使用Hexo+Github搭建属于自己的博客(进阶)
Posted 明志健致远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Hexo+Github搭建属于自己的博客(进阶)相关的知识,希望对你有一定的参考价值。
主题的配置:这里以NexT主题作为题材
1、安装NexT,在其文件夹中鼠标右键,点击Git Base Here。输入命令:git clone https://github.com/iissnan/hexo-theme-next themes/next

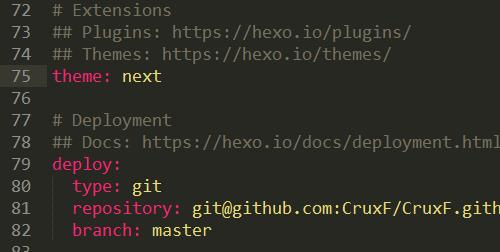
2、启用主题,在站点目录中(blog),打开配置文件_config.yml,修改theme:next

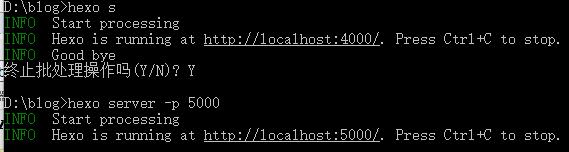
3、验证主题,端口号被占用还是得先修改端口号,然后启动服务

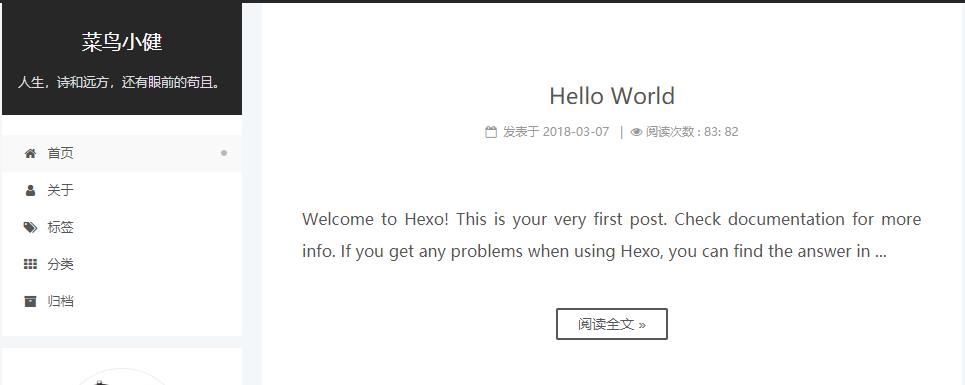
如果看到如下界面,说明成功安装了NexT主题

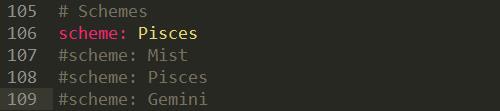
4、主题设定,在next主题目录下的_config.yml文件中将scheme设定为Pisces

5、语言设定,在站点根目录下修改配置文件_cofig.yml中的language为zh-Hans(简体中文)

6、修改菜单项,在主题目录下修改配置文件_cofig.yml中的menu,增添一个something(注:千万不要在这设置中文,后面的值那是查找文件的地方!若你的站点运行在子目录中,请将链接前缀的 / 去掉)

这些配置都要与你主题目录下的languages文件中对应的yml文档里配置相关联。比如你在站点根目录中的配置文件设置language为zh-Hans,那么就要进入到主题目录下的languages文件中修改zh-Hans.yml,这样才能显示出菜单项新增的中文内容(以something为例子)

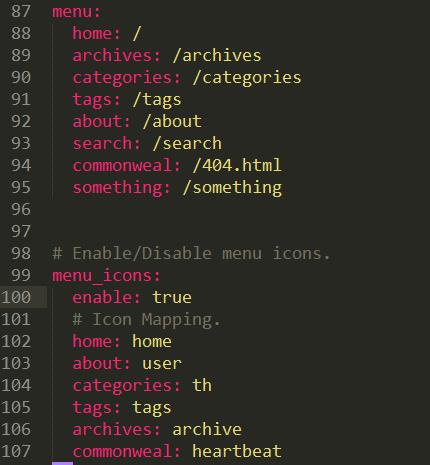
7、设置菜单项图标,对应的字段是menu_icons。格式为item name:icon name,其中item name与所配置的菜单名字对应,icon name是Font Awesome图标的名字。而 enable 可用于控制是否显示图标,你可以设置成 false 来去掉图标。(本机出问题,无法显示icon,还未解决,求指导)

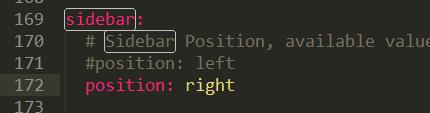
8、设置侧栏位置,修改主题目录下sidebar的position值

9、设置头像,在站点根目录下载配置文件中新增avatar,值设置为头像的链接地址。地址可以是网络地址,也可以是本地地址(放置在source/images/ 目录下)

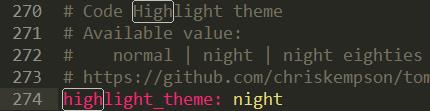
10、设置文章代码主题,在主题目录下修改配置文件highlight_theme,默认值为nomal。可以设置为night

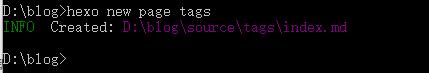
11、添加标签页面,前面通过修改next主题下的_config.yml文件中的menu选项,可以在主页面的菜单栏添加标签选项,但是此时点击标签,跳转的页面会显示page not found。此时我们要新建一个页面

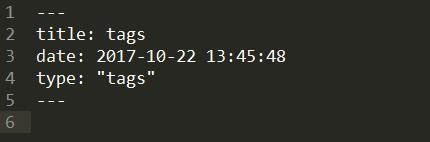
在新建的index.md文件中添加type: "tags"

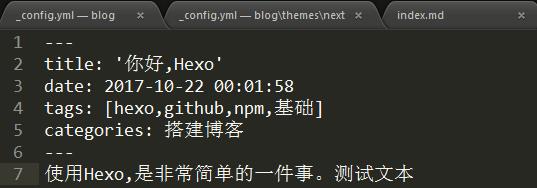
当要为某一篇文章添加标签,只需在blog/source/_post目录下的具体文章的tags中添加标签即可,如:

成功后的页面为

11、添加关于我页面,步骤和以上差不多

在新建的index.md文件中添加如下内容

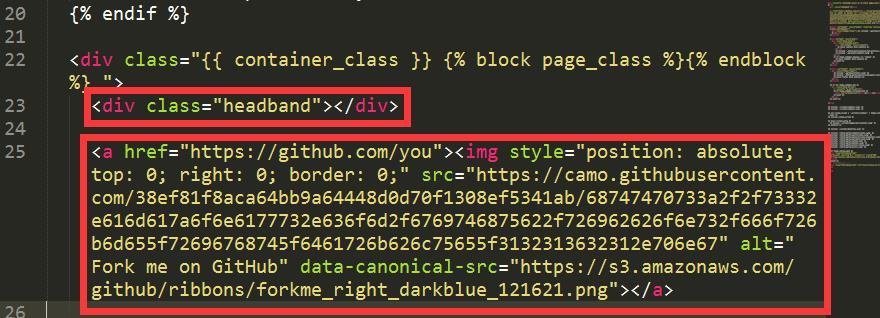
12、在首页添加github导航条,点击这里选择需要的样式,然后将代码复制到themes/next/layout/_layout.swig

并将href改为你的github地址,最终界面如图

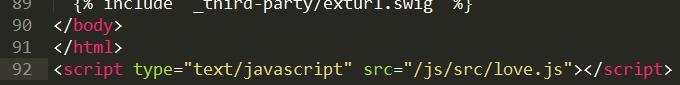
13、实现点击出现桃心效果,点击这里将代码copy到/themes/next/source/js/src里面新建的love.js中,然后打开\\themes\\next\\layout\\_layout.swig文件,在末尾(在前面引用会出现找不到的bug) ,引用love.js

14、修改作者头像并旋转,打开\\themes\\next\\source\\css\\_common\\components\\sidebar\\sidebar-author.styl,在里面添加如下代码:
.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
/* 头像圆形 */
border-radius: 80px;
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
box-shadow: inset 0 -1px 0 #333sf;
/* 设置循环动画 [animation: (play)动画名称 (2s)动画播放时长单位秒或微秒 (ase-out)动画播放的速度曲线为以低速结束
(1s)等待1秒然后开始动画 (1)动画播放次数(infinite为循环播放) ]*/
/* 鼠标经过头像旋转360度 */
-webkit-transition: -webkit-transform 1.0s ease-out;
-moz-transition: -moz-transform 1.0s ease-out;
transition: transform 1.0s ease-out;
}
img:hover {
/* 鼠标经过停止头像旋转
-webkit-animation-play-state:paused;
animation-play-state:paused;*/
/* 鼠标经过头像旋转360度 */
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
/* Z 轴旋转动画 */
@-webkit-keyframes play {
0% {
-webkit-transform: rotateZ(0deg);
}
100% {
-webkit-transform: rotateZ(-360deg);
}
}
@-moz-keyframes play {
0% {
-moz-transform: rotateZ(0deg);
}
100% {
-moz-transform: rotateZ(-360deg);
}
}
@keyframes play {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(-360deg);
}
}
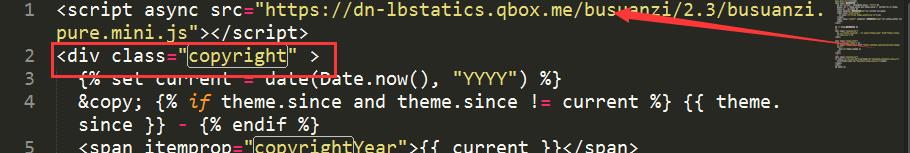
15、在网站底部加上访问量,打开\\themes\\next\\layout\\_partials\\footer.swig文件,在类copyright前加上画红线这话:

代码:
<script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>
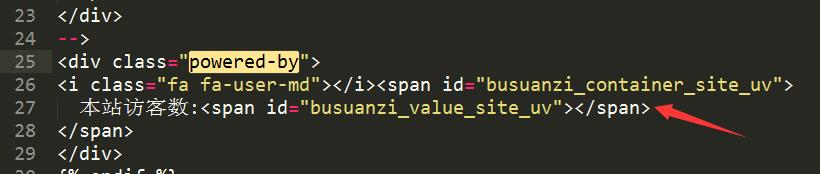
然后在合适的位置添加显示统计的代码(位置还是上述这个文件),如图:

代码:
<div class="powered-by"> <i class="fa fa-user-md"></i><span id="busuanzi_container_site_uv"> 本站访客数:<span id="busuanzi_value_site_uv"></span> </span> </div>
16、修改底部的官方logo,找到 \\themes\\next\\layout\\_partials\\下面的footer.swig文件,打开会发现,如下图的语句:

第一个框 是下面侧栏的“日期❤ XXX”
如果想像我一样加东西,一定要在双大括号外面写。如:xxx{{config.author}},当然你要是想改彻底可以变量都删掉,看个人意愿。
第二个,是图一当中 “由Hexo驱动” 的Hexo链接,先给删掉防止跳转,如果想跳转当然也可以自己写地址,至于中文一会处理。注意删除的时候格式不能错,只把<a>...</a>标签这部分删除即可,留着两个单引号\'\',否则会出错哦。
第三个框也是最后一个了,这个就是更改图一后半部分“主题-Next.XX”,这个比较爽直接将<a>..</a>都删掉,同样中文“主题”一会处理,删掉之后在上一行 ‘-’后面可以随意加上你想显示的东西,不要显示敏感信息哟,请自重。
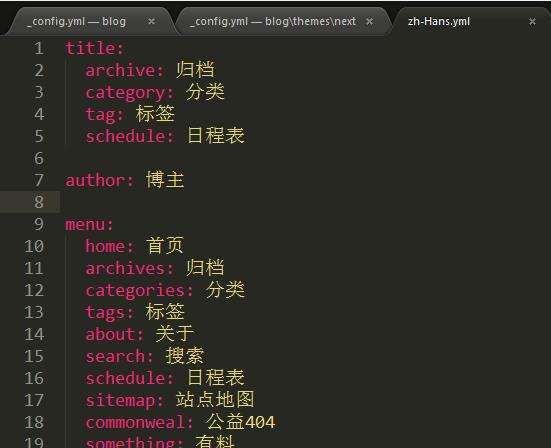
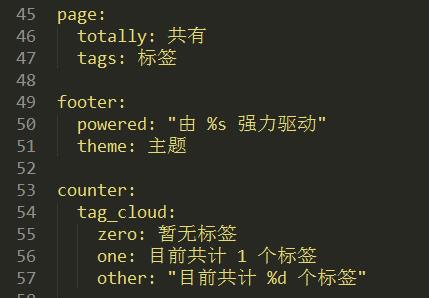
接下来,处理剩余的中文信息。找到这个地方\\themes\\next\\languages\\ 下面的语言文件zh-Hans.yml(这里以中文为例,有的习惯用英文的配置文件,道理一样,找对应位置即可)

看到了吧,这个就是传值传过去的,你想显示什么就在这里面大肆的去改动吧。其实在第二个框中,就可以把值都改掉,不用接受传值的方式,完全自己可以重写。不过我不建议那样做,因为传值这样只要是后续页面需要这几个值那么就都会通过取值去传过去,要是在刚才footer文件中直接写死,后续不一定哪个页面需要传值,但是值为空了或者还是原来的,可就尴尬了。所以还是这样改动吧。
以上是关于使用Hexo+Github搭建属于自己的博客(进阶)的主要内容,如果未能解决你的问题,请参考以下文章
