Android 仿微信调用第三方应用导航(百度,高德腾讯)
Posted 刘可乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 仿微信调用第三方应用导航(百度,高德腾讯)相关的知识,希望对你有一定的参考价值。
实现目标
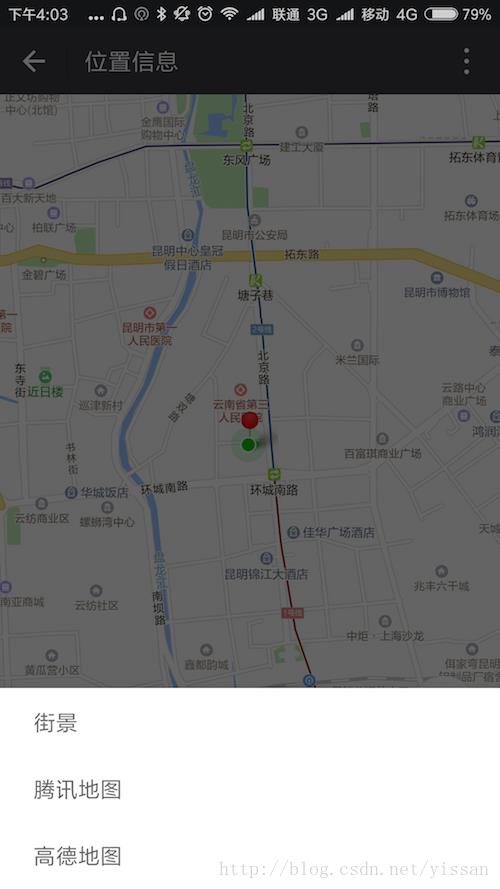
先来一张微信功能截图看看要做什么 
其实就是有一个目的地,点击目的地的时候弹出可选择的应用进行导航。
大脑动一下,要实现这个功能应该大体分成两步:
- 底部弹出可选的地图菜单进行展示
- 点击具体菜单某一项的时候调用对应地图的api进行导航就ok啦
底部菜单这里用PopupWindow来做。
实现
1、菜单显示
PopupWindow支持传入view进行弹出展示,所有我们直接写一个菜单布局,高德、百度、腾讯 再加一个取消。
map_navagation_sheet.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/baidu_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ulz_white_selector"
android:text="百度地图"/>
<include layout="@layout/common_line_view"/>
<Button
android:id="@+id/gaode_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ulz_white_selector"
android:text="高德地图"/>
<include layout="@layout/common_line_view"/>
<Button
android:id="@+id/tencent_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ulz_white_selector"
android:text="腾讯地图"/>
<include layout="@layout/common_line_view"/>
<Button
android:id="@+id/cancel_btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ulz_white_selector"
android:text="取消"/>
</LinearLayout>
这里为了显示效果,自己写了个PopupWindow的子类,一般你直接用PopupWindow就可以了。
然后在需要调用的地方显示PopupWindow
mapSheetView = LayoutInflater.from(this).inflate(R.layout.map_navagation_sheet, null);
mBottomSheetPop = new BottomSheetPop(this);
mBottomSheetPop.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
mBottomSheetPop.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
mBottomSheetPop.setContentView(mapSheetView);
mBottomSheetPop.setBackgroundDrawable(new ColorDrawable(0x00000000));
mBottomSheetPop.setOutsideTouchable(true);
mBottomSheetPop.setFocusable(true);
mBottomSheetPop.showAtLocation(this.getWindow().getDecorView(), Gravity.BOTTOM, 0, 0);
2、点击每个菜单调用对用地图的导航api
这个每个地图的官网都会有介绍,你只需要把目的地名称,经纬度信息传过去就好了,没什么多说的,直接贴代码。
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.navigation_btn:
mBottomSheetPop = new BottomSheetPop(this);
mBottomSheetPop.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
mBottomSheetPop.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
mBottomSheetPop.setContentView(mapSheetView);
mBottomSheetPop.setBackgroundDrawable(new ColorDrawable(0x00000000));
mBottomSheetPop.setOutsideTouchable(true);
mBottomSheetPop.setFocusable(true);
mBottomSheetPop.showAtLocation(this.getWindow().getDecorView(), Gravity.BOTTOM, 0, 0);
break;
case R.id.cancel_btn2:
if (mBottomSheetPop != null) {
mBottomSheetPop.dismiss();
}
break;
case R.id.baidu_btn:
if (isAvilible(this, "com.baidu.BaiduMap")) {//传入指定应用包名
try {
Intent intent = Intent.getIntent("intent://map/direction?" +
"destination=latlng:" + mInfo.getLat() + "," + mInfo.getLng() + "|name:我的目的地" + //终点
"&mode=driving&" + //导航路线方式
"&src=appname#Intent;scheme=bdapp;package=com.baidu.BaiduMap;end");
startActivity(intent); //启动调用
} catch (URISyntaxException e) {
Log.e("intent", e.getMessage());
}
} else {//未安装
//market为路径,id为包名
//显示手机上所有的market商店
Toast.makeText(this, "您尚未安装百度地图", Toast.LENGTH_LONG).show();
Uri uri = Uri.parse("market://details?id=com.baidu.BaiduMap");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
if (intent.resolveActivity(getPackageManager()) != null){
startActivity(intent);
}
}
mBottomSheetPop.dismiss();
break;
case R.id.gaode_btn:
if (isAvilible(this, "com.autonavi.minimap")) {
Intent intent = new Intent();
intent.setAction(Intent.ACTION_VIEW);
intent.addCategory(Intent.CATEGORY_DEFAULT);
//将功能Scheme以URI的方式传入data
Uri uri = Uri.parse("androidamap://navi?sourceApplication=appname&poiname=fangheng&lat=" + mInfo.getLat() + "&lon=" + mInfo.getLng() + "&dev=1&style=2");
intent.setData(uri);
//启动该页面即可
startActivity(intent);
} else {
Toast.makeText(this, "您尚未安装高德地图", Toast.LENGTH_LONG).show();
Uri uri = Uri.parse("market://details?id=com.autonavi.minimap");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
if (intent.resolveActivity(getPackageManager()) != null){
startActivity(intent);
}
}
mBottomSheetPop.dismiss();
break;
case R.id.tencent_btn:
Intent intent = new Intent();
intent.setAction(Intent.ACTION_VIEW);
intent.addCategory(Intent.CATEGORY_DEFAULT);
//将功能Scheme以URI的方式传入data
Uri uri = Uri.parse("qqmap://map/routeplan?type=drive&to=我的目的地&tocoord=" + mInfo.getLat() + "," + mInfo.getLng());
intent.setData(uri);
if (intent.resolveActivity(getPackageManager()) != null) {
//启动该页面即可
startActivity(intent);
} else {
Toast.makeText(this, "您尚未安装腾讯地图", Toast.LENGTH_LONG).show();
}
mBottomSheetPop.dismiss();
break;
}
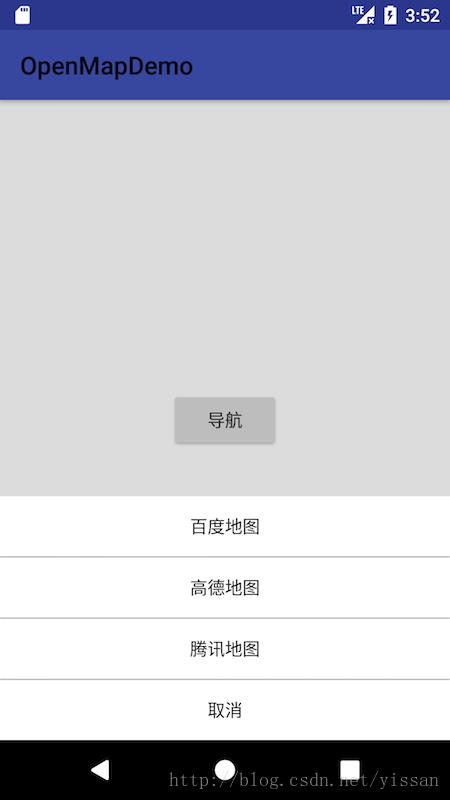
}效果图
贴一下效果图 
转载自:http://www.cnblogs.com/yihoudangxian/p/7680502.html
以上是关于Android 仿微信调用第三方应用导航(百度,高德腾讯)的主要内容,如果未能解决你的问题,请参考以下文章
Android 仿微信通讯录 导航分组列表-上使用ItemDecoration为RecyclerView打造带悬停头部的分组列表