Github 搭建 Hexo 纯静态化个人博客平台
Posted skymark
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github 搭建 Hexo 纯静态化个人博客平台相关的知识,希望对你有一定的参考价值。
以前一直想搭建一个属于自己的博客平台,有余种种原因一直未能实现,最近闲来无事,参照网上的教程,搭建了属于自己的博客。自己的博客网站,样式自由,不需要受限于各大平台。
本篇为从零开始的基础篇,本篇所包含的内容如下:
- 安装Git
- 安装NodeJs
- 安装hexo
- 生成SSH并添加到github
- 部署项目
- 上传到github
- 绑定个人域名
- 修改及配置主题
- 添加RSS
- 添加评论
- 写文章部分
开始
由于本人的电脑在搭建博客之前就有了各种环境,但是对于没有任何基础的人来讲,我觉得还是从源头开始讲会好一点,就像教别人做菜,总得把所有的用料及步骤说清楚对吧?(大佬们可以自动忽略啊啊啊啊~)
1. 安装Git Bash
我一直不太喜欢在cmd中操作各种命令,所以挑了这个比较好使的Git Bash, 我的是windows环境,所以下载windows版本并安装就可以了。
- 下载地址
- 安装步骤:双击下载好的exe文件,一路next就好啦
- 安装好后,打开gitbash,查看版本:然后你就可以在这里发挥你的聪明才智了
- 命令:
git version(写这篇博客的时候最新版本:2.12.2)

- 命令:
2. 安装NodeJs
Hexo是基于nodeJS环境的静态博客,里面的npm工具很有用啊,所以还是老老实实把这玩意儿装了吧
- 下载地址(说明:LTS为长期支持版,Current为当前最新版)
- 安装步骤:反正下载好msi文件后,双击打开安装,也是一路next,不过在Custom Setup这一步记得选
Add to PATH,这样你就不用自己去配置电脑上环境变量了,装完在按win + r快捷键调出运行,然后输入cmd确定,在cmd中输入path可以看到你的node是否配置在里面(环境变量),没有的话你就自由发挥吧。 - 查看版本:又到自由发挥的时候了
- 命令:
node -v

- 命令:
3. 安装hexo
看到这么多安装,千万不要紧张,小哥哥小姐姐们一定要稳住,别怕,因为后面的东西都是在gitbash中用npm工具安装就好了。
- 先创建一个文件夹(用来存放所有blog的东西),然后
cd到该文件夹下。 - 安装hexo命令:npm i -g hexo
-
安装完成后,查看版本:

-
初始化命令:
hexo init,初始化完成之后打开所在的文件夹可以看到以下文件:
- 解释一下:
- node_modules:是依赖包
- public:存放的是生成的页面
- scaffolds:命令生成文章等的模板
- source:用命令创建的各种文章
- themes:主题
- _config.yml:整个博客的配置
- db.json:source解析所得到的
- package.json:项目所需模块项目的配置信息
-
做好这些前置工作之后接下来的就是各种配配配置了。
4. 搭桥到github
- 没账号的创建账号,有账号的看下面。
- 创建一个repo,名称为
yourname.github.io, 其中yourname是你的github名称,按照这个规则创建才有用哦,如下:


- 回到gitbash中,配置github账户信息(YourName和YourEail都替换成你自己的):


- 创建SSH
在gitbash中输入:ssh-keygen -t rsa -C "[email protected],生成ssh。然后按下图的方式找到id_rsa.pub文件的内容。

- 将上面获取的ssh放到github中:


添加一个New SSH key,title随便取,key就填刚刚那一段。-
在gitbash中验证是否添加成功:
ssh -T [email protected] -
完成下一步你就成功啦!
- 创建一个repo,名称为
5. 一步之遥
- 用编辑器打开你的blog项目,修改
_config.yml文件的一些配置(冒号之后都是有一个半角空格的):
deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master-
回到gitbash中,进入你的blog目录,分别执行以下命令:
hexo clean hexo generate hexo servernpm i hexo-server。 -
打开浏览器输入:
http://localhost:4000 -
接着你就可以遇见天使的微笑了~
6. 上传到github
- 先安装一波:
npm install hexo-deployer-git --save(这样才能将你写好的文章部署到github服务器上并让别人浏览到) -
执行命令(建议每次都按照如下步骤部署):
hexo clean hexo generate hexo deploy注意deploy的过程中要输入你的username及passward。如下:

- 在浏览器中输入
http://yourgithubname.github.io就可以看到你的个人博客啦,是不是很兴奋! - 感觉gitbash中东西太多的时候输入
clear命令清空。
7. 绑定个人域名
- 不想绑定的自行忽略
- 第一步购买域名:随便在哪个网站买一个就好了,小花是在阿里云购买的visugar.com, DNS也是顺道在那买的。
- 第二步添加CNAME:在项目的source文件夹下新建一个名为CNAME的文件,在里面添加你购买的域名,比如我添加的是
visugar.com,只能添加一个哦。 - 到DNS中添加一条记录:

其中ip地址为你的github的地址,可在cmd中ping一下就能看到(ping yourname.github.io):
- 接着再次部署一下,用你购买的域名打开,就可以看到你的博客啦~
8. 修改及配置主题
- hexo初始化之后默认的主题是
landscape, 然后你可以去这个地址里面找到你想要的主题。在github中搜索你要的主题名称,里面都会有该主题的如何使用的介绍,按着来就好了,反正就是改改改!我选的是hueman,看起来挺不错,至少是我喜欢的类型。

- 跟该主题相关的配置在
themes/hueman/_config.yml里面,然后根据你的需要在这配配配就行了。

- 有的东西我也不知道是啥玩意儿,你要多试多倒腾几次,就能意会啦
-
下面是针对我所选的主题的两小点(别的主题我没看,可能也是类似):
在导航栏添加点东西- 例如我添加了一个更新日志的模块。
- 在主题的配置文件中,menu添加一栏:
Board: /board。 - 然后在source中添加一个board,即对应上面的名字。然后再创建一个index.md,里面可以写你想写的内容。
- 在主题的
hueman/langulages/zh-CN.yml中的index适当的位置加:board: ‘更新日志‘,位置和名字是你自己设定。 - 重新部署,然后就OK了
- 回到你的主题的配置文件中,找到
widgets一栏,在你要添加的位置处添加一条你自定义的名称。例如我的叫communiation且放在了第二行。 - 在上面所提到的
zh-CN.yml文件中找到sidebar一栏,添加communiation: ‘你要设的名称‘。 -
在
hueman/layout/widget中添加一个communiation.ejs,填入模板<% if (site.posts.length) { %> <div class="widget-wrap widget-list"> <h3 class="widget-title"><%= __(‘sidebar.communiation‘) %></h3> <div class="widget"> <!--这里添加你要写的内容--> </div> </div> <% } %>
9. 添加RSS
- 先安装rss相关插件:
npm i hexo-generator-feed -
在你的项目的
_config.yml配置文件下找到Extensions添加如下内容:# Extensions #插件和主题 ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ #RSS订阅 plugin: - hexo-generator-feed #Feed Atom feed: type: atom path: atom.xml limit: 20 - 进入到你的主题的配置文件下,找到你的放rss的位置,添加
/atom.xml即可。 -
重新部署再打开就能看到效果啦~
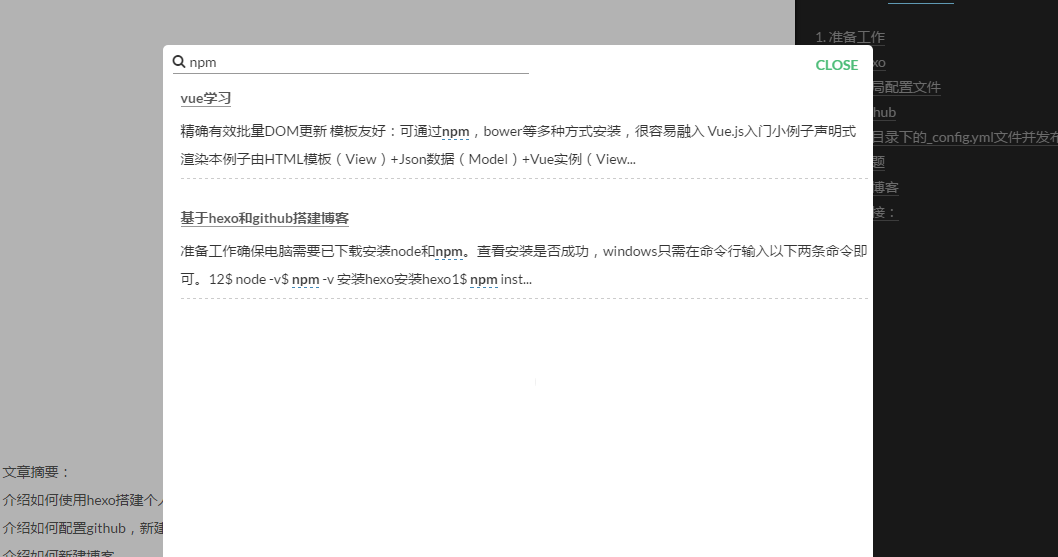
10、加入站点内容搜索功能
本站点使用的是Local Search。加入站点内容搜索功能步骤如下:
- 安装hexo-generator-searchdb
|
1
|
$ npm install hexo-generator-searchdb --save
|
注意:安装时应在站点根目录下,即myBlog目录下
- 添加search字段
在站点myBlog/_config.yml中添加search字段,如下:
|
1
2
3
4
5
|
search:
path: search.xml
field: post
format: html
limit: 10000
|
效果如下:
11、加入数据统计与分析功能
本站点使用的是百度统计。加入数据统计与分析功能步骤如下:
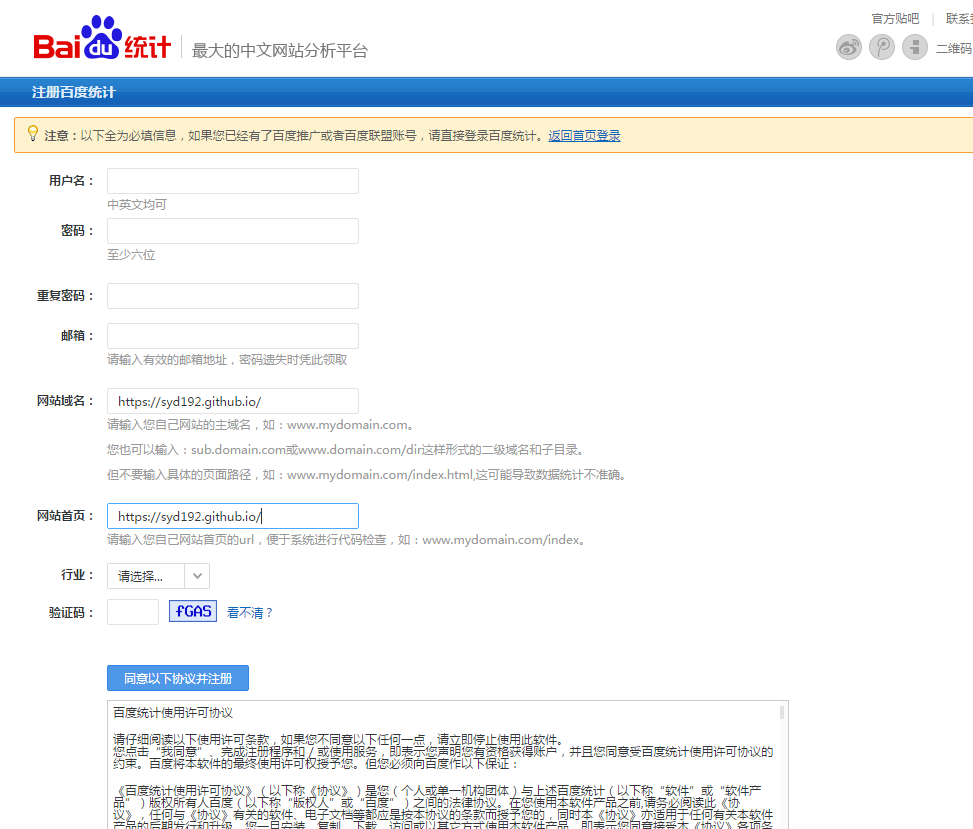
- 注册站长账号并登陆
在这里注册站长账号,并填写信息,网站域名和网站首页以下图为例来填写,注册完成后并登陆。
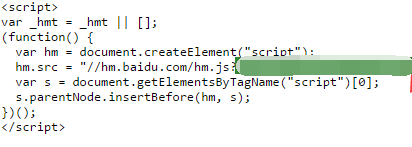
- 在跳转的页面中会显示下图,复制hm.js后的id值
- 添加baidu_analytics字段
在站点myBlog/_config.yml中添加search字段,值为上步复制的id值
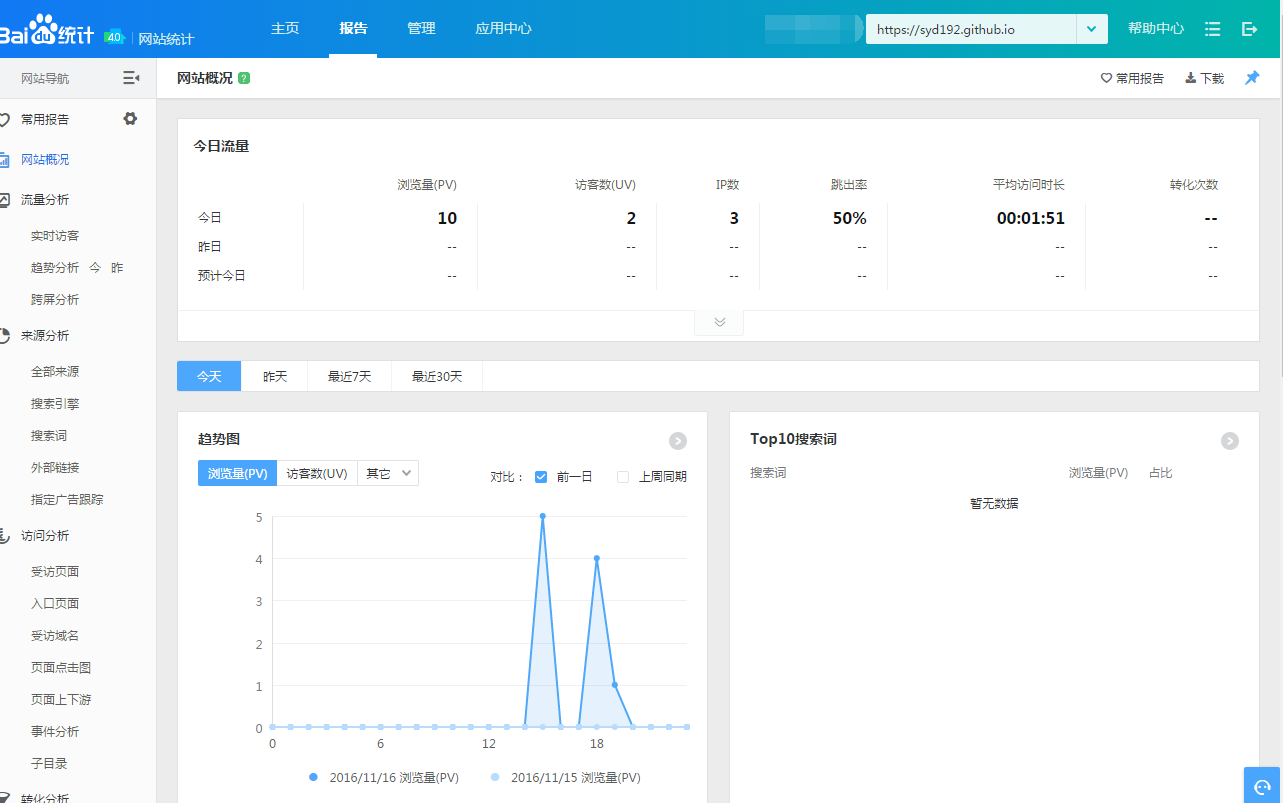
至此,该功能已成功加入,大约过20min后在百度统计上可以看到站点的访问情况,如下图:
以上是关于Github 搭建 Hexo 纯静态化个人博客平台的主要内容,如果未能解决你的问题,请参考以下文章