css怎么让三个标签横排呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css怎么让三个标签横排呢?相关的知识,希望对你有一定的参考价值。
高度一样 宽度不同 怎么让他们横排 我自己是菜鸟 试过虽然宽度允许但还是会竖着排 怎么回事啊
最右边的那个用float=right可以么 其他两个用左边
<style type="text/css"><!--
#01
width:100px;
height:20px;
border:1px solid #003399;
float:left;
#02
width:100px;
height:20px;
border:1px solid #003399;
float:right;
.zong
width:320px;
height:22px;
border:2px solid #FF0000;
--></style>
</head>
<body><div class="zong">
<div id="01">01</div>
<div id="01">01</div>
<div id="02">02</div>
</div>
这样怎么横拍不了呢 编辑时是显示横排的 浏览下就变成竖排的了
如何控制css让三个标签横排显示或者三个以上的标签横排,其实都是一样的,下面演示一下,通过控制li标签实现横排显示;
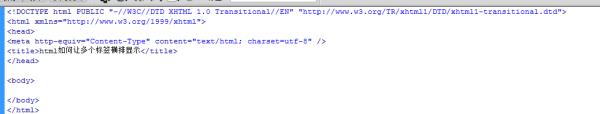
1、打开所需测试的软件,创建一个新的html

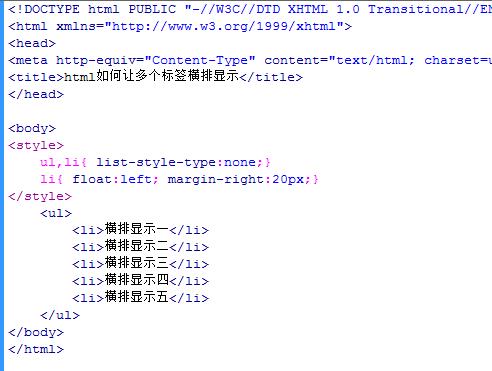
2、写入要实现效果的代码:

3、利用css来控制横排展示;

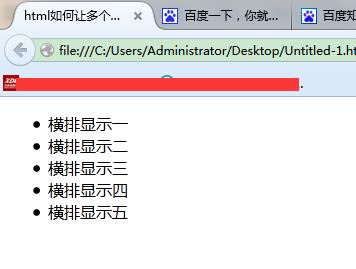
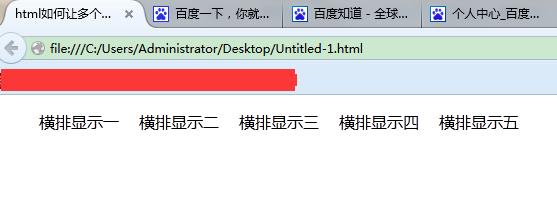
4、展示的效果为:

详解css:主要是控制li标签的靠左浮动:float:left;当然,展示在一排,靠右浮动也是可以的,list-style-type:none; 意思是:去除图2展示的前面的点;至于margi-right:20px;让li标签与右侧外边距离为20px
id的值不可以由数字开头
还有,id 的值是唯一的,也就是说不可重复的。
所以HTML这里你先改成这样:
<div class="zong">
<div id="a01">01</div>
<div id="a02">02</div>
<div id="a03">03</div>
</div>
--------------------
对应的css也要改一下:
然后统一向一个方向浮动就可以了。
#a01 width:100px; height:20px; border:1px solid #003399; float:left;
#a02 width:100px; height:20px; border:1px solid #003399; float:left;
#a03 width:100px; height:20px; border:1px solid #003399; float:left;
像上面css都一样的,你完全可以简写:
#a01, #a02, #a03 width:100px; height:20px; border:1px solid #003399; float:left; 本回答被提问者采纳 参考技术B 只是横排的话,不要写那么多css也可以的。直接让div float:left就行了。
假如不需要让右边的那个特别一点的话,也可以去掉right的标签。你懂的吧
<div class="zong">
<div id="left">
<div >01</div>
<div >01</div>
</div>
<div id="right">
<div id="02">02</div></div>
</div>
<style>
<!--
.zong
width:320px;
height:22px;
border:2px solid #FF0000;
divborder:1px solid #003399;
#left div
float:left;
width:100px;
height:20px;
#right
width:100px;
height:20px;
float:right;
-->
</style>
参考资料:zwblog.info
参考技术C 方案一:<body>
<div class="zong">
<ul>
<li id="01">01</li>
<li id="01">01</li>
<li id="02">02</li>
</ul>
</div>
增加
li
list-style-type: none;
方案二:
<body>
<div class="zong">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td id="01">01</td>
<td id="01">01</td>
<td id="02">02</td>
</tr>
</table>
</div>
方案三:给#01、#02、#03的样式加一个float:left;这个方法必须是<div class="zong">这个标签宽度固定才不会出现问题,如果分辨率或窗口缩小的时候可能出现问题 参考技术D 宽度容许的话,就在css样式里加入
float:left
CSS中怎么让五个img标签重叠在一起并居中对齐?
有五张图片,长宽不一样,怎么让它们重叠并且所有图片在一个div里水平垂直居中?
参考技术A 那就用定位来做啊,然后用z-index来做他们的层级关系。父级用relative,img标签用absolute。 参考技术B div使用相对定位,img使用绝对定位,调整图片的left和top,按百分比调整追问但是每个img的宽高不一样,是不是只能用js获取到每个img的width和height,然后设置left和top为宽高的一半的负值?有没有更简单的办法?
参考技术C <style>div position:relative; width:800px; height:600px;
div img position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);
</style>
<div>
<img src="图片1"/>
<img src="图片2"/>
<img src="图片3"/>
<img src="图片4"/>
<img src="图片5"/>
</div>本回答被提问者采纳 参考技术D 用弹性盒子来做:
<style>
#box1
position:relative;
width:80%;
height:500px;
margin:0 auto;
display:flex;
display:-webkit-flex;
justify-content:center;
-webkit-justify-content:center;
-webkit-align-items:center;
align-items:center;
#box2
width:50%;
height:50%;
overflow:hidden;
img
width:100%;
height:auto;
</style>
<div id="box1">
<div id="box2">
<img src="#">
<img src="#">
<img src="#">
<img src="#">
<img src="#">
</div>
</div>
简而言之,就是好弹性盒子来做,横向,纵向都居中对齐。
以上是关于css怎么让三个标签横排呢?的主要内容,如果未能解决你的问题,请参考以下文章