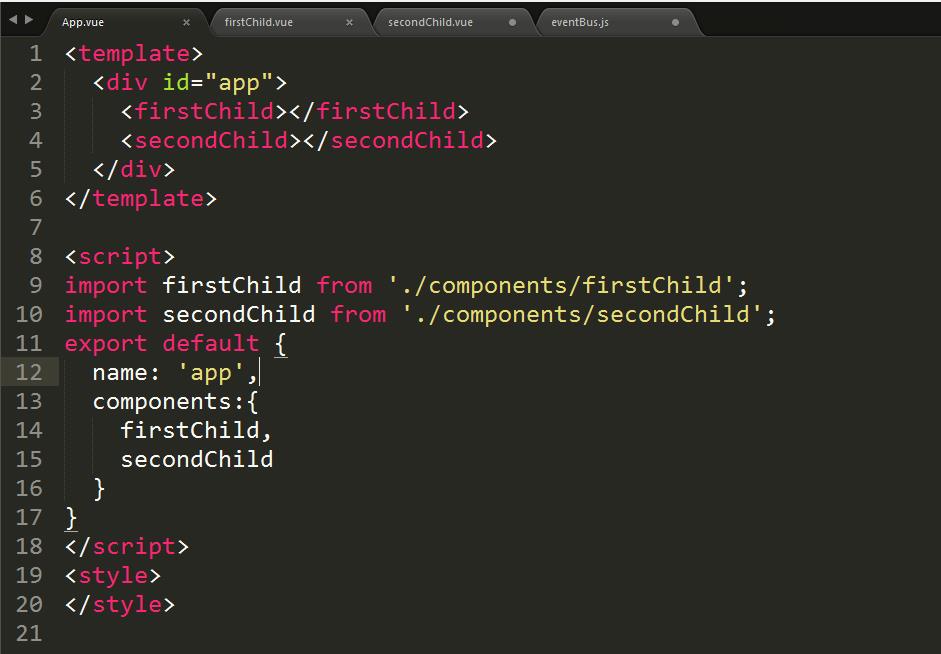
四 . 在父组件中,注册这两个组件,并添加这两个组件的标签
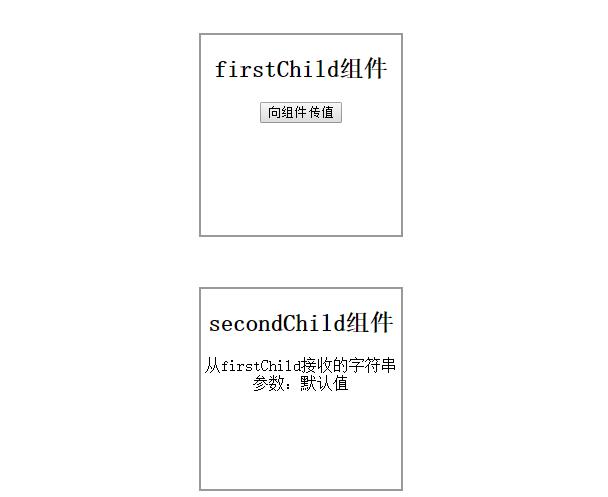
保存所有修改的文件,然后打开浏览器窗口,内容如下(css请自行处理)
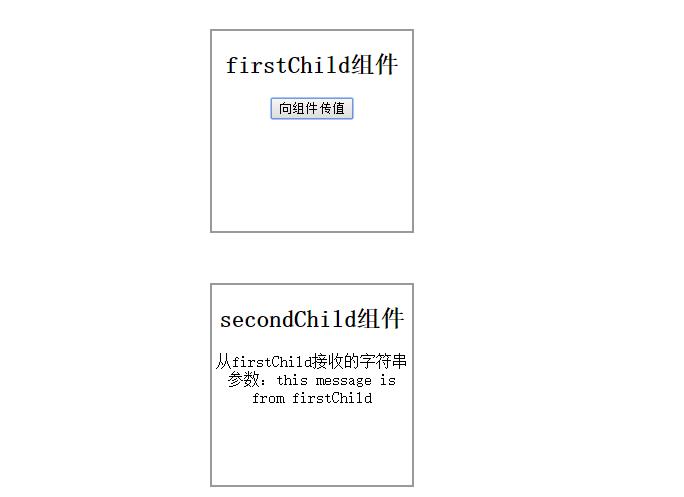
点击向组件传值按钮,我们可以看到传值成功
总结:
1、创建一个事件总线,例如demo中的eventBus,用它作为通信桥梁
2、在需要传值的组件中用bus.$emit触发一个自定义事件,并传递参数
3、在需要接收数据的组件中用bus.$on监听自定义事件,并在回调函数中处理传递过来的参数
另外:
1、兄弟组件之间与父子组件之间的数据交互,两者相比较,兄弟组件之间的通信其实和子组件向父组件传值有些类似,其实他们的通信原理都是相同的,例如子向父传值也是$emit和$on的形式,只是没有eventBus,但若我们仔细想想,此时父组件其实就充当了bus这个事件总线的角色。
2、这种用一个Vue实例来作为中央事件总线来管理组件通信的方法只适用于通信需求简单一点的项目,对于更复杂的情况,Vue也有提供更复杂的状态管理模式Vuex来进行处理。
以上是关于Vue2.0子同级组件之间数据交互的主要内容,如果未能解决你的问题,请参考以下文章