react学习过程中遇到的错误记录
Posted fuhuirong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react学习过程中遇到的错误记录相关的知识,希望对你有一定的参考价值。
1.App.js的代码如下:
import React, { Component } from ‘react‘;
import Test from ‘./components/Test.jsx‘;
import ‘./assets/css/todolist.css‘;
class App extends Component {
//组件的构造函数,当这个组件被执行的时候,constructor会自动被执行
constructor(props){
//固定的写法
super(props);
this.state = {
list: [
‘learn react‘,
‘learn english‘,
‘learn vue‘
]
}
}
handleBtnClick() {
this.state.list.push(‘hello world‘);
}
render() {
return (
<div>
<div>
<Test/>
</div>
<div className="todoListStyle">
<div>
<input />
<button onClick={this.handleBtnClick}>Add</button>
</div>
<ul>
{
this.state.list.map((item) => {
return <li>{item}</li>
})
}
</ul>
</div>
</div>
);
}
}
export default App;
运行项目,控制台中报错:
分析:handleBtnClick这个函数执行的时候,函数体里面的this指的是button这个按钮,这个按钮上是没有state这个变量的,所以我们希望点击Add这个按钮的时候,handleBtnClick这个函数中的this指向的是当前这个组件
我们可以把代码改写成这样 onClick={this.handleBtnClick.bind(this)} 这句代码的意思是这个函数执行的时候,this永远都指向外面的这个this,外面的这个this指向的是当前这个组件
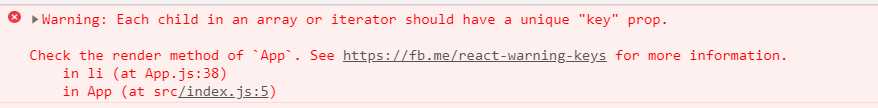
但是控制台中还会有另外一个错误:

分析:在react中,当要改变this.state中的数据,不要直接去调用this.state.list这样去改,需要调用react提供给我们的一个方法:setState
并且对于返回的每一个<li>标签,都需要有一个key
所以上面的代码应改写为:
<ul>
{
this.state.list.map((item, index) => {
return <li key={index}>{item}</li>
})
}
</ul>
以上是关于react学习过程中遇到的错误记录的主要内容,如果未能解决你的问题,请参考以下文章