React 学习记录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 学习记录相关的知识,希望对你有一定的参考价值。
JSX语法
jsx是应React的出现而出现的,由js和xml结合而成,遇"<"解析xml,遇"{"解析js,利用js来虚拟DOM,利用虚拟DOM Diff算法可以让用户毫无顾及的刷新页面。
一、JSX注意要点
1.组件的首字母必须用大写,并且必须封闭,如:<Demo />或<Demo></Demo>;
2.已经构建好的组件内部无法使用if…else…语法,所以总结下来有两种if…else…的实现方式:
2.1 改变组件的属性,可以根据条件使用三元运算符;
2.2 根据不同情况加载不同的标签,则在构建组件的时候,通过在render方法内使用if…else…语法、调用方法的方式实现;
import React,{Component} from ‘react‘
class DemoIf extends Component{
constructor(props){
super();
this.state={
name:props.name
}
}//构造函数
render(){
if(this.state.name=="cheny")
{
return(
<div>
<h1>{3>8?"Hello KuGou":"Hello EveryOne"}</h1>//三元运算符,选择属性
<h2>Are you cheny?</h2>//用大的if…else…返回不同的标签
{this.Sex()}//在方法内if…else…返回不同的标签
</div>
)
}
else{
return(
<div>
<h1>{3>8?"Hello KuGou":"Hello EveryOne"}</h1>
<p>Who are you?</p>
{this.Sex()}
</div>
)
}
}
Sex(){
if(this.state.name=="cheny")
return <h3>You are a pretty girl</h3>
else
return <h3>Ugly!!</h3>
}
}
export default DemoIf
调用组件:
render(
<DemoIf name="cheny"></DemoIf>,
document.getElementById(‘if_div‘)
)
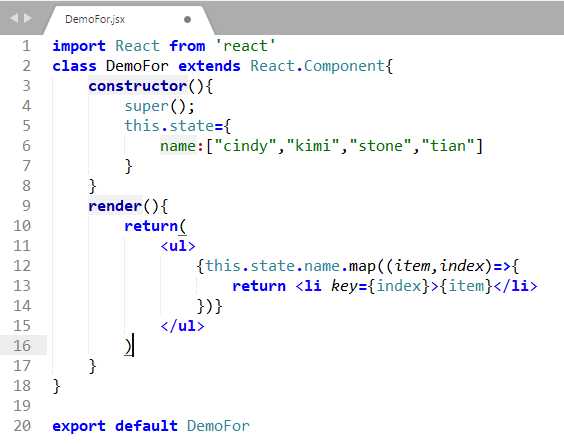
3.已经构建好的组件内部无法使用for(…){…}语法,所以在JSX中一般定义Array,使用map(item,index)方法实现,这种情况下需要在循环出来的标签内加上key属性,否则react会显示警告:

4.事件绑定,on后面的首字母要大写,如:onClick,onFocus,如果在构建组件时绑定事件需要绑定到自身:onClick={this.clickHandle.bind(this)}才可以被触发;
5.样式设置时,style内设置的是json串而不是字符串,类似于font-size,background-color,需改写成fontSize,backgroundColor。
二、组件的生命周期
1.componentWillMount:预加载时执行,在组件被卸载重新加载之前只会被执行一次;
2.componentDidMount:组件加载完成之后执行,ajax请求可以在方法内;
3.componentWillReceiveProps(nextProps):在组件接收到props的时间点时调用,参数为改变了的props;
4.shouldComponentUpdate(nextProps, nextState):该接口实际是在组件接收到了新的props或者新的state的时候会立即调用,然后通过返回值来决定是否要重新渲染当前的组件,返回true或false;
5.componentWillUpdate:shouldComponentUpdate为true,在组件更新之前调用;
6.componentDidUpdate:在组件更新完成调用
以上是关于React 学习记录的主要内容,如果未能解决你的问题,请参考以下文章