github+hexo搭建自己的博客网站主题之外的一些基本配置(统计配置,网站访问量显示)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github+hexo搭建自己的博客网站主题之外的一些基本配置(统计配置,网站访问量显示)相关的知识,希望对你有一定的参考价值。
1、百度、谷歌统计配置
百度统计配置
- 申请账号:https://tongji.baidu.com/web/welcome/login
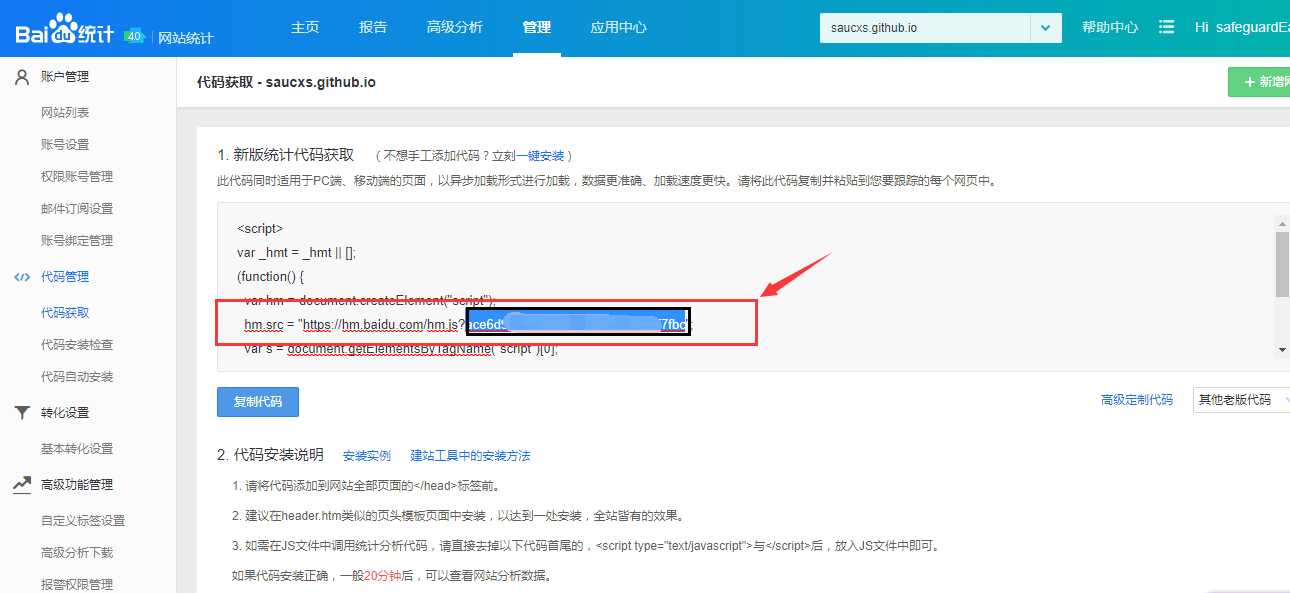
- 在代码获取的地方只要填入key即可
注册的时候,填的域名和url,我选的都是https://saucxs.github.io/

在yilia主题下文件里themes\\yilia文件夹下的_config.yml)找到这个baidu_analytics
# Miscellaneous baidu_analytics: ‘ace6dXXXXXXXXXXfbc‘ google_analytics: ‘UA-9700XXXXXXXXXXXXXX‘
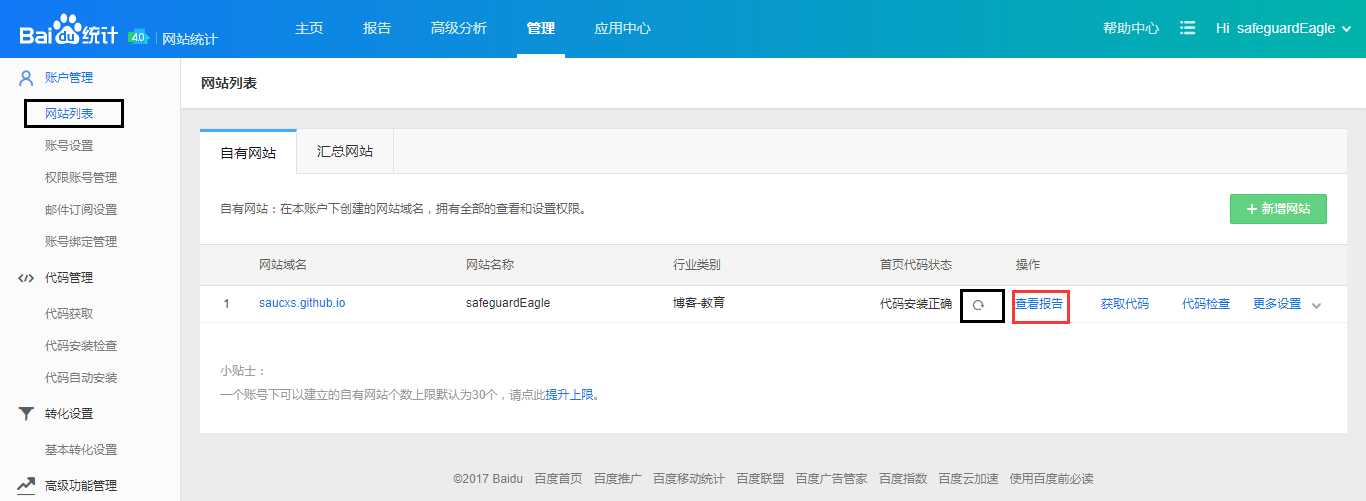
就可以统计网站访问情况了,如下图,点击查看报告

查看报告,就可以看到具体的统计分析。

谷歌统计同理
2、网站访问量显示
2.1实现方法
- 使用了不蒜子第三方的统计插件,网址:http://ibruce.info/2015/04/04/busuanzi/
- 在
themes\\yilia\\layout\\_partial下的footer.ejs中加入如下代码即可,红色部分是需要新增加的代码。
<footer id="footer">
<div class="outer">
<div id="footer-info">
<div class="footer-left">
© <%= date(new Date(), ‘YYYY‘) %> <%= config.author || config.title %>
</div>
<!--统计start-->
<script async src="//dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js">
</script>
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次
</span>
<span id="busuanzi_container_site_uv">
总访客数<span id="busuanzi_value_site_uv"></span>人次
</span>
<!--统计end-->
<div class="footer-right">
<a href="http://hexo.io/" target="_blank">Hexo</a> Theme <a href="https://github.com/litten/hexo-theme-yilia" target="_blank">Yilia</a> by Litten
</div>
</div>
</div>
</footer>
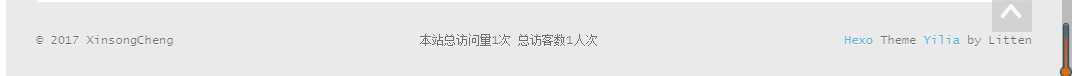
2.2显示效果

以上是关于github+hexo搭建自己的博客网站主题之外的一些基本配置(统计配置,网站访问量显示)的主要内容,如果未能解决你的问题,请参考以下文章
GitHub Pages + Hexo搭建个人博客网站-github风格-采坑记录
Hexo+Butterfly+Github+Coding搭建个人博客