Android Studio仿微信图片选择器(增加删除)功能
Posted 彬sir哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio仿微信图片选择器(增加删除)功能相关的知识,希望对你有一定的参考价值。
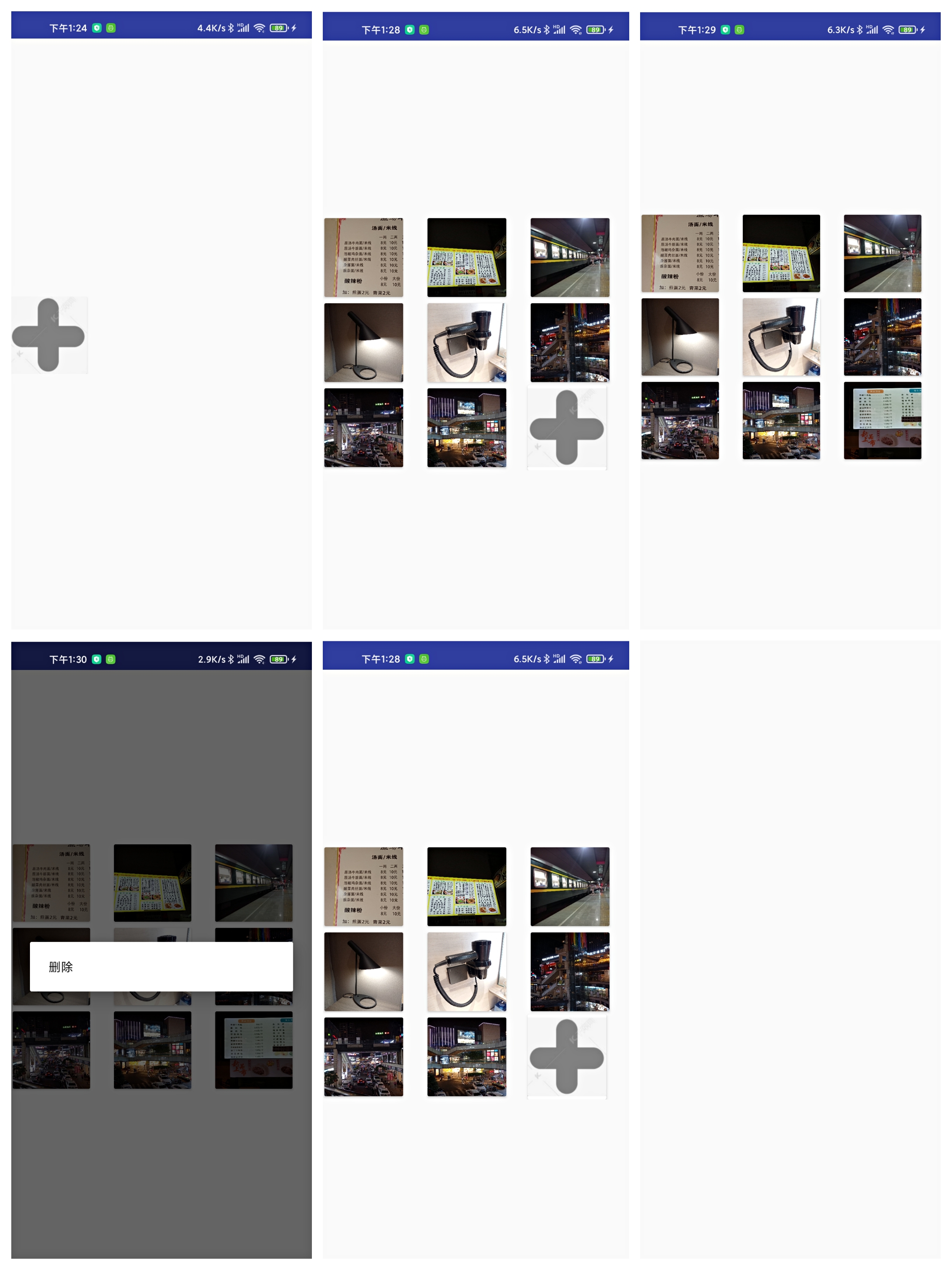
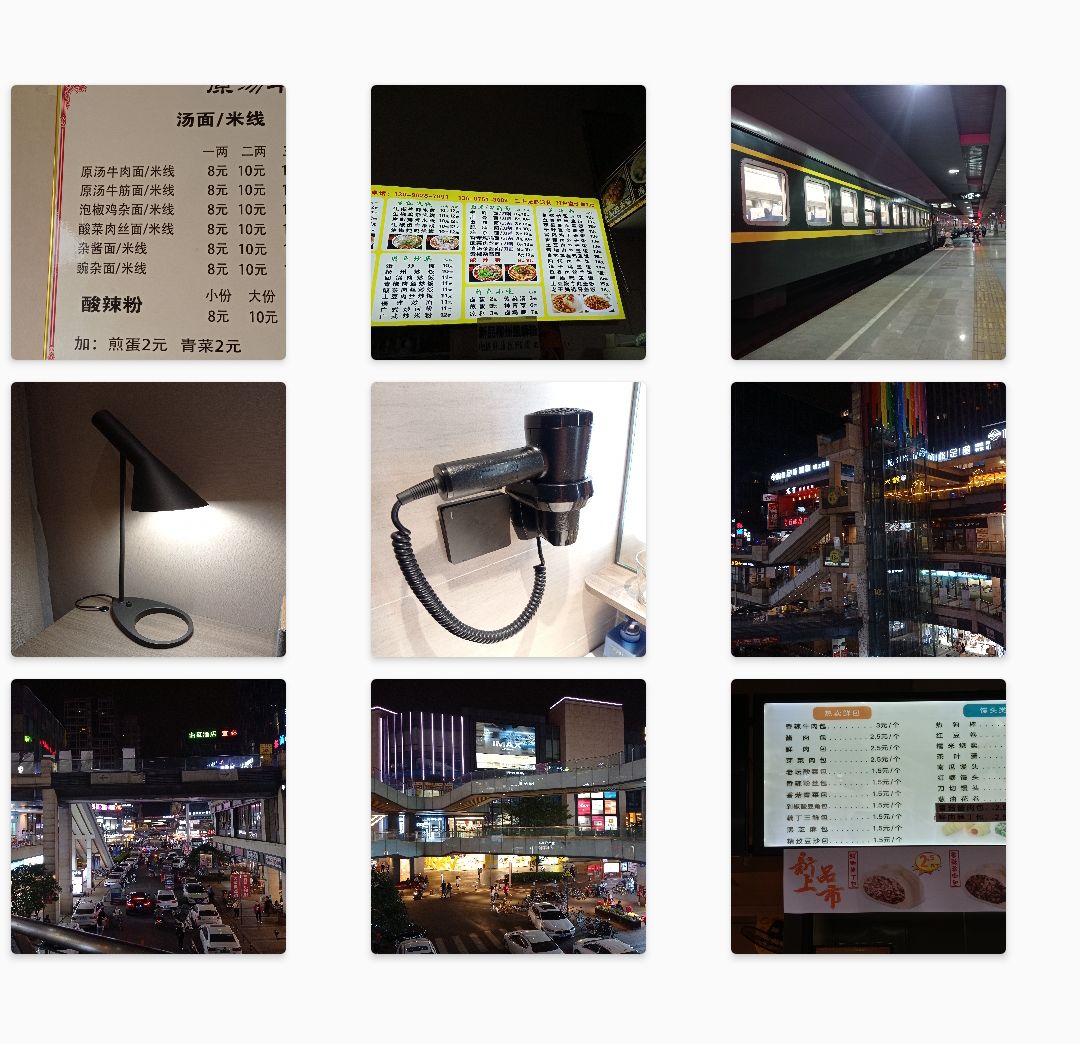
1.实现仿微信图片选择器(增加删除)功能,上传图片最多九张,如下图:

2.做的项目如下:

3.两个recyclerview要显示的布局文件
3.1 send_item_add.xml,+号(选择手机图片),代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/defaultimg"
android:layout_width="100dp"
android:layout_height="100dp"
android:adjustViewBounds="true"
android:contentDescription="TODO"
android:layout_gravity="center"
android:src="@mipmap/add" />
</android.support.v7.widget.CardView>
3.2 send_item.xml,上传相册,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView6"
android:layout_width="100dp"
android:layout_height="100dp"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:layout_gravity="center"/>
</android.support.v7.widget.CardView>
4.RecyclerViewAddImageAdapter.java中,代码如下:
private static final int ITEM_ONE = 1;//1表示相册
private static final int ITEM_TWO = 2;//2表示+号
private Context context;
private List<Uri> data;
private Bitmap bitmap;
private OnItemClickListener clickListener;//点击事件(相册和+号)
private OnItemLongClickListener longclickListener;//长按对应刚上传的相册就要删除
private int MAXIMAGES = 10;//10表示九张相册和一个+号
public RecyclerViewAddImageAdapter(Context context, List<Uri> data) {
this.context = context;
this.data = data;
}
public void setClickListener(OnItemClickListener clickListener) {
this.clickListener = clickListener;
}
public void setLongClickListener(OnItemLongClickListener longclickListener) {
this.longclickListener = longclickListener;
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view;
RecyclerView.ViewHolder holder;
if (viewType == ITEM_TWO) {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.send_item_add, parent, false);
holder = new AnoViewHolder(view);
} else {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.send_item, parent, false);
holder = new ViewHolder(view);
}
return holder;
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
if (holder instanceof AnoViewHolder) {
} else {
bitmap = FileUtil.bitmapFactory(context, data.get(position));
((ViewHolder) holder).imageView.setImageBitmap(bitmap);
}
}
@Override
public int getItemCount() {
//data如果是null,就为1,1表示+号,不是1,表示刚上传相册数量
int count = data == null ? 1 : data.size() + 1;
if (count >= MAXIMAGES) {
return data.size();//上传的相册数量,暂时不加+号
} else {
return count;//上传相册数量,并且加+号
}
}
@Override
public int getItemViewType(int position) {
if (position > data.size() - 1) {
return ITEM_TWO;
} else {
return ITEM_ONE;
}
}
public interface OnItemClickListener {
void onClick(View view, int position);//点击事件(刚上传的数量相册,+号)
void onSelected(View view, int position);//点击事件(刚上传的数量相册)
}
public interface OnItemLongClickListener {
void onLongClick(View view, int position);
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener, View.OnLongClickListener {
private ImageView imageView;
public ViewHolder(View itemView) {
super(itemView);
imageView = itemView.findViewById(R.id.imageView6);
imageView.setOnClickListener(this);
imageView.setOnLongClickListener(this);
}
@Override
public void onClick(View v) {
if (clickListener != null) {
clickListener.onSelected(itemView, getAdapterPosition());
}
}
@Override
public boolean onLongClick(View v) {
if (longclickListener != null) {
longclickListener.onLongClick(imageView, getAdapterPosition());
}
return false;
}
}
public class AnoViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
private ImageView img;
public AnoViewHolder(View itemView) {
super(itemView);
img = itemView.findViewById(R.id.defaultimg);
img.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (clickListener != null) {
clickListener.onClick(itemView, getAdapterPosition());
}
}
}
4.1 详细的理解,这java文件中一个部分很重要,代码如下:
int count = data == null ? 1 : data.size() + 1;
if (count >= MAXIMAGES) {
return data.size();
} else {
return count;
}
4.1.1 如果data是null,count就为1,1表示+号,没刚上传相册,如下图:

4.1.2 如果data不是null,count就不为1
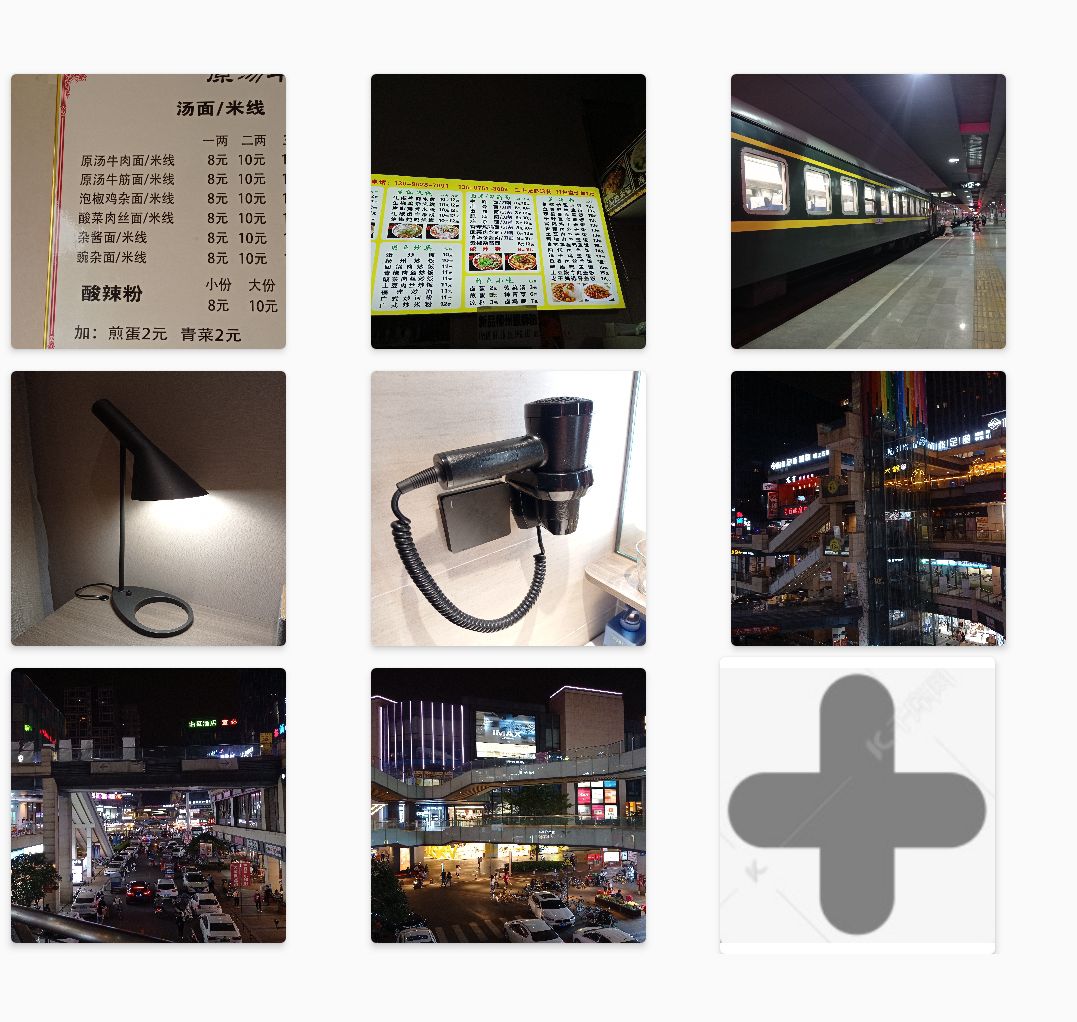
4.1.2.1 上传相册最多九张,count如果为不大于10,就要上传相册,并且加+号

4.1.2.2 count如果为不小于10,就要上传相册,不加+号

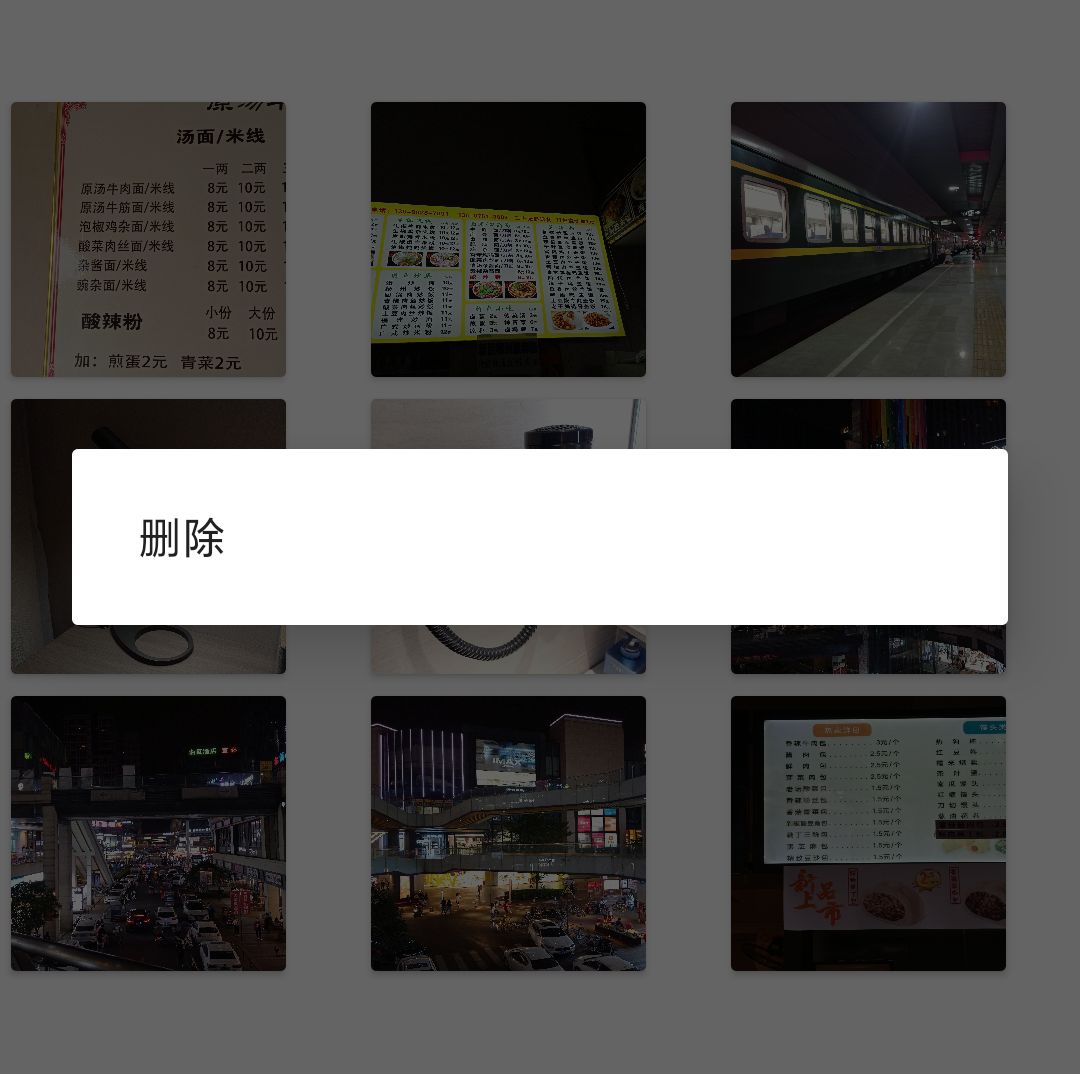
5.长按对应你想要删除的图片就要删除
adapter.setLongClickListener(new RecyclerViewAddImageAdapter.OnItemLongClickListener() {
@Override
public void onLongClick(View view, final int position) {
final String[] items = { "删除"};
android.app.AlertDialog.Builder listDialog = new android.app.AlertDialog.Builder(MainActivity.this);
listDialog.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
switch (i) {
case 0://删除item
urilist.remove(position);
adapter.notifyDataSetChanged();
break;
default:
break;
}
}
});
listDialog.show();
}
});

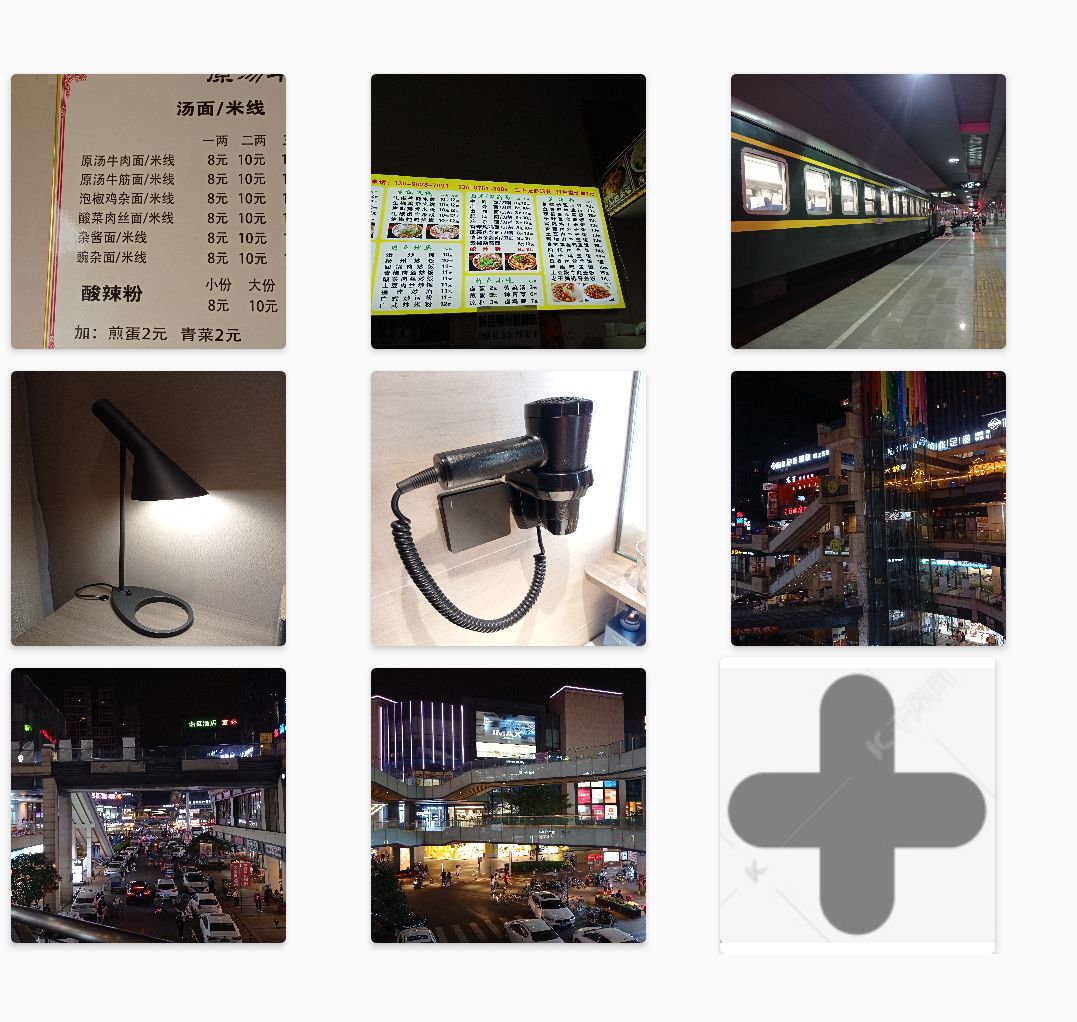
5.1 删除一张了剩下只有八张相册,加上+号,如下图:

6.源代码下载:
https://download.csdn.net/download/qq_35091074/19429026
以上是关于Android Studio仿微信图片选择器(增加删除)功能的主要内容,如果未能解决你的问题,请参考以下文章