Vue2.0学习—Todolist案例(五十九)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习—Todolist案例(五十九)相关的知识,希望对你有一定的参考价值。
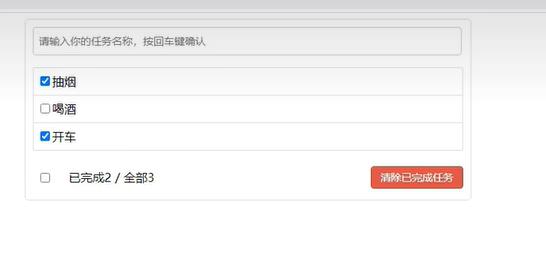
【Vue2.0学习】—Todolist案例(五十九)


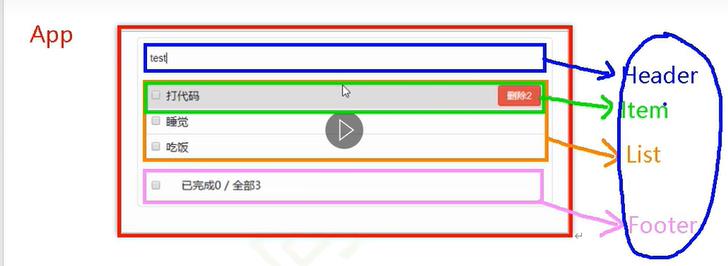
组件化编码流程
1、实现静态组件:抽取组件,使用组件实现静态效果
2、展示动态数据:
- 数据的类型、名称是什么
- 数据保存在哪个组件
3、交互—从绑定事件监听开始

废话不多说,直接上代码

App.vue
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addtodo="addtodo" />
<List :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo" />
<MyFooter
:todos="todos"
:checkAllTodo="checkAllTodo"
:clearAllTodo="clearAllTodo" />
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader.vue'
import List from './components/List.vue'
import MyFooter from './components/MyFooter.vue'
export default
name: 'App',
components:
MyHeader,
List,
MyFooter
,
data()
return
todos: [
id: '001',
title: '吃饭',
done: true
,
id: '002',
title: '睡觉',
done: false
,
id: '003',
title: '打豆豆',
done: true
]
,
methods:
//添加 todo
addtodo(todoObj)
this.todos.unshift(todoObj)
,
//勾选or取消勾选
checkTodo(id)
this.todos.forEach((todo) =>
//函数体
if (todo.id === id)
todo.done = !todo.done;
)
,
//删除
deleteTodo(id)
this.todos = this.todos.filter(todo => todo.id !== id)
,
//全选全不选
checkAllTodo(done)
this.todos.forEach((todo) =>
todo.done = done
)
,
//清除所有已经完成的todo
clearAllTodo()
this.todos = this.todos.filter((todo) =>
return !todo.done
)
</script>
<style>
/*base*/
body
background: #fff;
.btn
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
.btn-danger
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
.btn-danger:hover
color: #fff;
background-color: #bd362f;
.btn:focus
outline: none;
.todo-container
width: 600px;
margin: 0 auto;
.todo-container .todo-wrap
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
</style>
Item组件
<template>
<li>
<label>
<input type="checkbox"
:checked="todo.done"
@change="handleCheck(todo.id)" />
<!-- <input type="checkbox" v-model="todo.done" /> -->
<span>todo.title</span>
</label>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
</li>
</template>
<script>
export default
name: 'Item',
//声明接收to对象
props: ['todo','checkTodo','deleteTodo'],
methods:
//勾选
handleCheck(id)
//通知APP组件将对应的组件
this.checkTodo(id)
,
//删除
handleDelete(id)
if (confirm('确定删除吗?'))
this.deleteTodo(id)
</script>
<style scoped>
/*item*/
li
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
li label
float: left;
cursor: pointer;
li label li input
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
li button
float: right;
display: none;
margin-top: 3px;
li:before
content: initial;
li:last-child
border-bottom: none;
li:hover
background-color: #ddd;
li:hover button
display: block
</style>
List组件
<template>
<ul class="todo-main">
<Item v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo" />
</ul>
</template>
<script>
import Item from './Item.vue'
export default
name: 'List',
props: ['todos', 'checkTodo', 'deleteTodo'],
components:
Item
,
</script>
<style scoped>
/*main*/
.todo-main
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
.todo-empty
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
</style>
MyFooter组件
<template>
<div class="todo-footer" v-show="total">
<label>
<input type="checkbox" :checked="isAll" @change="checkAll">
</label>
<span>
<span>doneTotal</span> / total
</span>
<button class="btn btn-danger" @click="clearAll">清除已完成任务</button>
</div>
</template>
<script>
export default
name: 'MyFooter',
props: ['todos', 'checkAllTodo','clearAllTodo'],
computed:
total()
return this.todos.length
,
isAll()
return this.doneTotal === this.total && this.total > 0
,
doneTotal()
let i = 0
this.todos.forEach((todo) =>
if (todo.done) i++
)
return i
// const x= this.todos.reduce(()=>
// console('@',pre,current)
// return pre+(current.done ? 1:0)
// ,0)
// return this.todos.reduce((pre,todo)=>pre+(todo.done?1:0),0)
,
methods:
checkAll(e)
this.checkAllTodo(e.target.checked)
,
clearAll()
this.clearAllTodo()
</script>
<style scoped>
/*footer*/
.todo-footer
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
.todo-footer label
display: inline-block;
margin-right: 20px;
cursor: pointer;
.todo-footer label input
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
.todo-footer button
float: right;
margin-top: 5px;
</style>
MyHeader组件
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" @keyup.enter="add" v-model="title"/>
</div>
</template>
<script>
import nanoid from 'nanoid'
export default
name: 'MyHeader',
props:['addtodo'],
data()
return
title:''
,
methods:
add()
//将用户的输入包装成一个对象
//校验数据
if(!this.title.trim()) return alert('输入不能为空')
//将用户包装成一个对象
const todoObj=id:nanoid(),title:this.title,done:false
//通知APP组件去添加一个对象
this.addtodo(todoObj);
// 清空todo
this.title=''
,
</script>
<style scoped>
/*header*/
.todo-header input
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
.todo-header input:focus
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
</style>
Todolist案例总结
1️⃣组件化编码流程:
- 拆分静态组件:组件要按照功能点拆分,命名不要与html冲突
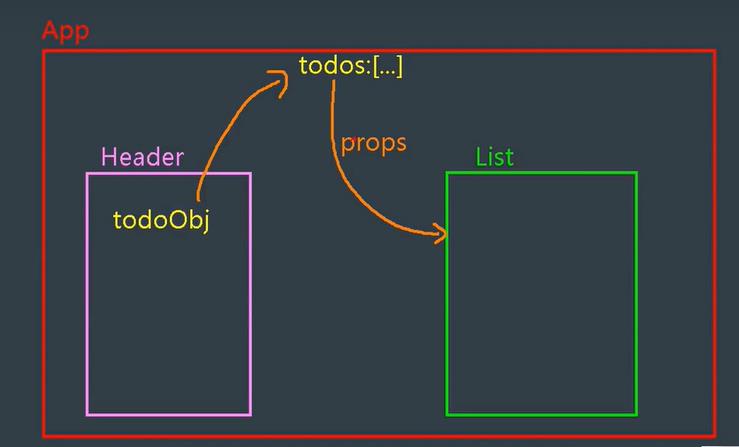
- 实现动态组件:考虑好组件的存放位置,数据是一个组件在用,还是一些组件在用
- 一个组件在用:放在组件自身即可
- 一些组件在用:放在他们共同的父组件上(状态提升)
- 实现交互:从绑定事件开始
2️⃣props适用于
- 父组件=>子组件通信
- 子组件=>父组件通信(要求先给子一个函数)
3️⃣使用v-model时要切记:
- v-model绑定的值不能是props传过来的值,因为props是不可以修改的
- props传过来的值若是对象类型的值,修改对象中的属性时Vue不会报错,但是不推荐这样做
以上是关于Vue2.0学习—Todolist案例(五十九)的主要内容,如果未能解决你的问题,请参考以下文章