消除li横排后空隙
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了消除li横排后空隙相关的知识,希望对你有一定的参考价值。

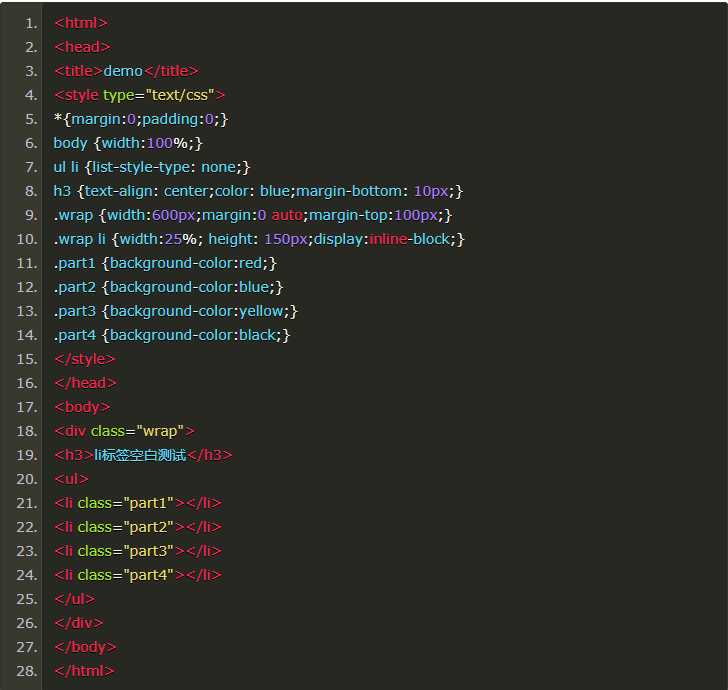
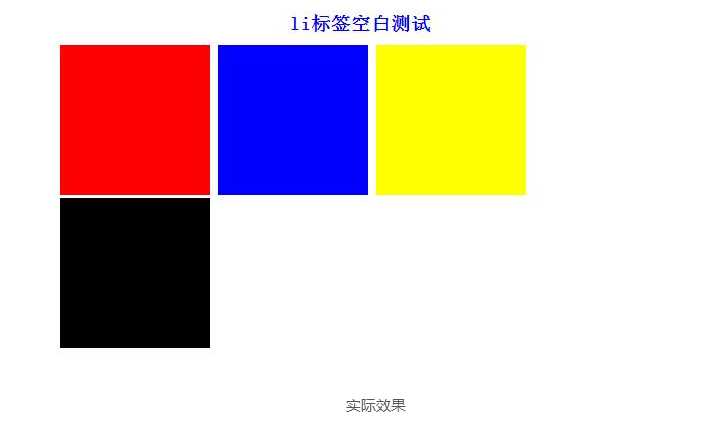
浏览器预览后,咦,为啥跟预想的不一样呢?为啥<li>之间会有空白框框呢?

原因分析:
笔者在网上看了一些资料,并没有一个确切的答案,但较为可信的原因是:浏览器的默认行为是把inline元素间的空白字符(空格换行tab)渲染成一个空格,也就是我们上面的代码<li>换行后会产生换行字符,而它会变成一个空格,当然空格就占用一个字符的宽度
解决方案:
知道了原因,就可以寻找解决办法了,
方法一:既然是因为<li>换行导致的,那就可以将<li>代码全部写在一排,如下
<div class="wrap"> <h3>li标签空白测试</h3> <ul> <li class="part1"></li><li class="part2"></li><li class="part3"></li><li class="part4"></li> </ul> </div>
方法二:我们为了代码美观以及方便修改,很多时候我们不可能将<li>全部写在一排,那怎么办?既然是空格占一个字符的宽度,那我们索性就将<ul>内的字符尺寸直接设为0,将下面样式放入样式表,问题解决。
.wrap ul{font-size:0px;}
方法三:本来以为方法二能够完全解决问题,但经测试,将li父级标签字符设置为0在Safari浏览器依然出现间隔空白;既然设置字符大小为0不行,那咱就将间隔消除了,将下面代码替换方法二的代码,目前测试完美解决。同样随来而来的问题是li内的字符间隔也被设置了,我们需要将li内的字符间隔设为默认。
.wrap ul{letter-spacing: -4px;}
之后记得设置li内字符间隔
.wrap ul li{letter-spacing: normal;}
结束语:
这个空白间隔不仅仅是将<li>设置为display:inline-block;后会出现,其他元素被设置为内联块状元素后都会出现这样的问题,所以此方法并不仅仅适用于<li>标签间的空白,其他的也同样适用。
很好的文章,解决了自己的问题,为加深印象,自己摘抄了一遍。原文:http://www.iyaxi.com/2016-06-30/1019.html
以上是关于消除li横排后空隙的主要内容,如果未能解决你的问题,请参考以下文章