VUE源码解析心得
Posted 燕子的路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE源码解析心得相关的知识,希望对你有一定的参考价值。
解读vue源码比较好奇的几个点:
VUE MVVM 原理 http://www.cnblogs.com/guwei4037/p/5591183.html
https://cn.vuejs.org/v2/guide/installation.html#对不同构建版本的解释
=======================华丽的分割线========================================================
Vue不同的构建版本
Vue生命周期实现
Vue数据普通对象监听(Dep,watcher,Observer关系)
Vue数组监听(重写_proto_)
Vue 包含一组观察数组的变异方法(重写)只能够监听几个方法?
Vue就地复用策略(出现错误)
=======================华丽的分割线========================================================
1. 官方图解如https://cn.vuejs.org/v2/guide/instance.html#生命周期图示,beforeCreate -> 观察数据变化 + 事件初始化 -> created -> el template是否存在如何出发 compiler -> beforeMount -> mounted -> 如何更新 ->当$destroy被调用时 beforeDestroy -> destroyed

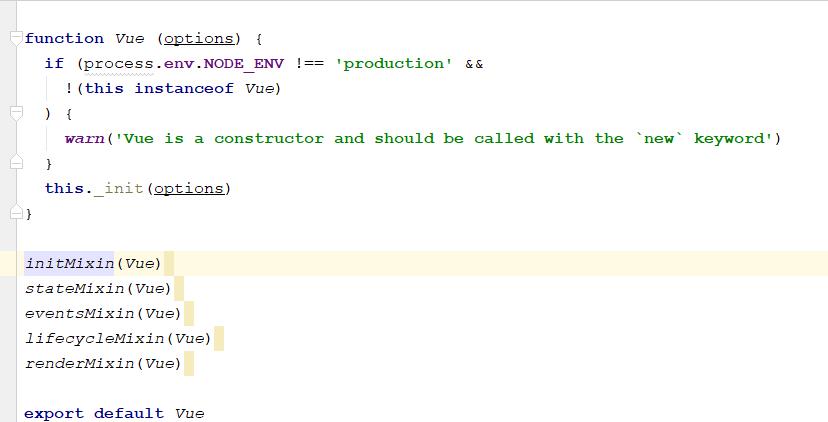
initMixin: 定义_init方法,在创建实例的时候调用 ;stateMinxin: 定义Vue类 $data $props $set $delete等属性;eventsMinxin: 定义Vue类的相关事件 $on $emit $off $once; lifecycleMinxin:定义Vue类生命周期相关的属性;renderMixin: 定义Vue类_render属性,用于创建VNode结点
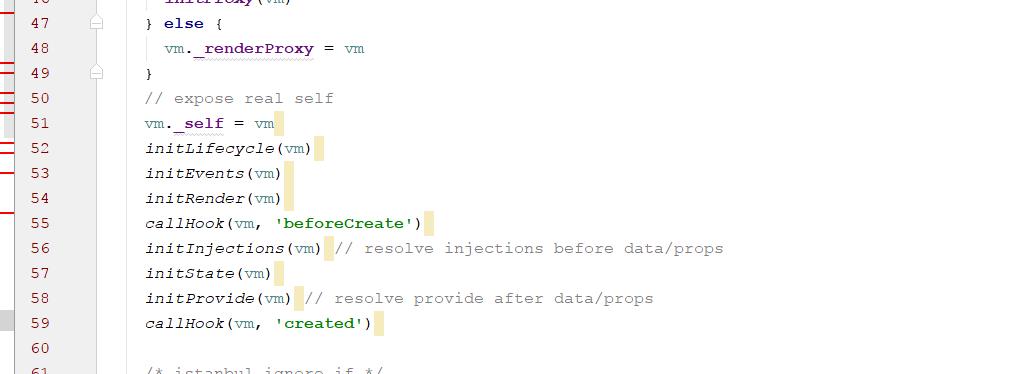
_init方法:

initEvents: 初始化事件 可添加_parentListeners进行自定义事件监;callHook beforeCreate:生命周期 (问 题: 官网说是在beforeCreate进行的数据监听和 initEvent ?); initState: 数据监听callHook created:生命周期 ........(由此可看到vue生命周期是按照每个过程执行不同的内容)
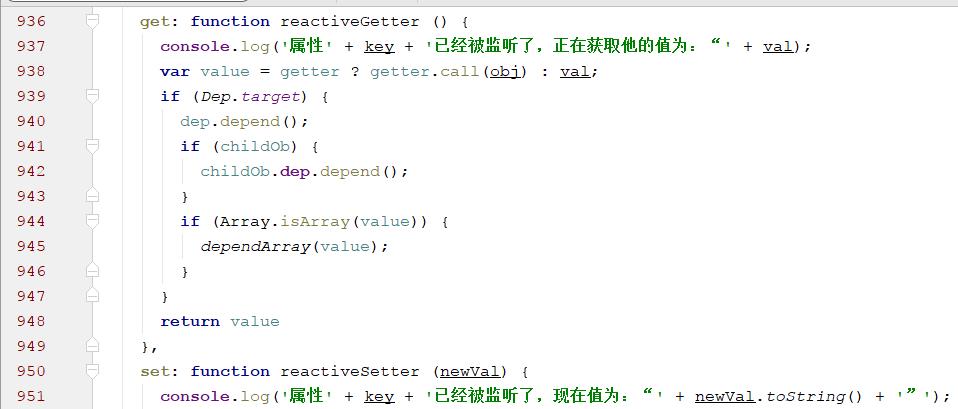
2. 在initState方法中:

主要是利用的 Object.property方法; 数组监听原理: 重写__proto__方法;因此 vm.items[indexOfItem] = newValue vm.items.length = newLength都不会 被监听到。 \'push\',pop\',\'shift\',\'unshift\', \'splice\',\'sort\',\'reverse\' 只会监控到这几种方式

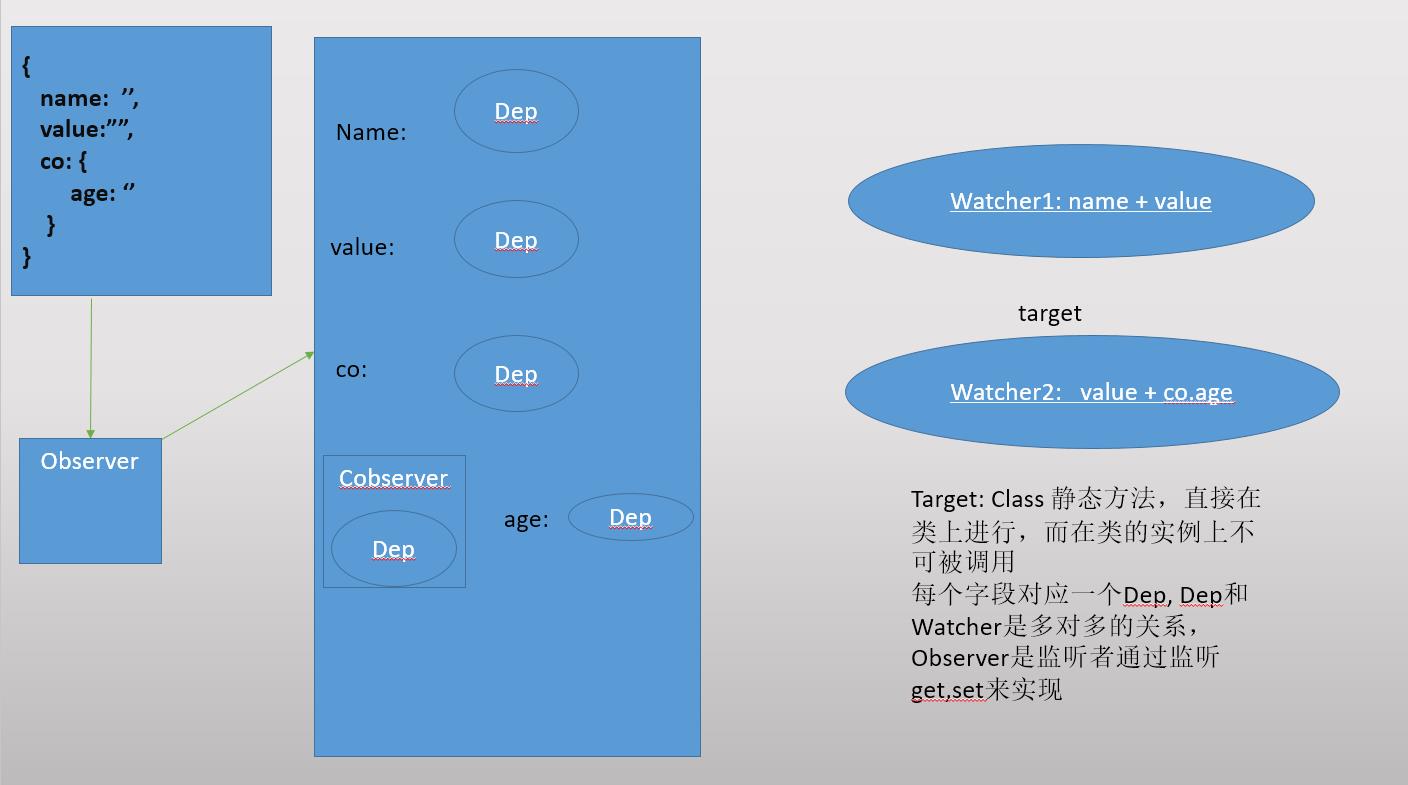
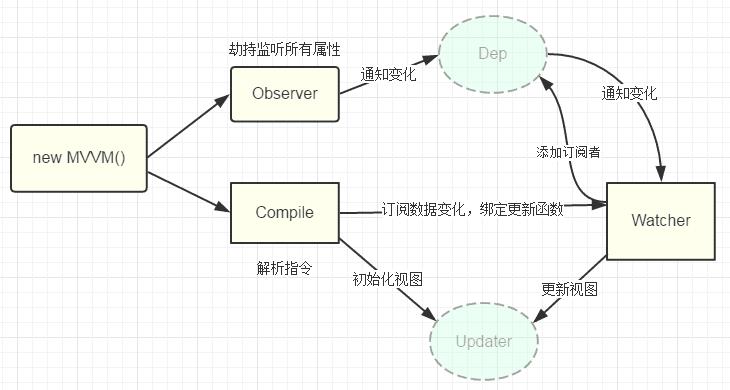
网上的一张原理图很清晰的表明了整个过程

以上是关于VUE源码解析心得的主要内容,如果未能解决你的问题,请参考以下文章