vue学习之父组件与子组件之间的交互
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习之父组件与子组件之间的交互相关的知识,希望对你有一定的参考价值。
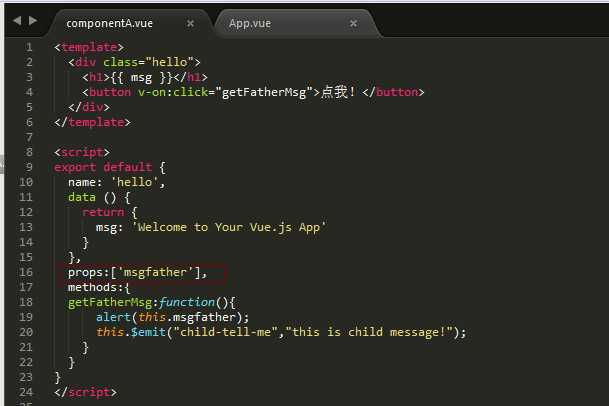
1.父组件数据传给子组件
父组件中的msgfather定义数据

在之组件中通过设置props来取得希望从父组件中获得的值

通过设置这两个属性就可以从父组件传数据到子组件
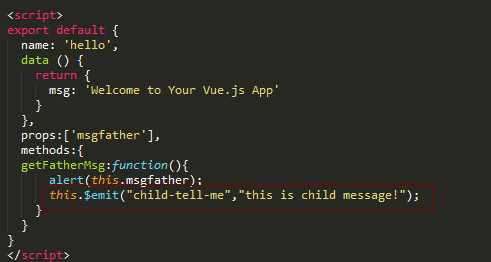
2.子组件传数据给父组件(这里只介绍$emit)
触发child-tell-me事件,并传参 "this is child message!"

在父组件会找到child-tell-me方法并执行。
以上是关于vue学习之父组件与子组件之间的交互的主要内容,如果未能解决你的问题,请参考以下文章