Android仿微信UI布局视图(圆角布局的实现)
Posted lcchuguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android仿微信UI布局视图(圆角布局的实现)相关的知识,希望对你有一定的参考价值。
圆角button。或布局能够在xml文件里实现,但也能够使用图片直接达到所需的效果,曾经版本号的微信就使用了这样的方法。
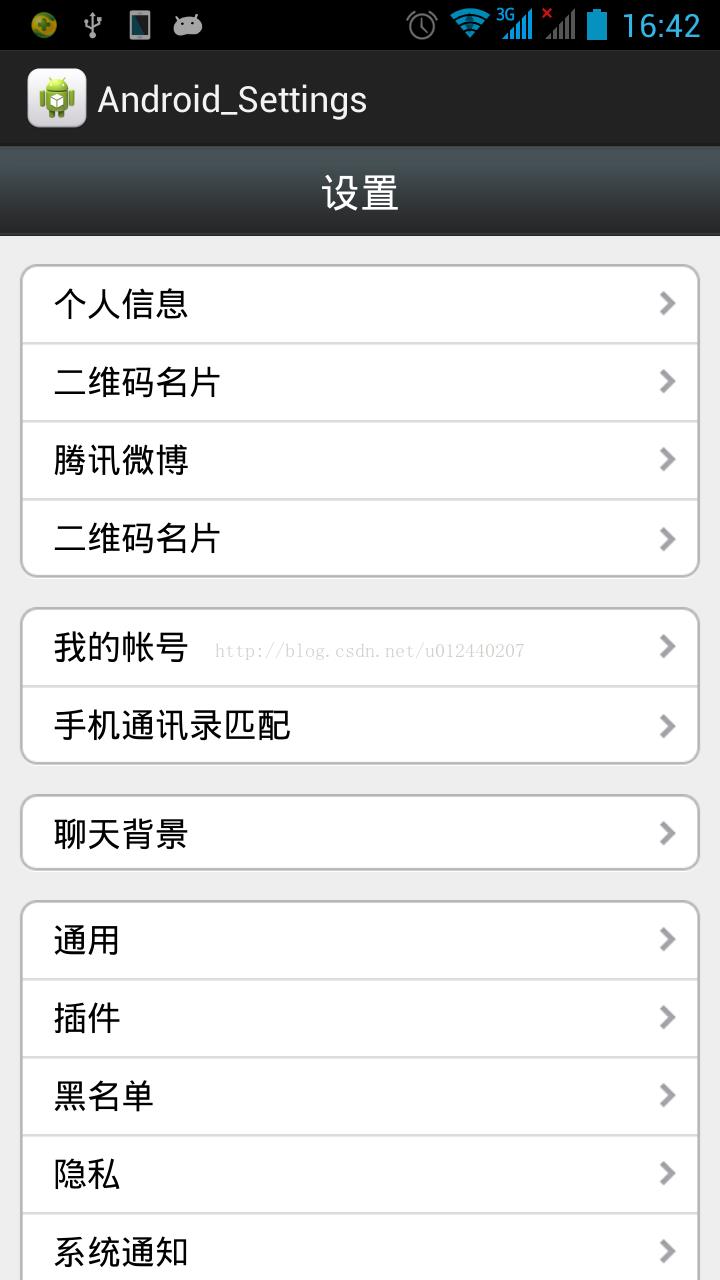
实现效果图:

不得不说,这样的做法还是比較方便的。
源码:

MainActivity(没写不论什么代码。效果全在布局文件里实现):
package com.android_settings; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
activity_main:
<?drawable目录下的xml文件:xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#eee" android:orientation="vertical" > <LinearLayout android:id="@+id/title" android:layout_width="fill_parent" android:layout_height="45dp" android:background="@drawable/title_bar" android:gravity="center_horizontal|center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="设置" android:textColor="#ffffff" android:textSize="20sp" /> </LinearLayout> <ScrollView android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollbarStyle="outsideOverlay" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="14dp" android:background="@drawable/preference_first_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="个人信息" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:clickable="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/preference_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="二维码名片" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/preference_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="腾讯微博" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/preference_last_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="二维码名片" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <!-- ******************************************************************** --> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="14dp" android:background="@drawable/preference_first_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="我的帐号" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/preference_last_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="手机通讯录匹配" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <!-- *********************************************************************** --> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="14dp" android:background="@drawable/preference_single_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="聊天背景" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <!-- *********************************************************************** --> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="14dp" android:background="@drawable/preference_first_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="通用" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/preference_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="插件" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/preference_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="黑名单" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/preference_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="隐私" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/preference_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="系统通知" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/preference_last_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="流量统计" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <!-- ******************************************************************** --> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="14dp" android:background="@drawable/preference_first_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="帮助与反馈" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/preference_last_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="关于微信" android:textColor="#000" android:textSize="17sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:scaleType="matrix" android:src="@drawable/mm_submenu" /> </RelativeLayout> <!-- *********************************************************************** --> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="14dp" android:background="@drawable/preference_single_item" android:clickable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="清空聊天记录" android:textColor="#000" android:textSize="17sp" /> </RelativeLayout> <!-- *********************************************************************** --> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginBottom="14dp" android:layout_marginLeft="12dp" android:layout_marginRight="12dp" android:layout_marginTop="14dp" android:background="@drawable/btn_style_red" android:gravity="center" android:padding="4dp" android:text="退出登录" android:textColor="#fff" android:textSize="18sp" /> </LinearLayout> </ScrollView> </LinearLayout>
preference_first_item.xml:
<?xml version="1.0" encoding="UTF-8"?
> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true" android:state_selected="true" android:drawable="@drawable/ic_preference_first_pressed" /> <item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/ic_preference_first_pressed" /> <item android:drawable="@drawable/ic_preference_first_normal" /> </selector>
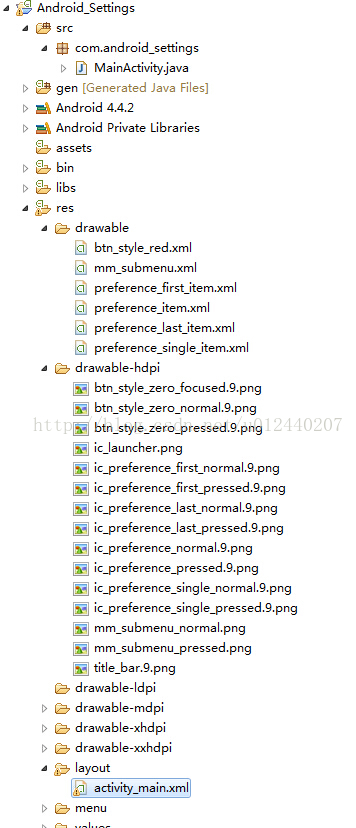
drawable目录下的其它布局文件。都大同小异。我这里就不一一给出来了。
但这里须要注意的就是,圆角布局块是由上、中、下三块图拼起来的。。。
例如以下图:


须要源码的能够我上传的资源中下载。
以上是关于Android仿微信UI布局视图(圆角布局的实现)的主要内容,如果未能解决你的问题,请参考以下文章
如何在android中使用XML布局为图像视图中的图像制作圆角

