Vue 生命周期学习心得(上)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 生命周期学习心得(上)相关的知识,希望对你有一定的参考价值。
什么是Vue生命周期?
我们知道每个Vue 实例在被创建之前都要经过一系列的初始化过程。开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等这一系列的过程,我们称这是Vue的生命周期。它包含了一个实例从创建到销毁的整个过程,同时在这个过程中也会运行一些我们自己的事件函数,给予我们机会在一些特定的场景下添加自己的代码,这就是我们通常说的生命周期钩子。
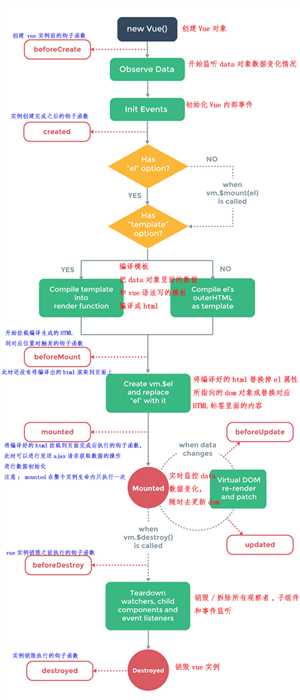
首先,让我们先看看完整的vue生命周期图(此图来源于网络):

Vue的生命周期总共可以分为以下8个阶段:
一、beforeCreate(创建前):
此阶段是在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
二、created(创建后):
此阶段是在实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
三、beforeMount(载入前):
此阶段在挂载开始之前被调用,相关的 render 函数首次被调用。
四、mounted(载入后):
此阶段el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
五、beforeUpdate(更新前):
此阶段是在数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
六、updated(更新后):
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
七、beforeDestroy(销毁前):
此阶段是在实例销毁之前调用。在这一步,实例仍然完全可用。
八、destroyed(销毁后):
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
注意:在mounted阶段时el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
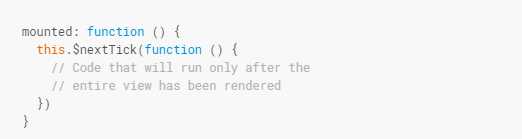
注意 mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick替换掉 mounted:

updated 也是一样的,同样也不会承诺所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,也可以和mounted时一样用vm.$nextTick替换。
以上是关于Vue 生命周期学习心得(上)的主要内容,如果未能解决你的问题,请参考以下文章